The Complete Shopify + Swarmify Guide for eCommerce Video Hosting
Swarmify helps you accelerate videos on your Shopify eCommerce store to boost user engagement and grow your revenue.

Swarmify helps you accelerate videos on your Shopify online store to boost user engagement and grow your revenue.
Did you know that product pages with video content experience an 80% increase in conversions? That's right, your customers love seeing what they are getting.
You can upload the best of product images, write irresistible descriptions, and gather shinning reviews about your products, but video content drives the point home in seconds.
You can easily demonstrate how your product works and use video testimonials to show why people are raving about your product. The point is video marketing is a powerful tactic to boost sales on your Shopify eCommerce store.
And in today's blog post, we show you exactly how to use Swarmify and Shopify to serve instant-start, buffer-free and incredibly fast videos to your users. Setting up the whole thing is as easy as A, B, C, so fret none if you aren't tech savvy :)
With Swarmify, you enjoy better user experience, higher conversion rates and, ultimately, more sales. On the other hand, slow videos laden with third party links (e.g., YouTube) will only tarnish your brand, steal your traffic, and send users away.
Now you don't want that, and neither do we. Without further ado, let us start with some background information, so we're on the same page.
What is Shopify?

Shopify is an industry-leading ecommerce platform. They offer you a ton of tools to create an online store and hit the ground running.
Whether you're a beginner or pro, Shopify makes it remarkably easy to start selling, be it online or in your stone-and-mortar store.
Creating a Shopify online store is the stuff of fourth graders. The platform comes with an easy store builder and tons of ready-made templates that you can customize until you drop.
On top of that, they offer you a user-friendly product editor, allowing you to create, publish and manage your inventory like a boss. You can even optimize your products for search engines thanks to built-in SEO features.
Moreover, you have all the tools you need to process and ship out orders without breaking a sweat. Other than that, they offer you a suite of marketing tools to "...create, execute, and analyze digital marketing campaigns..." without guesswork.
To top it all, you have several payment gateways at your disposal, which makes it effortless to collect and process payments.
They start you off with a 14-day, no-credit-card required trial to test the waters. To unlock the full capability of Shopify, you must sign up for a paid plan.
Shopify Key Features
Shopify is the eCommerce platform of choice for millions of users, thanks to features such as:
- Easy-to-use website editor to whip up online stores like an experienced web developer
- 70+ themes you can customize to fit your store
- Point of Sale (POS), so you can sell in your store or on your smartphone/mobile device
- Effortless Oberlo integration for drop shipping businesses
- Online store builder
- Multiple payment processors
- Responsive and mobile-friendly design
- Free stock photos
- Easily edit HTML, CSS and JS of your store
- Custom domain name e.g., swarmify.com
- Full blogging platform, which is great for content marketing
- Free SSL certificate
- Abandoned checkout recovery
- Flexible shipping rates and automatic taxes
- Multiple languages
- $100 Google ad credits if you spend $25 on a new Google Advertising account
- Seamless social media integration
- Unlimited bandwidth
- 24/7 support
- And so much more!
If you already use Shopify, you don't need me to point out why it is a superb eCommerce platform. If you're a total newbie with zero tech skills, you can never go wrong with Shopify as your eCommerce provider.
To sweeten the deal, Shopify offers affordable plans beginning at just $9 per month. If you're starting a new business, their Basic Shopify plan ($29/month) offers excellent value for money.
That said, what's Swarmify?
What is Swarmify?

Unless you're totally new here, Swarmify is a one-of-a-kind video acceleration service that helps you to deliver 12x faster videos to your users.
We use the same technology that streaming giants Netflix and Hulu use to deliver lag-free and buffer-free video experiences.
If you use (or plan to use) videos on your Shopify store, we offer you exactly what you need to boost the loading speed of your videos.
On top of that, we help you to deliver fully customized video experiences to your buyers.
Instead of using the YouTube video player that comes with YouTube branding, links, and recommended videos from your competitors, we offer you our SmartVideo player.
Our revolutionary video player does not contain any branding or links. It's 100% clutter-free, plus you can customize it to match your Shopify store in minutes.
Here's why many entrepreneurs like you choose Swarmify SmartVideo for their Shopify online stores.
Swarmify Key Features
We are leaders in the field, and offer you features to match our reputation.
- Unlimited bandwidth, you know, just like Shopify :)
- Unlimited storage
- SmartCDN video content delivery network - Your buyers enjoy 12x faster videos than the industry average, no matter where they are
- Automatic YouTube conversions - If you already use YouTube, and have some YouTube videos on your Shopify store, SmartVideo converts all the videos automagically, and serve them from our super-fast stacks and CDN
- Ability to host videos on several platforms such as YouTube, Wistia, Vimeo, Google Drive, Amazon S3, pCloud and so on. Your customers won't tell the difference because we serve all your videos in our clutter-free video player
- Superb video encoding for optimized viewing experiences on every device
- Continuous streaming optimization - Throughout playback, SmartVideo continuously monitors the video experience of each individual user and prevents failures before they occur.
- Stall-free playback - SmartVideo offers you 8x less buffering during playback than other players on average. Now, your customers don't have to wait for product videos to buffer. You have our EdgeAI to thank for it :)
- Easy installation
- Top-of-the-class support backed by passionate developers
- And much more (Read more about features here)
As an entrepreneur, you want to use videos on your Shopify online store for better user retention, higher conversions rates, and more sales.
And since video marketing is challenging, you need a video host that makes your work easier, not harder.
Enters Swarmify, and you save the day. We offer you just what you need to serve fast, customized, and professional video experiences to your buyers.
With fast and high-quality video playback on your side, selling on your Shopify store becomes way easier than if you were serving videos directly from YouTube, Wistia, Vimeo or other video hosting websites.
With that preamble, let us move ahead and integrate SmartVideo with your Shopify store.
How to Use Shopify + SmartVideo for eCommerce Video Hosting
For the following section, you need to have a working Shopify store. If you're still wet behind the ears, here's a nifty guide on how to create a Shopify store.
On top of that, you need a ready Swarmify account. Check out our affordable pricing plans and choose the plan that's perfect for your business. Looking to learn more? Check out our growing list of case studies.
How to add a SmartVideo to a Shopify product page
In the "Media" section of your product admin page, click "Add media" and upload a video. Once SmartVideo is installed on your site, the video will be delivered from our global delivery network, however, the video will still be displayed in the standard Shopify video player.
To display a video in the SmartVideo player, you'll need to let SmartVideo auto convert a YouTube or Vimeo video.
For our sample product, I borrowed a review video from Unbox Therapy on YouTube.
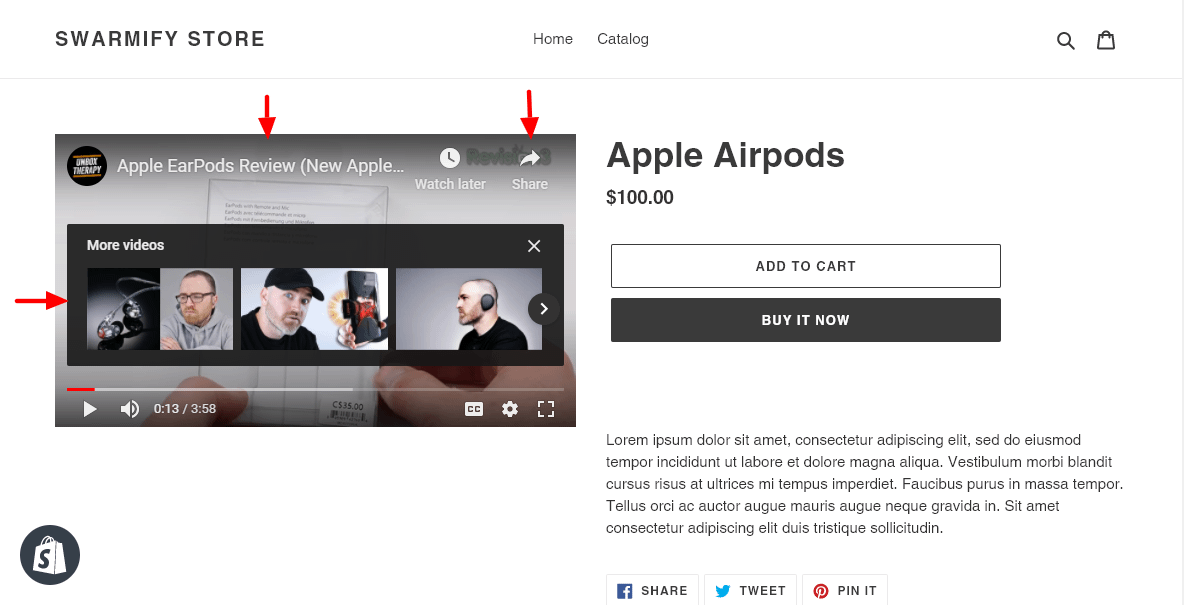
Then I went ahead and created a sample product complete with the YouTube video. Here's how it looks on our sample Shopify store:

Pretty neat, right? I must admit it looks good at first, but there are a couple of problems.
Firstly, there is the obvious YouTube branding, which might not suit your Shopify store.
Secondly, the title at the top of the video player is a cleverly woven link that redirects your buyers to YouTube. When you work so hard to drive traffic to your website, you definitely don't want that to happen.
Thirdly, here is how the YouTube player looks when the user plays and pauses the video:

Look at that; the YouTube player is chockful of clutter and distractions meant to siphon away your visitors.
See the "More videos" section?
That section could show videos from your competitors, which is simply unacceptable. And when your buyer shares the video with friends, the link redirects users back to YouTube, and not your Shopify store!
If you like to use product videos on your Shopify store, you can clearly see how hosting videos directly from YouTube is an issue, even if it's a free service.
Or, as they say, there is nothing like a free lunch :)
Simply put...
You can't project that professional feel and look with the YouTube video player. Plus, the distractions will only take away your buyers, resulting in lower conversion rates and sales.
How to add a SmartVideo to a standard Shopify page
Once SmartVideo is installed, YouTube and Vimeo videos will be auto converted across your site, but the cleanest way to add a SmartVideo to a normal Shopify page is by taking advantage of a SmartVideo tag.
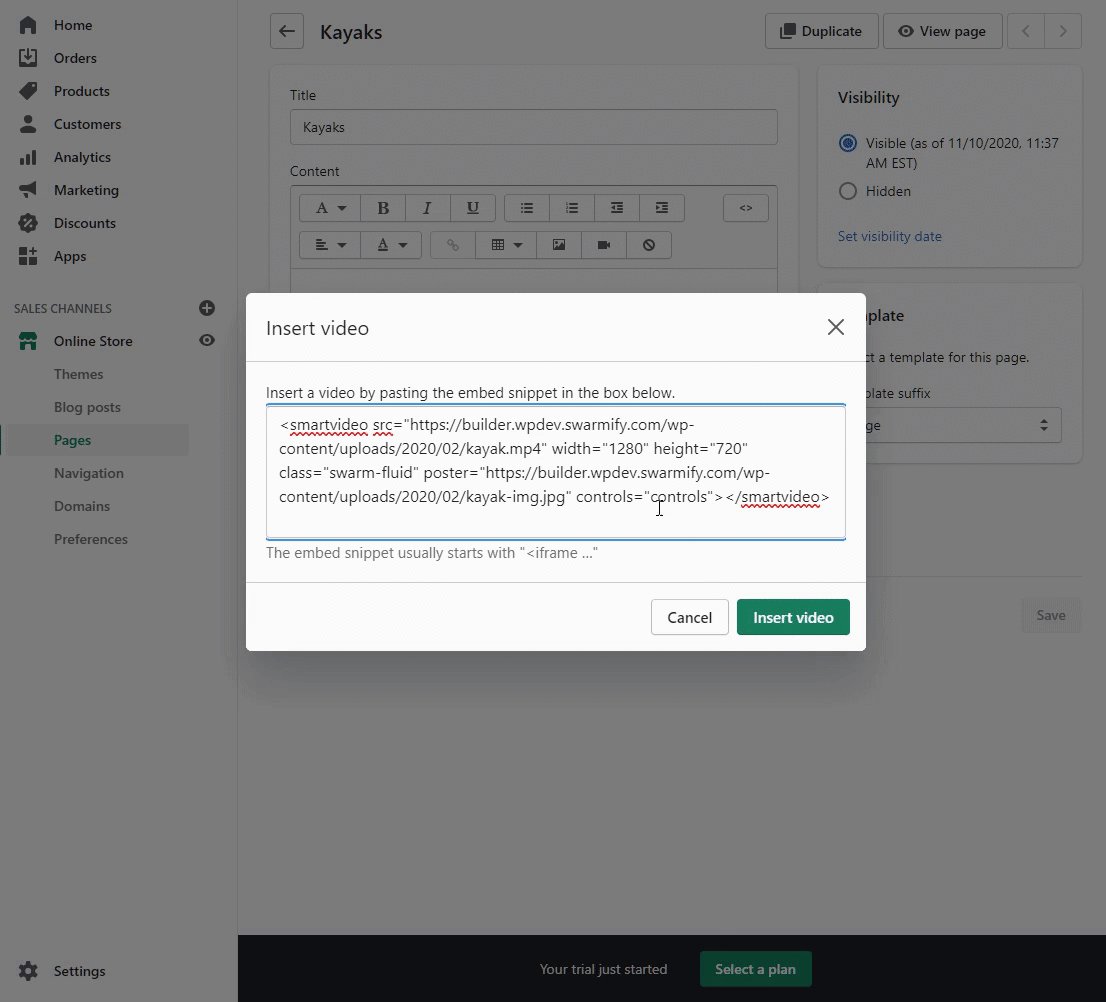
In the content section of your page's admin, click the "Insert video" button and paste your SmartVideo tag in the text box.

After installing SmartVideo (as we'll discuss in the next section), the video will be visible on your page:

Now that you know what we're working with, let us integrate Swarmify with your Shopify store, and see the difference.
Copy Your Swarmify Configuration Snippet
At the time of writing, we don't have a Shopify app. That means you must integrate Swarmify with Shopify manually. All the same, the process is as easy as A, B, C.
What to do?
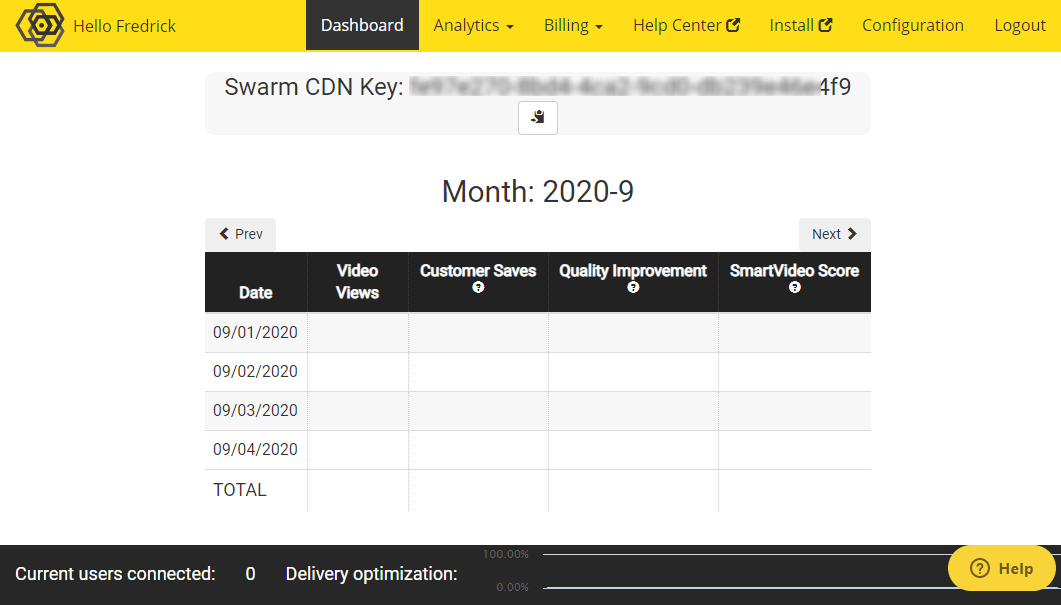
Login to your Swarmify Dashboard:

The Swarmify dashboard is straightforward and easy to use. We don't bog you down with useless features. We keep it lean just the way you like :)
Next, click the Configuration tab, as shown below.

On the next screen, choose whether you already have YouTube videos on your Shopify store, and click Next:

Pro Tip: Best is to choose "Yes" to turn on YouTube auto-conversion. I also chose "Yes."
After that, choose whether you have background videos on your Shopify store and click Next. I don't have background videos, so I chose "No:"

On the next page, choose whether you'd like to change the video player color scheme.
If you wish to change the color scheme, choose Yes (1), select your custom color (2), and click Next (3), as we highlight in the screengrab below.

You're doing fantastic :)
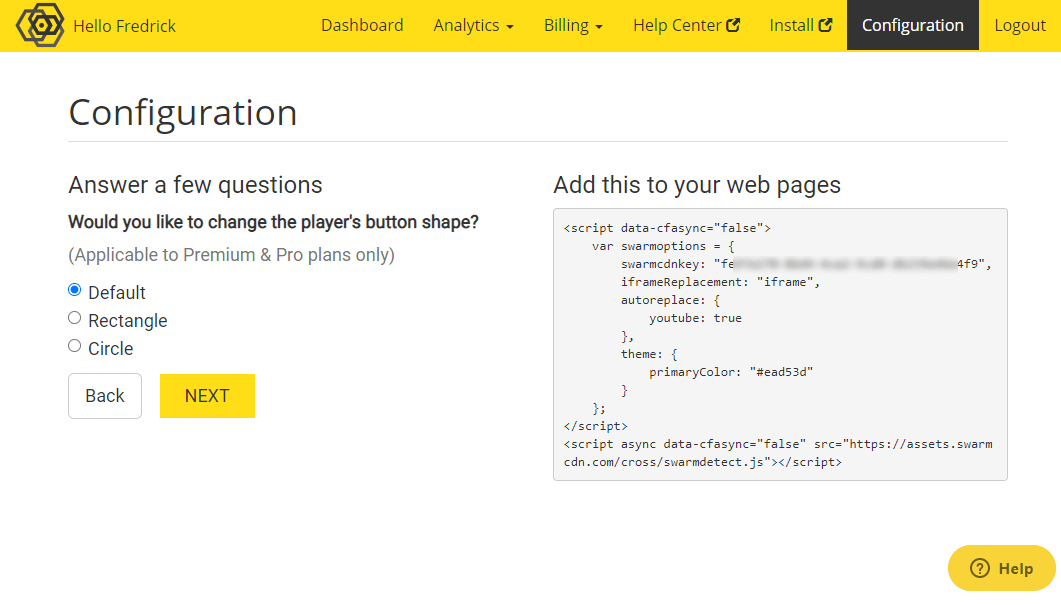
Next, choose the video player button shape and click Next. At the moment, we have three options: Default (Hexagonal), Rectangle and Circle:

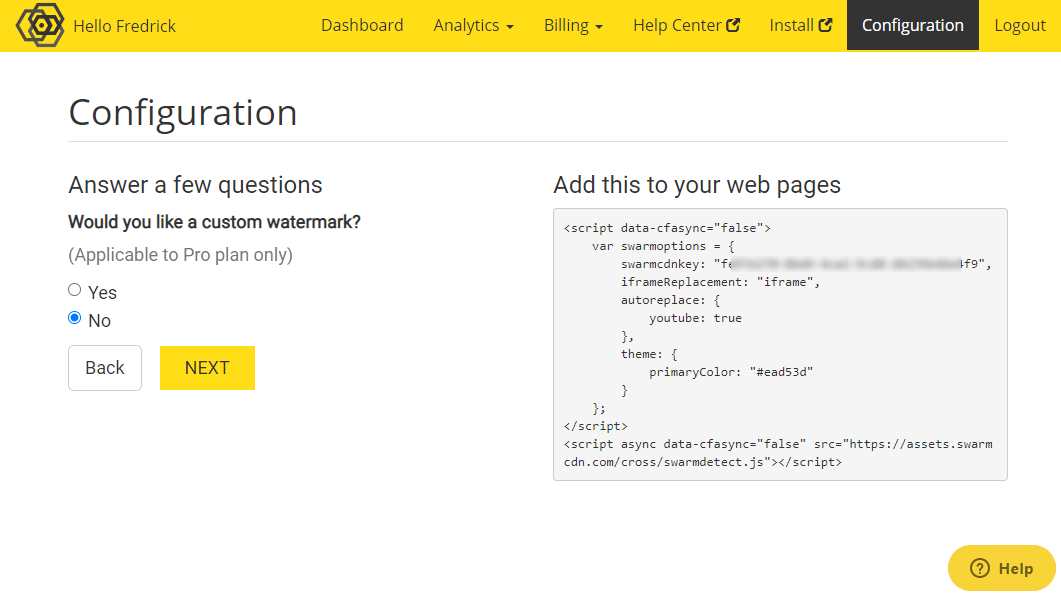
Next, choose whether you'd like to add a custom watermark to your videos, and click the Next button:

Finally, choose whether you'd like to enable ads on your videos, and click Finish:

Since you're probably adding explainer videos to Shopify products, you are better off without ads.
After that, click Copy to Clipboard, as we detail below.

With your Swarmify snippet copied, you're ready for the next part: adding it to your Shopify store.
Adding Swarmify Snippet to Shopify Store
In the following section, we add the Swarmify snippet you just copied to your Shopify store.
Don't worry, it's simple :)
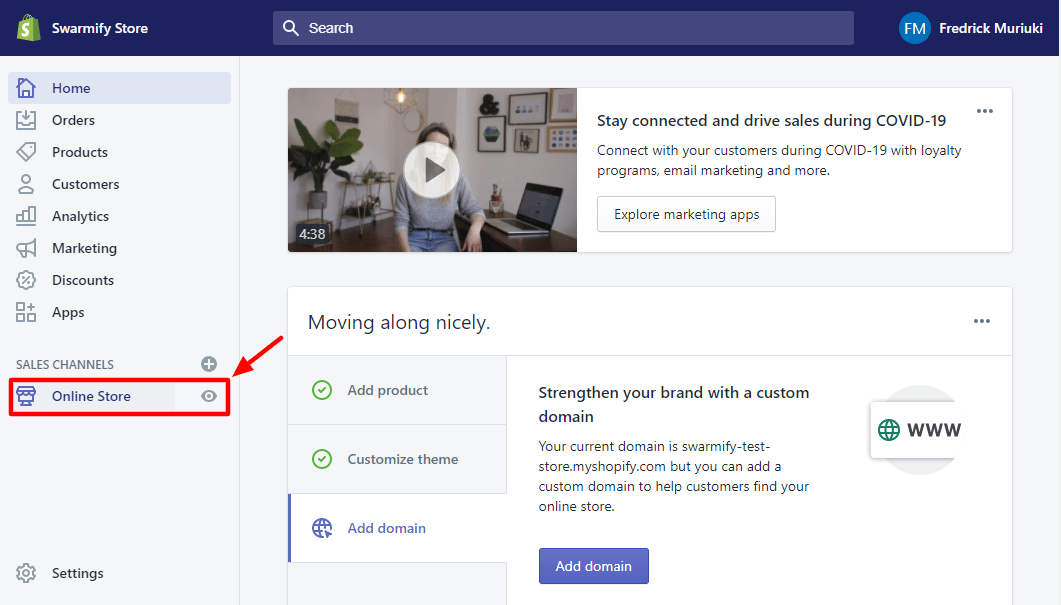
Login to your Shopify store dashboard, and click Online Store from the left nav menu:

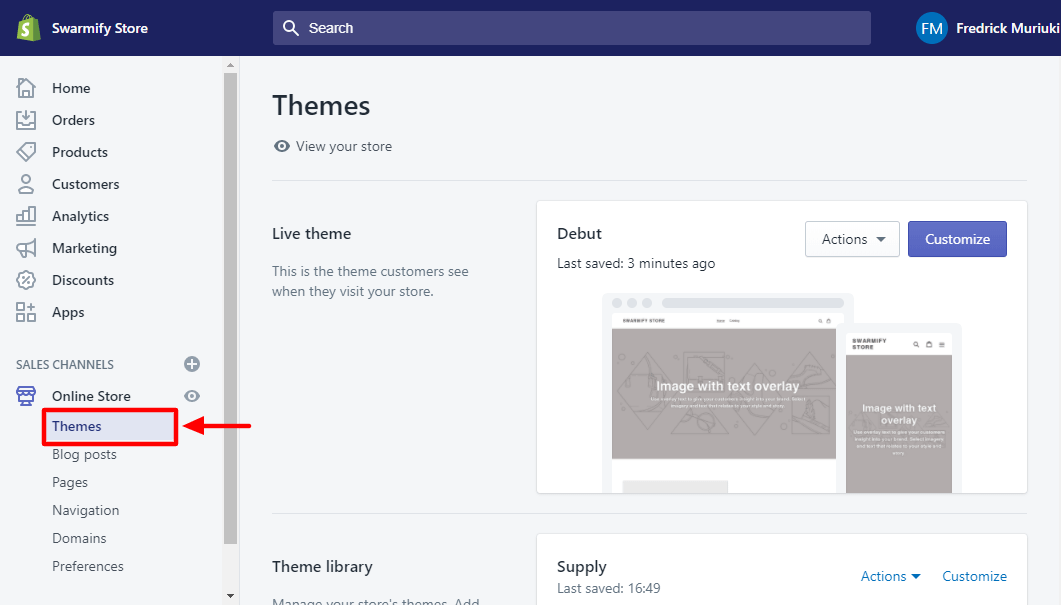
Next, click Themes, as we show below.

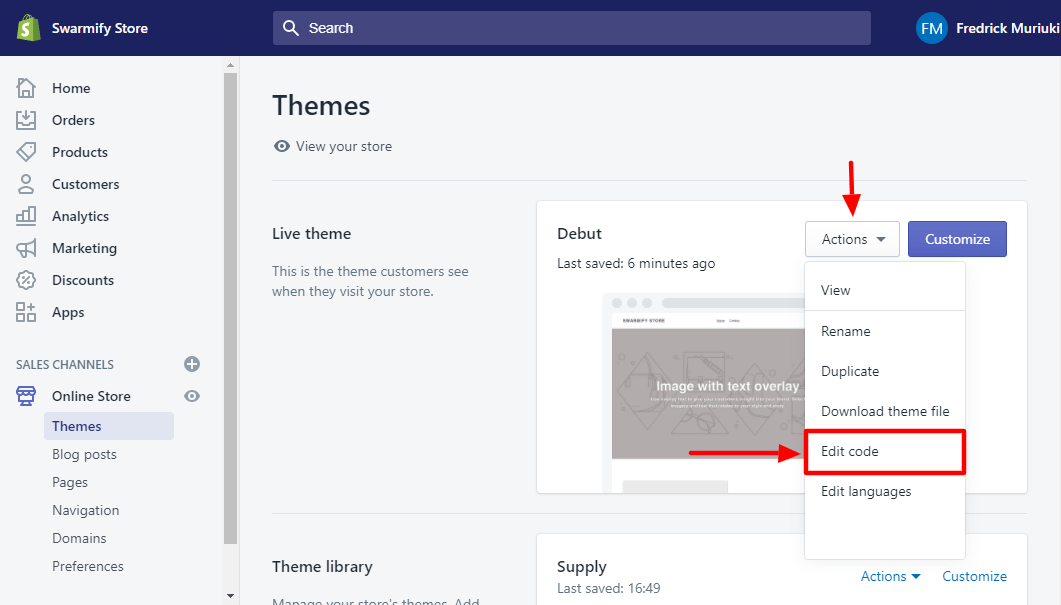
After that, click the Actions drop-down menu, and select Edit Code:

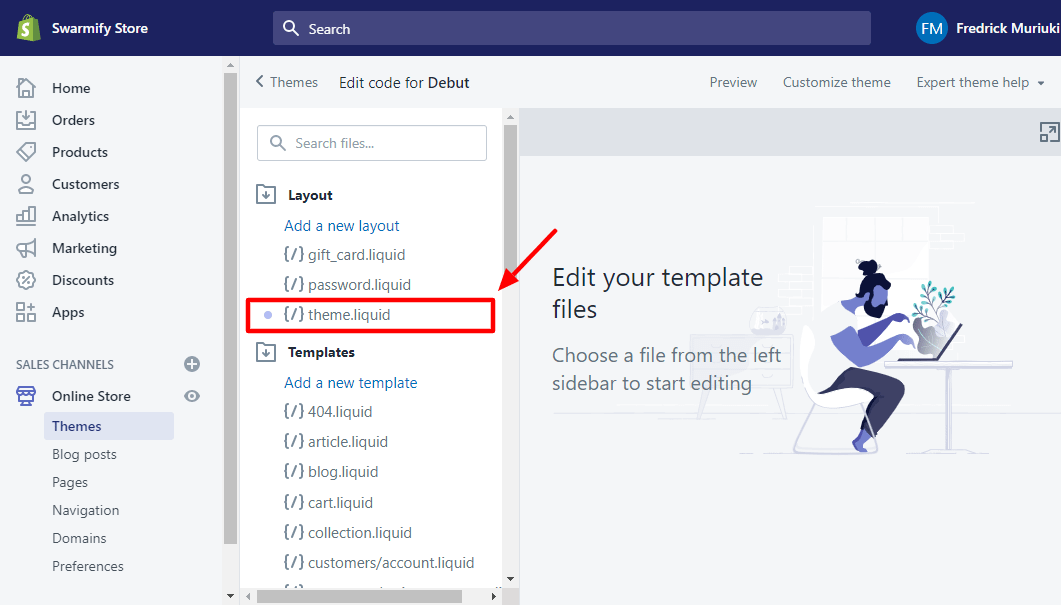
Next, click {/} theme.liquid:

Scroll down until you see the section with other JavaScript code. Usually, it starts with the <script> tag. Here's a screenshot to help:

Next, paste the Swarmify Snippet you copied earlier above the <script> tag and click Save, as shown below.

And that's it!
Your Shopify store is now connected to Swarmify!
Awesome, right?
Thank you for being so patient. I didn't want to skip any step because it's important to get it right from the get-go :)
Now, you can continue uploading videos to YouTube and add them to your Shopify store. Swarmify will encode, convert, and serve all videos in a beautiful and clutter-free video player.
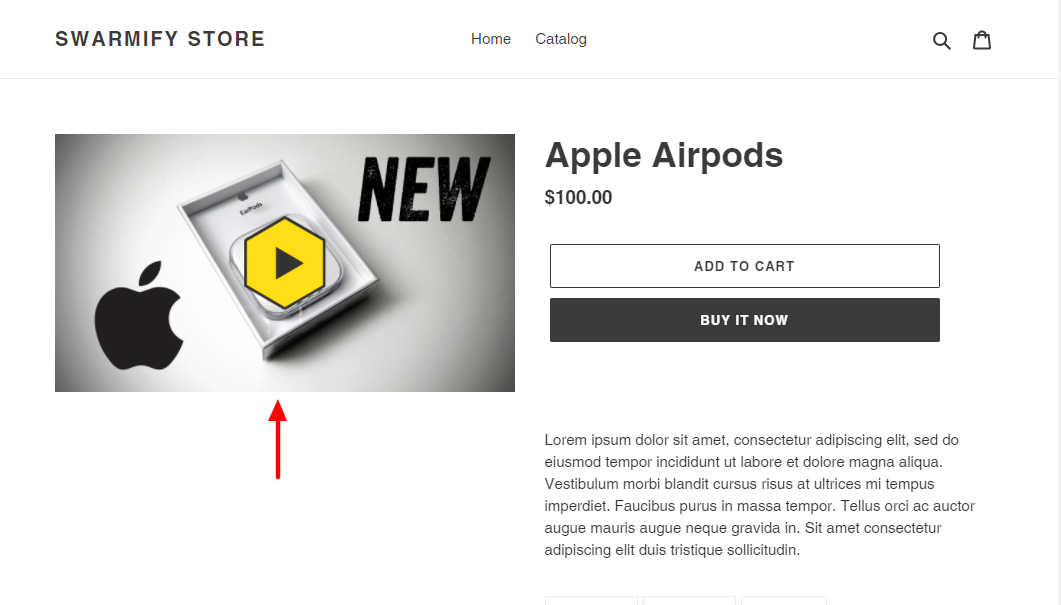
You know, something like this:

No YouTube branding, no links, and no distractions - just a clutter-free video player that looks great even when the user plays and pauses the video :)
N/B: Videos take time to optimize depending on the length. My sample video was 3.58 minutes long, so I waited about four minutes :)
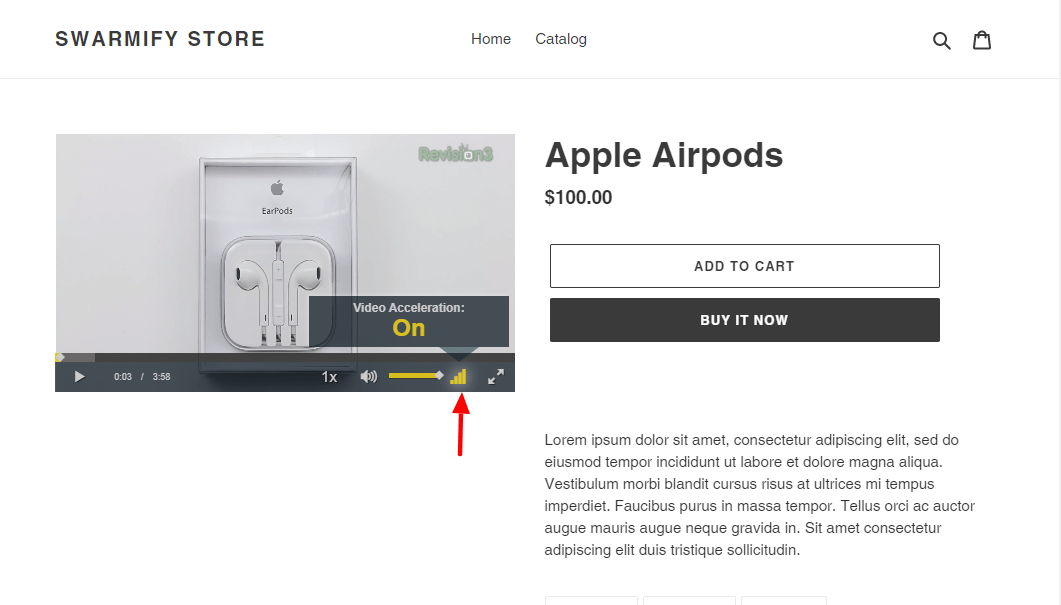
And how did I know the video was fully optimized? On your video player, you'll see Video Acceleration: ON, as shown below.

Same video, same page - different results. Everything that would siphon your traffic is gone.
Poof! All gone.
Now you can keep your buyers where you need them the most - on your product pages :)
The video loads 12x faster than the average player, and the new clutter-free player looks amazing and professional.
You wouldn't know I got the video from YouTube if Unbox Therapy didn't say, "Please subscribe and follow me via the links in the description...blah blah..."
He's a great guy, by the way, but I hope you get the point :)
Customizing the Video Player Further
We have a couple of tags to customize your video player further.
N/B: Unlike the JavaScript code we added to the <HEAD> section of the {/}theme.liquid file, you add the following SmartVideo tags directly where you want to display your video player. We have a great Shopify example towards the end :)
If you'd like to add a poster image or thumbnail to your video, copy-paste the following code on your site:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" poster="path/to/my/image.png" controls></smartvideo>Notes:
- Replace "path/to/my/video.mp4" and "path/to/my/image.png" with the actual paths to your video and poster image respectively
- You can adjust the width and height of your player as you deem fit
To autoplay your video, use the following SmartVideo tag:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls muted autoplay></smartvideo>Pro Tip: Unless combined with muted, many browsers will restrict autoplay. We recommend only using autoplay in combination with muted. Also, adding playsinline is essential for proper playback in IOS/Safari when auto-played.
To tell the video player to begin playback with audio muted, use:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls muted></smartvideo>To loop your video to replay once it ends, use:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls loop></smartvideo>To prevent the video from playing fullscreen on Safari iOS, use:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls playsinline></smartvideo>To make the player unreponsive (fixed width and height), remove class="swarm-fluid" from your tag.
N/B: If you use YouTube as your video source:
- Change all videos from "private" to "unlisted." This way Swarmify can fetch and process your videos.
- Use the correct embed link, not the direct link to the page. As an example, use https://www.youtube.com/embed/wBp0Rb-ZJak (good) instead of https://www.youtube.com/watch?v=wBp0Rb-ZJak (bad).
Additionally, don't remove controls included in every SmartVideo tag. If you do so, your user won't have the buttons to play your video.
A Working Shopify Example
To illustrate how to use SmartVideo tags in Shopify, I will add a video to a new Shopify page.
You can add SmartVideo tags to Shopify blog posts too - the procedure remains the same.
I am using the same video from Unbox Therapy. Remember to use the embed code, and not the direct link.
As such, my ready SmartVideo tag looks like this:
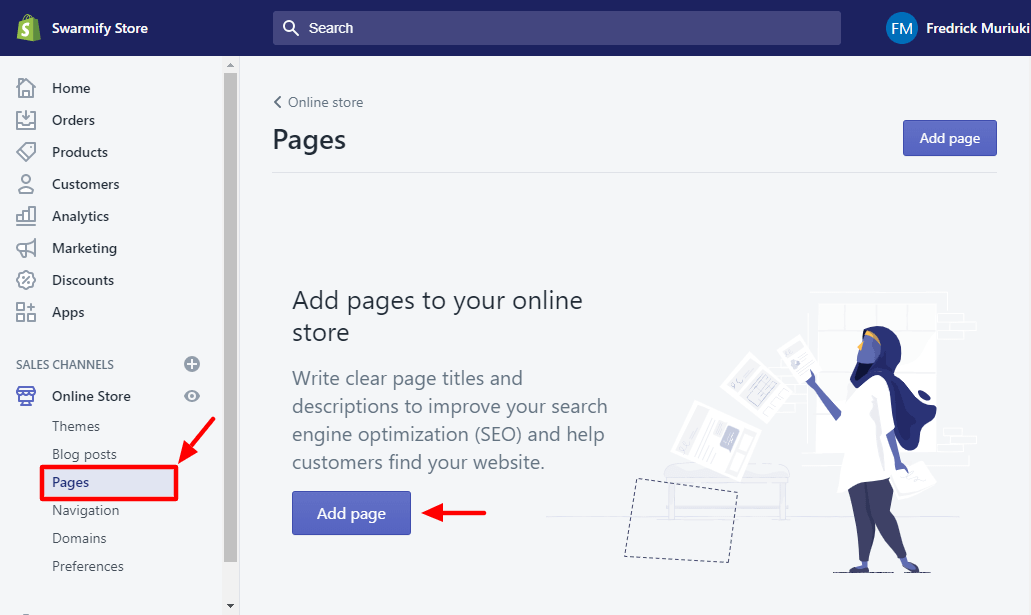
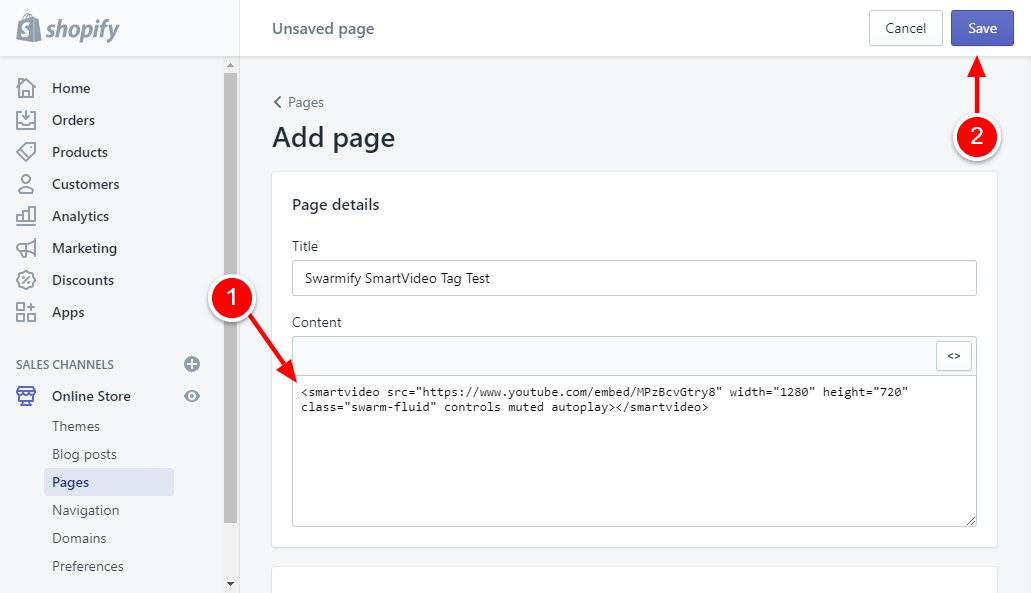
<smartvideo src="https://www.youtube.com/embed/MPzBcvGtry8" width="1280" height="720" class="swarm-fluid" controls muted autoplay></smartvideo>Next, log in to your Shopify store admin, and navigate to Online Store > Pages and add a new page:

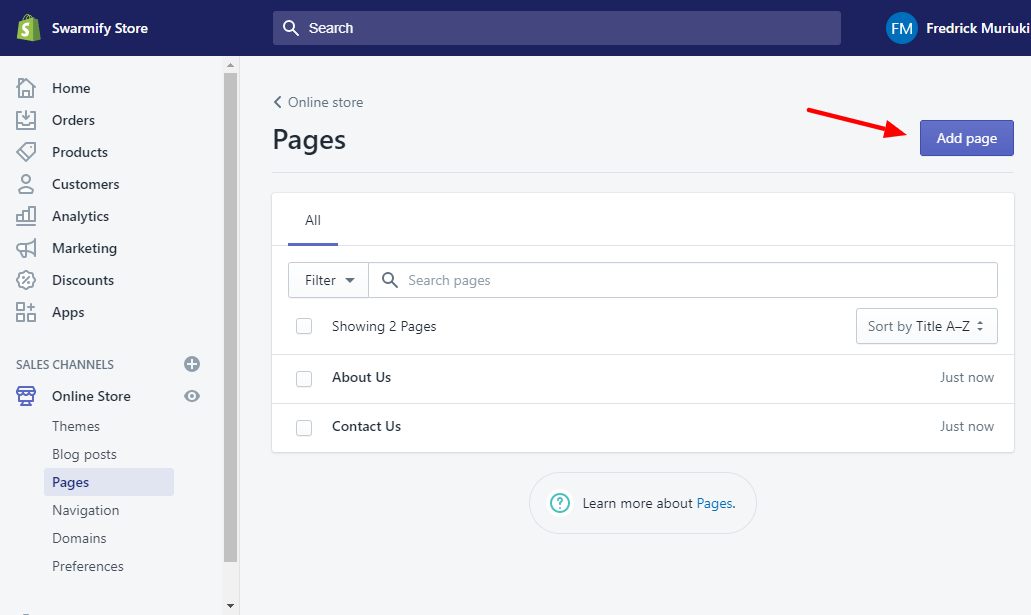
Note, mine is a totally new store with no pages :) If you had existing pages, you'd see something like this:

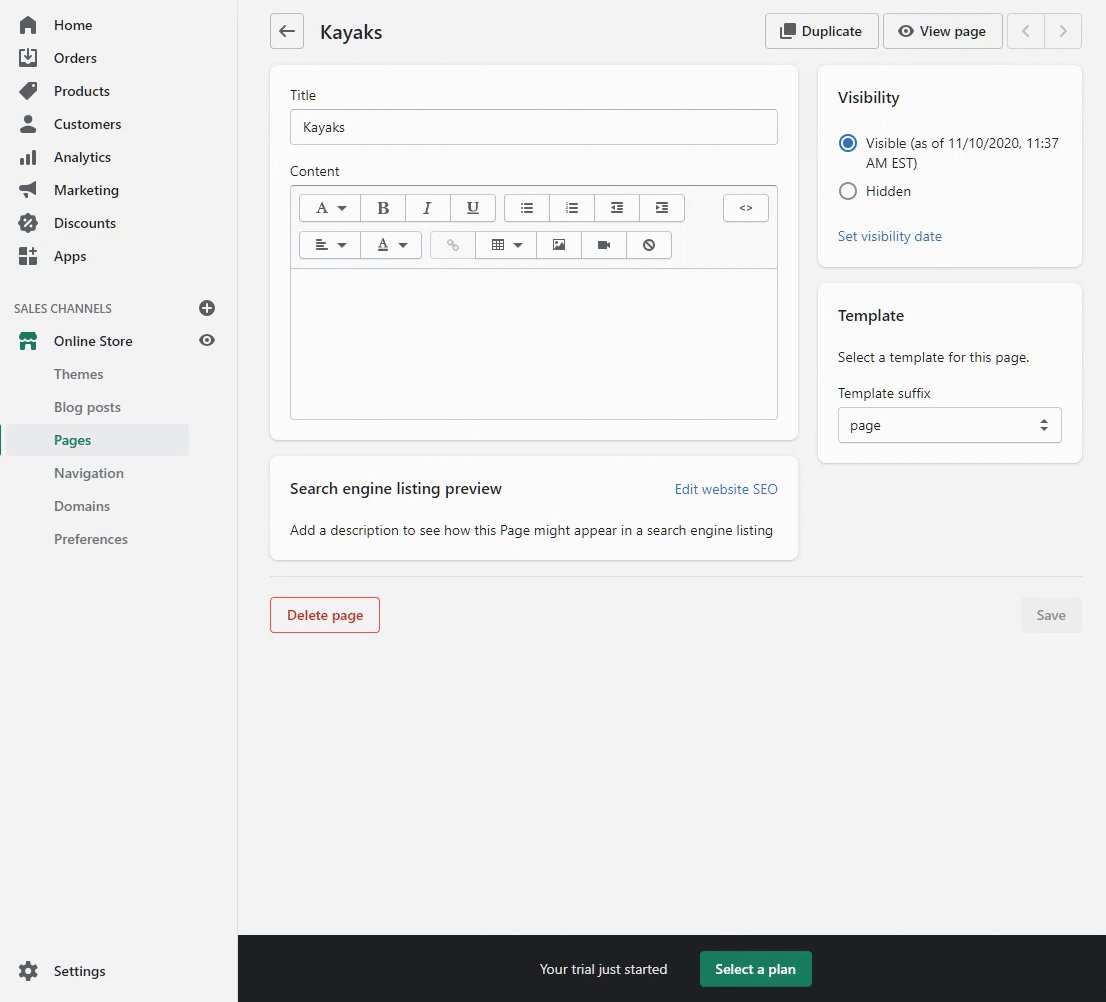
It doesn't matter, you can either edit an existing page or click Add page to add a new one. Doing so leads you to the page editor.
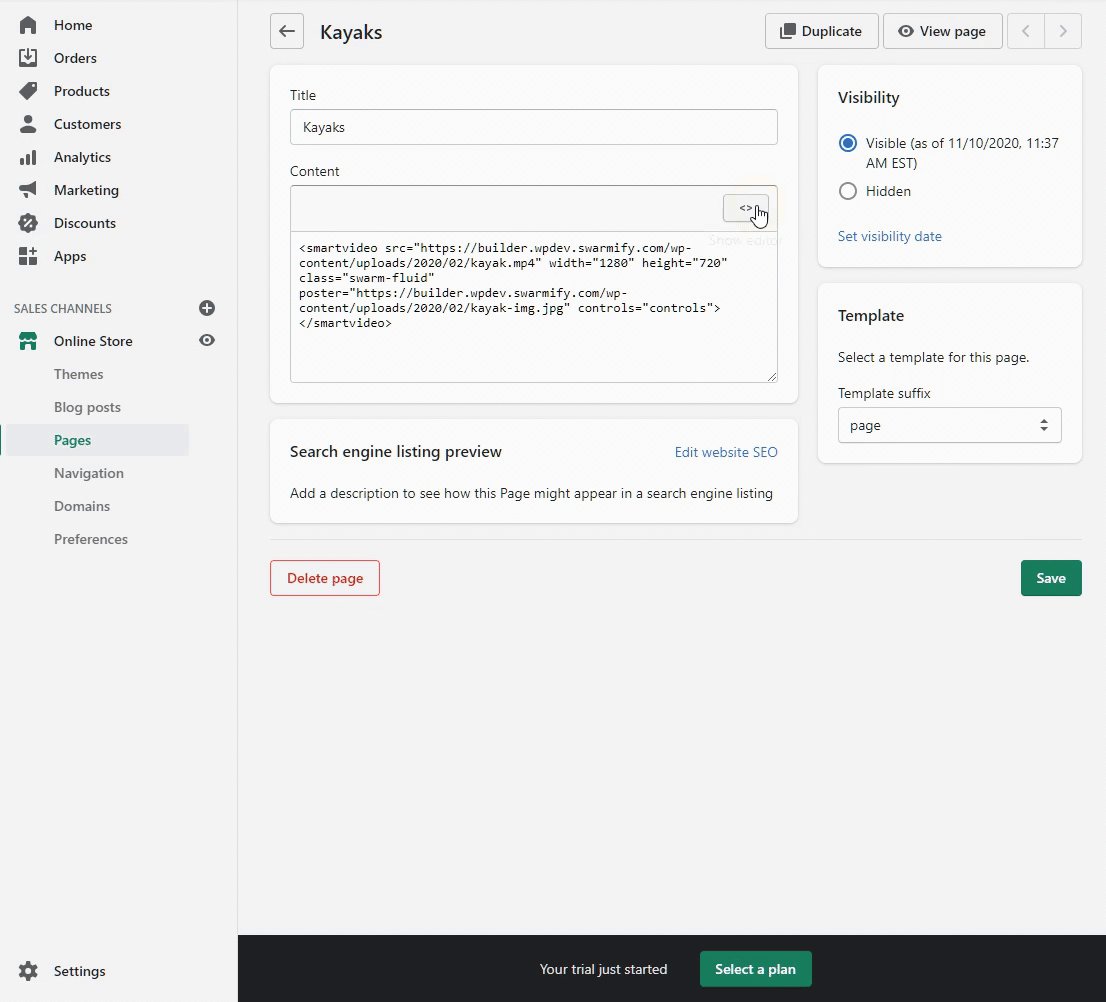
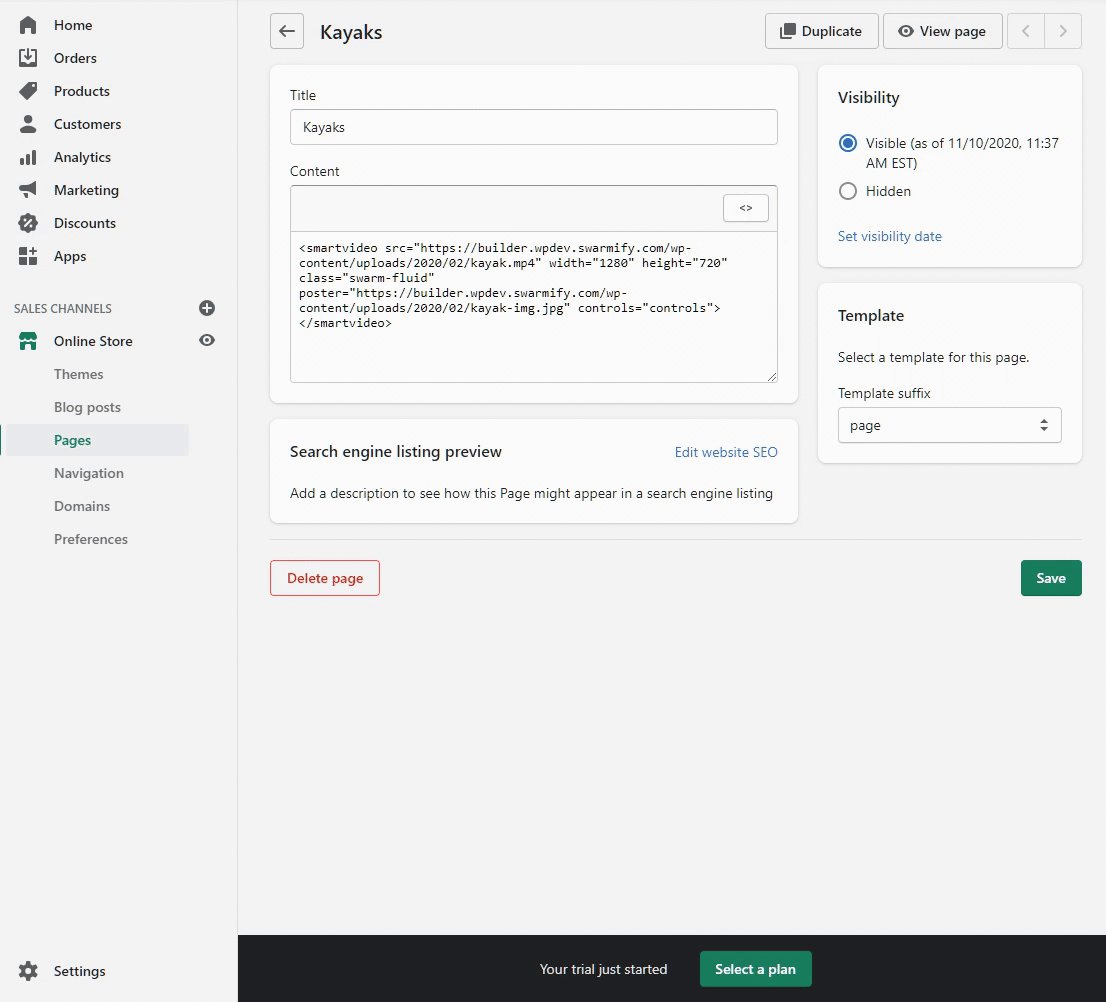
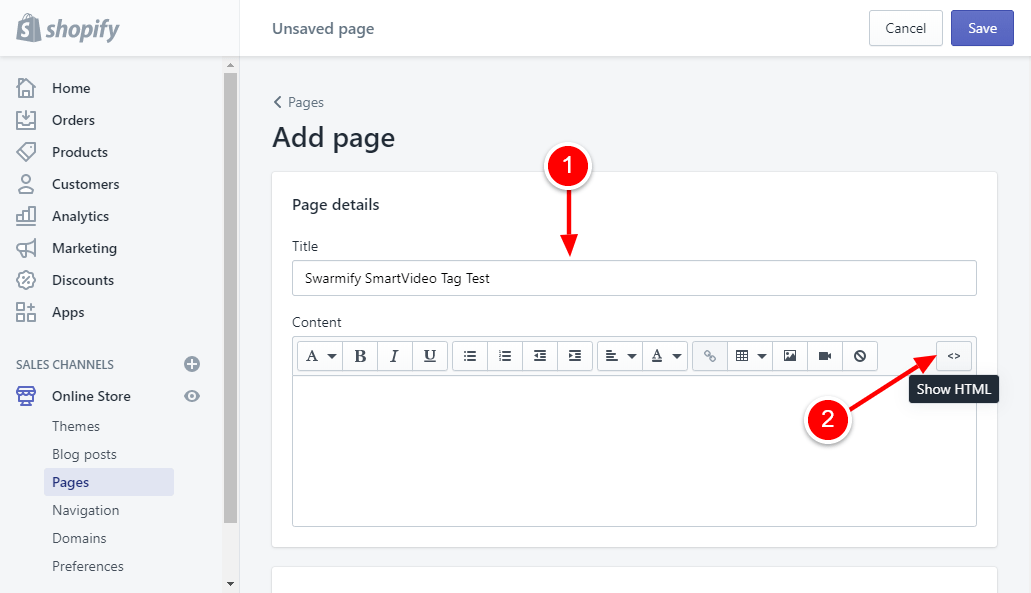
Next, add a title to your page and toggle to HTML, as shown below.

Next, copy-paste your SmartVideo tag and click Save, as we highlight below:

Now, if you view your page in the front-end, you will see:

Our test video is there - complete with background video acceleration. The video started playing automatically since my SmartVideo tag includes autoplay and was muted. You can also see all the controls there.
And that's all there is to using SmartVideo tags to customize your video player further. Combine different tags to achieve your desired results.
Final Words
Swarmify is the new standard for video hosting. Couple our tech with Shopify, and you have the tools to serve fantastic video experiences to your eager buyers.
We provide fast, customizable, and high-quality video experiences to a wide range of businesses, just like yours. It's our overarching mission, and we're getting better at it every day.
Don't take our word for it, check out our case studies and discover how other businesses are killing it with Swarmify video hosting for eCommerce.
