The Complete Webflow + Swarmify Guide for Video Hosting
With SmartVideo, Webflow becomes an amazing option for site owners with videos. Get more leads and close more sales with SmartVideo's 12x faster playback.

Do you use Webflow? If so, Swarmify offers you just what you need to deliver super-fast and high-quality video experiences.
What is good content? What is a landing page? What is a website?
Gone are the days when creating websites was the preserve of fire-breathing dragons web developers.
Nowadays, you can whip up incredible websites in the time it takes the next guy to finish a sandwich.
Thanks to website builders such as Webflow, you needn't know a thing about coding to create remarkable websites in a jiffy.
For today's post, I created a sample website (you'll see it in a min) in less than 30 minutes! And I'm not what you'd call a professional web developer. Not even in my dreams :)
Tools such as Webflow have removed many of the hurdles that kept non-tech-savvy people like you and me from building websites.
Now...
If you use videos on your Webflow website, you want them to load fast and without stalling.
You want to offer your users only the best viewing experiences, and nothing short of that.
Slow videos that buffer during playback will only annoy your visitors and send them running for the hills and straight into the waiting arms of your competitors.
You don't want that because you're smart. Also, you now have Swarmify's SmartVideo technology at your disposal.
SmartVideo allows you to offer fully customized and professional video experiences to your users.
You can deliver videos that are 12x faster than average players in the industry. Better still, the proprietary SmartVideo delivery solution reduces stall-outs by 8x.
And in today's post, we show you exactly how to integrate Swarmify with Webflow to accelerate videos for better user engagement and more sales!
Without further ado, let us weigh the anchor and set sail :)
What is Webflow?

So, what is this animal we're calling Webflow? To the uninitiated, Webflow is an American company based in San Francisco.
They offer Software as a Service (SaaS) platform for website building and hosting, all bundled in one package.
Webflow offers you a nifty drag-and-drop website builder that's a breeze to use. On top of that, they offer you a ton of features that make building responsive websites as easy as pie.
When your website is ready, you needn't go elsewhere for web hosting. Webflow offers you top-of-the-drawer hosting that's perfect for all businesses, big and small.
Big-name brands such as Zendesk, Dell, Rakuten, and Upwork, among others, trust Webflow, meaning you're in safe hands.
Between you and me, I have never used such an intuitive website builder before. Webflow blows companies such as Weebly, Squarespace, and Wix completely out of the water.
And they drink their own Kool-Aid too. The Webflow official website is made in, you guessed it - Webflow!
Webflow Key Features
Webflow is popular and best-known for the following key features.
- An intuitive drag-and-drop website builder that allows you to create websites visually
- Dozens of beautiful ready-made templates that you can customize until you drop
- Tons of website elements
- E-commerce functionality
- Super-fast and robust Amazon S3 hosting
- Unlimited styles
- Capability to add custom HTML, CSS, and JS code
- Flexible pricing plans
- Powerful content management system (CMS)
- Lots of third-party integrations
- Free plan to test the waters
- Plenty of interactions and animations
- Connect custom domain name
- Use their subdomain, e.g., swarmify.webflow.io to host a free website
- Professional support
If you're a frontend web developer (or just the regular Joe) looking for an easy-to-use but powerful website builder, Webflow comes highly recommended.
It's the perfect tool to save time and streamline your already busy workday. If you're an existing Webflow user, you already know Webflow is a perfect website builder.
Still, they don't offer you the right tools to optimize videos. If you use YouTube, the video player on your Webflow website will still show annoying YouTube branding and links that distract your users and steal your traffic.
And while Webflow uses fast hosting, the videos you use from YouTube or any other source will buffer and still take time to load.
Here's where Swarmify comes in. We offer you exactly what you need to optimize videos on your Webflow website whether you're using YouTube, Vimeo, or any other site to host your videos.
What is Swarmify?

Swarmify was launched back in 2013 as a video acceleration platform. The service runs on the same infrastructure that streaming giants such as Netflix and Hulu use.
You can store your videos wherever you want and use Swarmify's SmartVideo to deliver videos to your users at blazing-fast speeds.
Here is an example scenario to illustrate what I mean:
- Upload video to YouTube or Vimeo for social benefits, and embed it on your website as always
- Integrate SmartVideo with your website using our WordPress plugin or quick snippet
- SmartVideo downloads your YouTube/Vimeo videos behind the scenes and uploads them to our global delivery network
- SmartVideo delivers your now faster videos in a clutter-free video player that looks amazing
- Everything happens in the background automagically. SmartVideo converts all YouTube videos on your website automatically. Install once and that's it!
SmartVideo uses in-house EdgeAI to prevent stalling during playback, and a SmartCDN solution that ensures your visitors enjoy fast and buffer-free videos anywhere in the world.
If you use a lot of videos, slow speeds can kill engagement and lead to fewer sales. SmartVideo helps you to circumvent this problem without huge bills and storage/bandwidth limits.
Swarmify Key Features
Swarmify users love SmartVideo thanks to the following features.
- Clean, clutter-free, and distraction-free video player
- Instant start - SmartVideo videos start playing 12x faster than other players on average (see our demo here)
- Optimized viewing experience across multiple devices
- Automatic YouTube/Vimeo conversions - Already hosting videos on YouTube or Vimeo? SmartVideo converts them automatically
- Continuous streaming optimization - Throughout playback, SmartVideo continuously monitors the video experience of each user and prevents failures before they occur.
- Stall-free playback - SmartVideo offers you 8x less buffering during playback than other players on average.
- Unlimited everything - Enjoy unlimited bandwidth and storage
- Professional support backed by a team of passionate developers
- Easy installation and implementation
- Read more about our features here
Video is a critical part of digital marketing. You cannot ignore the amazing benefits of using video as a marketing strategy.
That said, your video load speed is part of providing a better user experience on your website.
To offer fast and lag-free video experiences on your Webflow website, you need a solution such as SmartVideo.
With fast videos, you enjoy better user retention, more conversions, lower bounce rates, and more sales. It's a no-brainer.
Besides, who wants to watch a video that takes an eternity and a trip around the sun to load?
Absolutely no one! Not even you.
That out of the way, let us integrate Swarmify with your Webflow website to accelerate your videos and put a smile on the faces of your esteemed customers.
N/B: To integrate Swarmify with Webflow, you need an active Swarmify account and a paid plan on Webflow.
Still on the fence? Don't be. Sign up with Swarmify today and take advantage of our exclusive 50% discount. Curious? Find out more here.
That said, let us integrate Swarmify's video hosting with your Webflow website.
How to Add Swarmify to Webflow
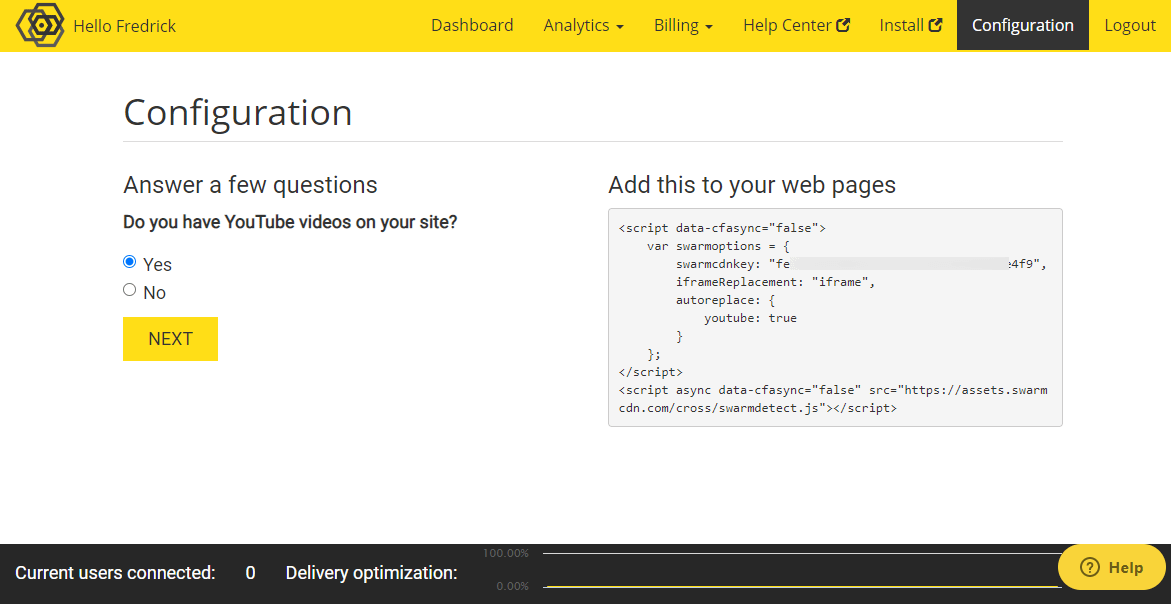
'Fore we get to Webflow, let us first configure your SmartVideo snippet. Go ahead, log in to your Swarmify dashboard, and click Configuration, as shown below.

Next, choose whether you have YouTube videos on your Webflow:

Choosing Yes above ensures SmartVideo converts all YouTube videos on your Webflow website automatically. Hit the Next button.
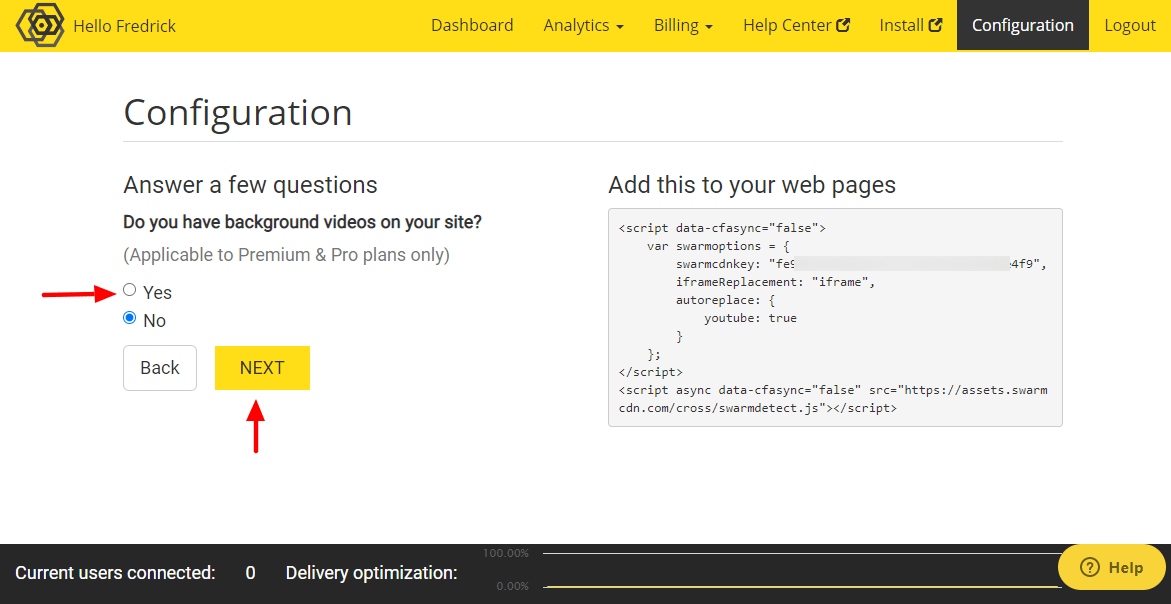
On the next screen, choose whether your Webflow site has background videos:

Want to change the colors of your video player to match your Webflow site? You can do that on the next screen:

Hit Next.
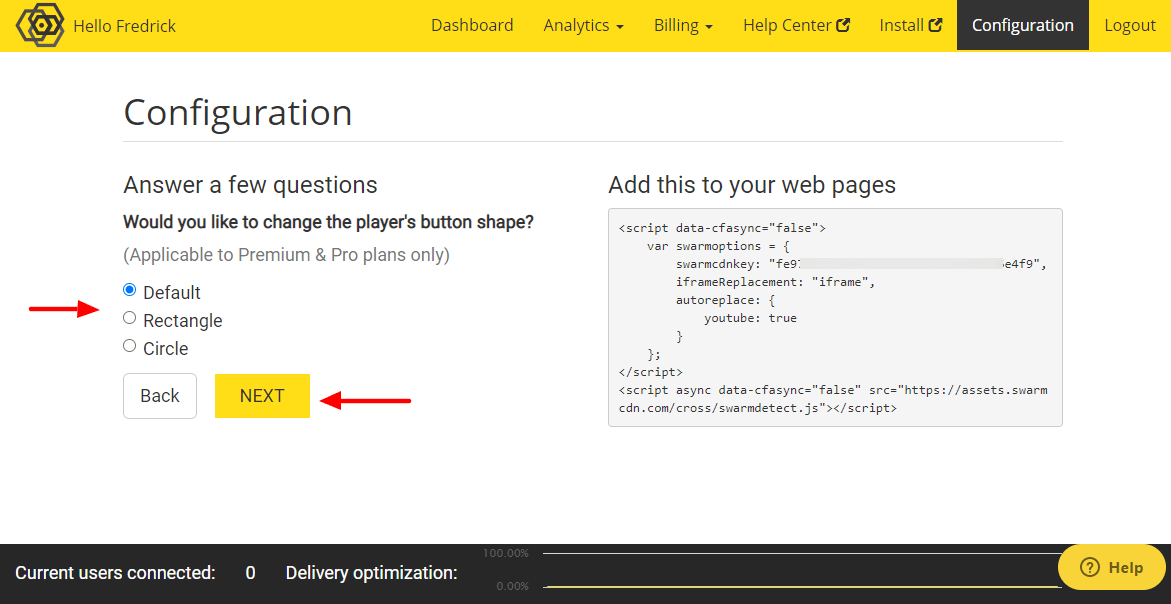
Next, you can change the shape of the play button if you so wish. I prefer the default hexagonal button, but you have the option to choose either a rectangle or a circle:

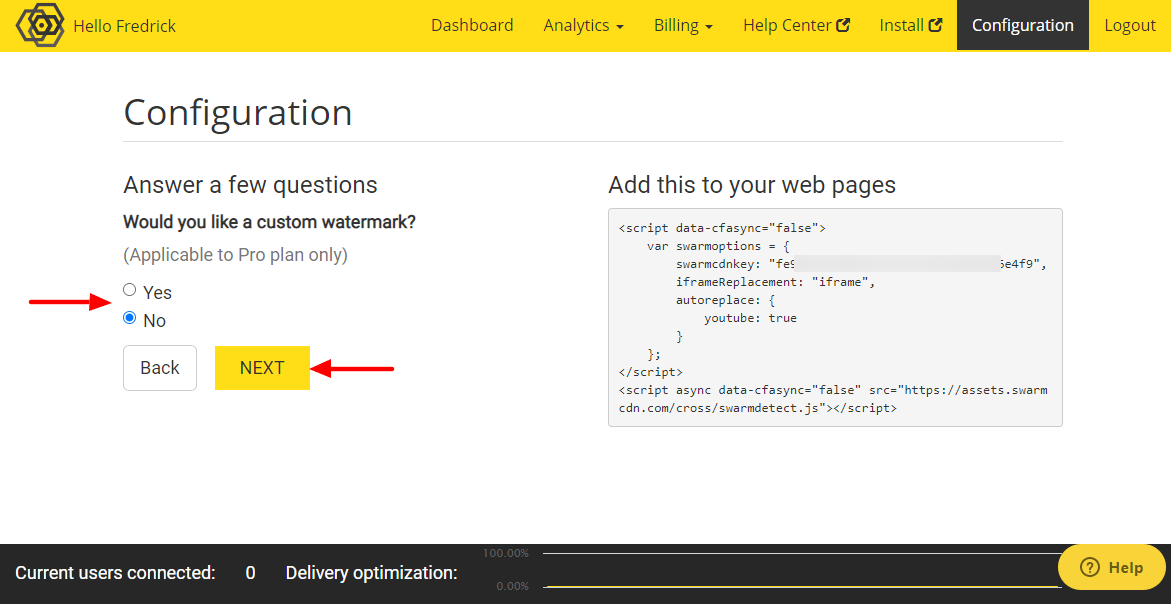
Next, choose a custom watermark for your videos:

You're good at this, I must admit :)
Hit Next.
On the next screen choose whether you'd like to sell ads on your videos, and click Finish:

Finally, click Copy to Clipboard, as shown below.

Now, your SmartVideo snippet is ready for your Webflow website.
What next?
We shall now add Swarmify to your Webflow website.
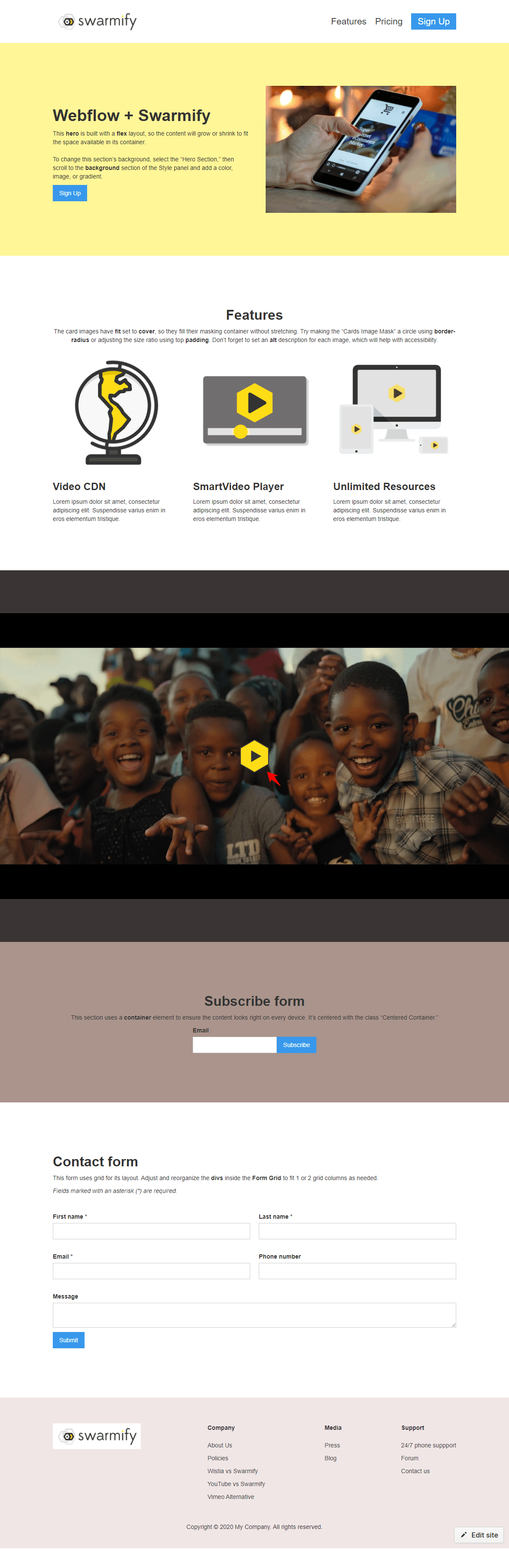
Here's the sample website I'm working with, as promised:

I borrowed the famous Jerusalema video from Openmic Productions. Great song and video, by the way. All over the world, people are doing the Jerusalema dance challenge.
How I wish I could dance.
Moving on, let us add Swarmify to your Webflow website.
Log in to Webflow:

Enter the details and hit the Log In button:

Next, click on the website where you'd like to add SmartVideo:

Now, you're inside the intuitive website builder we talked about earlier:

But we won't add the SmartVideo snippet to a single page. We want the snippet to apply to the entire website.
So, what do I do Freddy?
Click the Webflow (W) icon (turns to a hamburger menu when you mouseover):

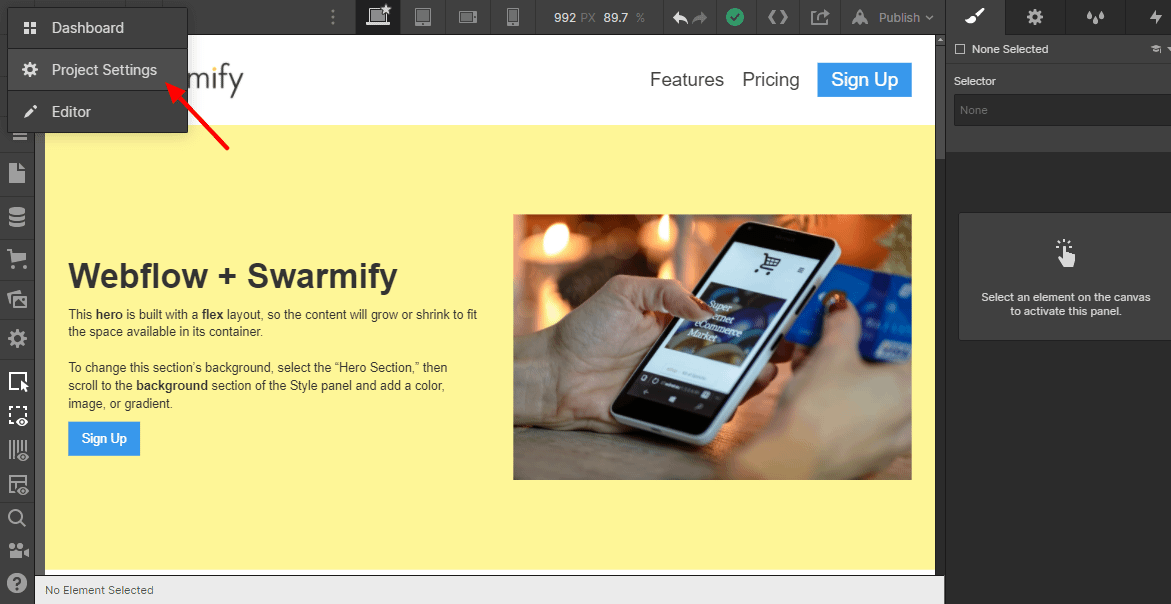
Next, click Project Settings:

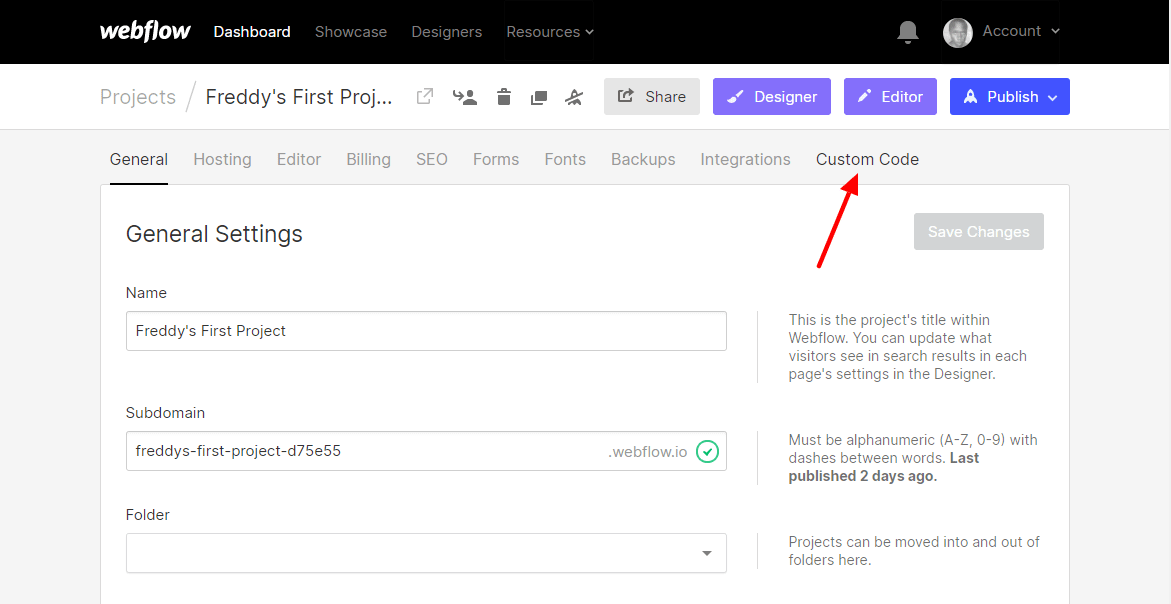
After that, hit Custom Code:

Yeah.
Next, paste the SmartVideo snippet you copied earlier to the Head Code section and click Save Changes like so:

With that snippet in, your Webflow is connected with Swarmify. All YouTube videos on your site will be converted automatically :)
Done.
The result?
This:

Notice the new video player without third-party branding.
Remember: If you're using YouTube, use the embed instead of the direct link, i.e., https://www.youtube.com/embed/fCZVL_8D048 versus https://www.youtube.com/watch?v=fCZVL_8D048.
Pro Tip: Please use the embed link. Make sure you're using the embed link when adding videos to your Webflow website.
Hosting videos elsewhere?
SmartVideo has your back 👍
See Top video upload sites and cloud storage services.
Adding SmartVideo Tags
You can add a SmartVideo video anywhere on your Webflow website using a SmartVideo tag:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>Open the Webflow page you'd like to edit. For our example, I will replace the Hero section with the same Jerusalema video we used earlier. This time, however, I will use the SmartVideo tag above instead.
Here's how my ready SmartVideo tag looks:
<smartvideo src="https://www.youtube.com/embed/fCZVL_8D048" width="1280" height="720" class="swarm-fluid" controls></smartvideo>Notice I replace path/to/my/video.mp4 with the embed link for the video.
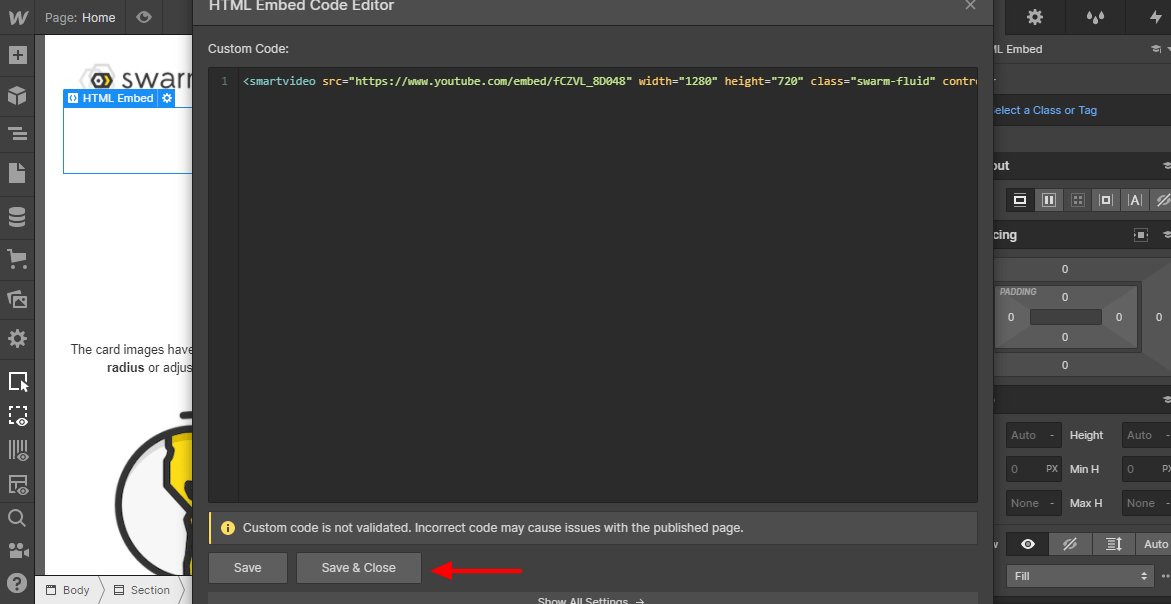
Next, click Add (+) and choose Embed, as shown below:

Next, paste your SmartVideo tag and click Save & Close:

Now, when I check my sample website in the frontend, I see the converted video:

As easy as A, B, C.
Say, bye?
Webflow users will find SmartVideo super-helpful. SmartVideo accelerates your videos for a better user experience.
Swarmify SmartVideo delivers 12x faster videos than the industry average. You will increase your conversions and sales with faster videos.
Until next time, create more videos and accelerate them with Swarmify's SmartVideo :)
