The Complete Guide to Using SmartVideo with Elementor
Elementor is a great tool for building a WordPress site. Our WordPress plugin offers a widget for the Elementor builder that makes it easy to add a SmartVideo to your page all within the builder.

Elementor is a great tool for building a WordPress site. Our WordPress plugin offers a widget for the Elementor builder that makes it easy to add a SmartVideo to your page all within the builder.
This guide shows you how to do the following in Elementor:
Auto-convert YouTube & Vimeo videos to SmartVideo
Please note: If you choose to use YouTube as the original video source location, be aware of two important items below.
1. If your videos are set to "private," change them to "unlisted" instead. This ensures Swarmify can see the file to begin fetching and processing.
2. Make sure you are using the correct URL type. The source URL from YouTube must be the embed link. For example:
Good: https://www.youtube.com/embed/wBp0Rb-ZJak
Bad: https://www.youtube.com/watch?v=wBp0Rb-ZJak (this links to the page, and not the video itself, so it won't work)
How to use the SmartVideo widget for Elementor
Before we dive into the SmartVideo Elementor widget, make sure you've installed our WordPress plugin on your site.
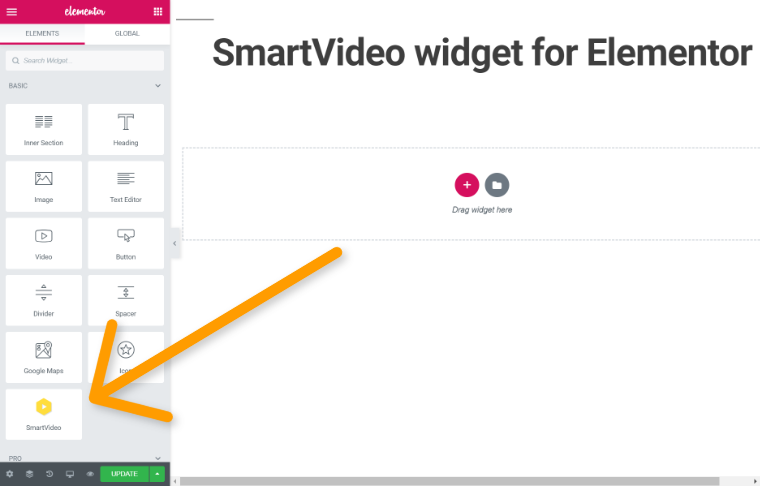
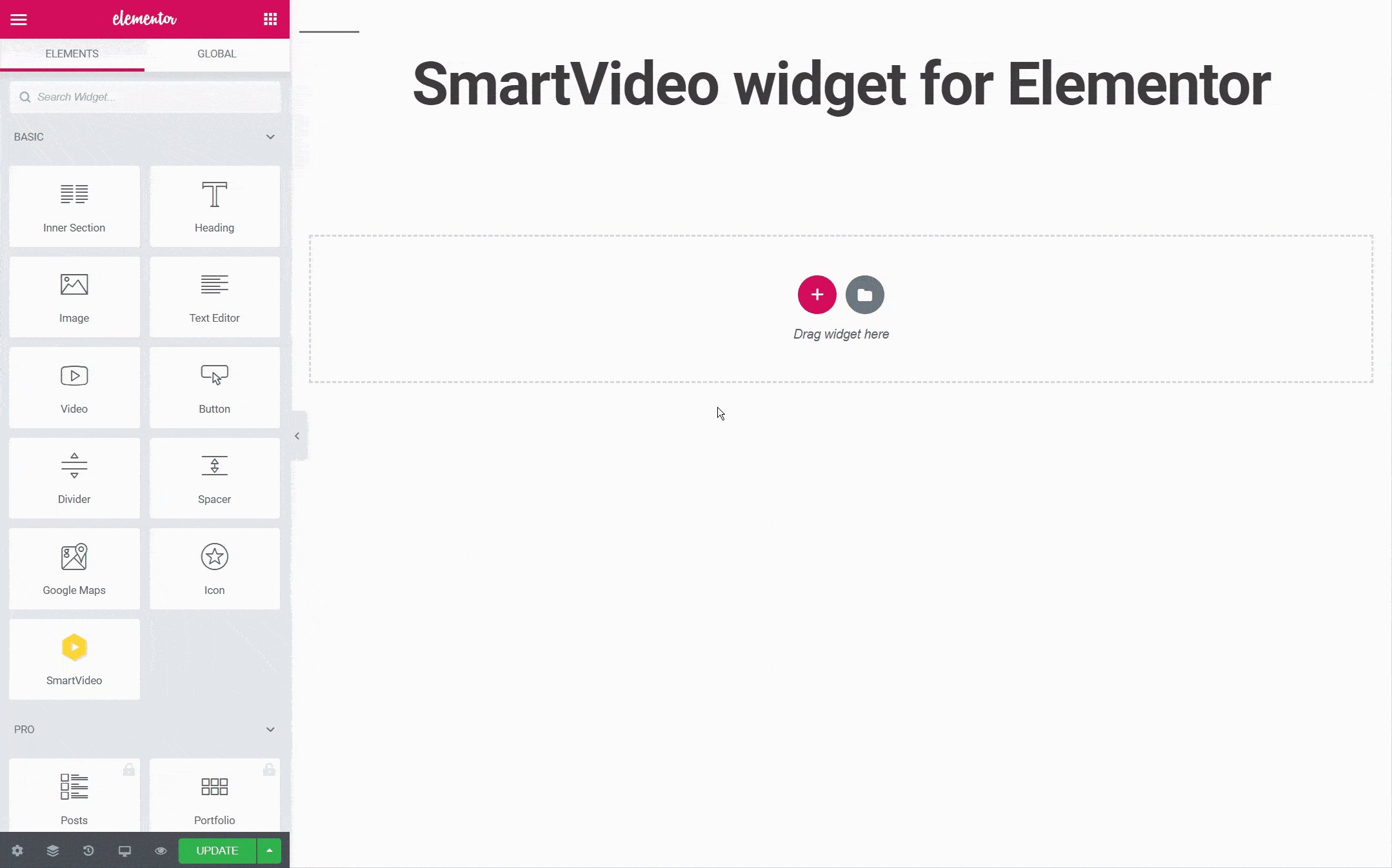
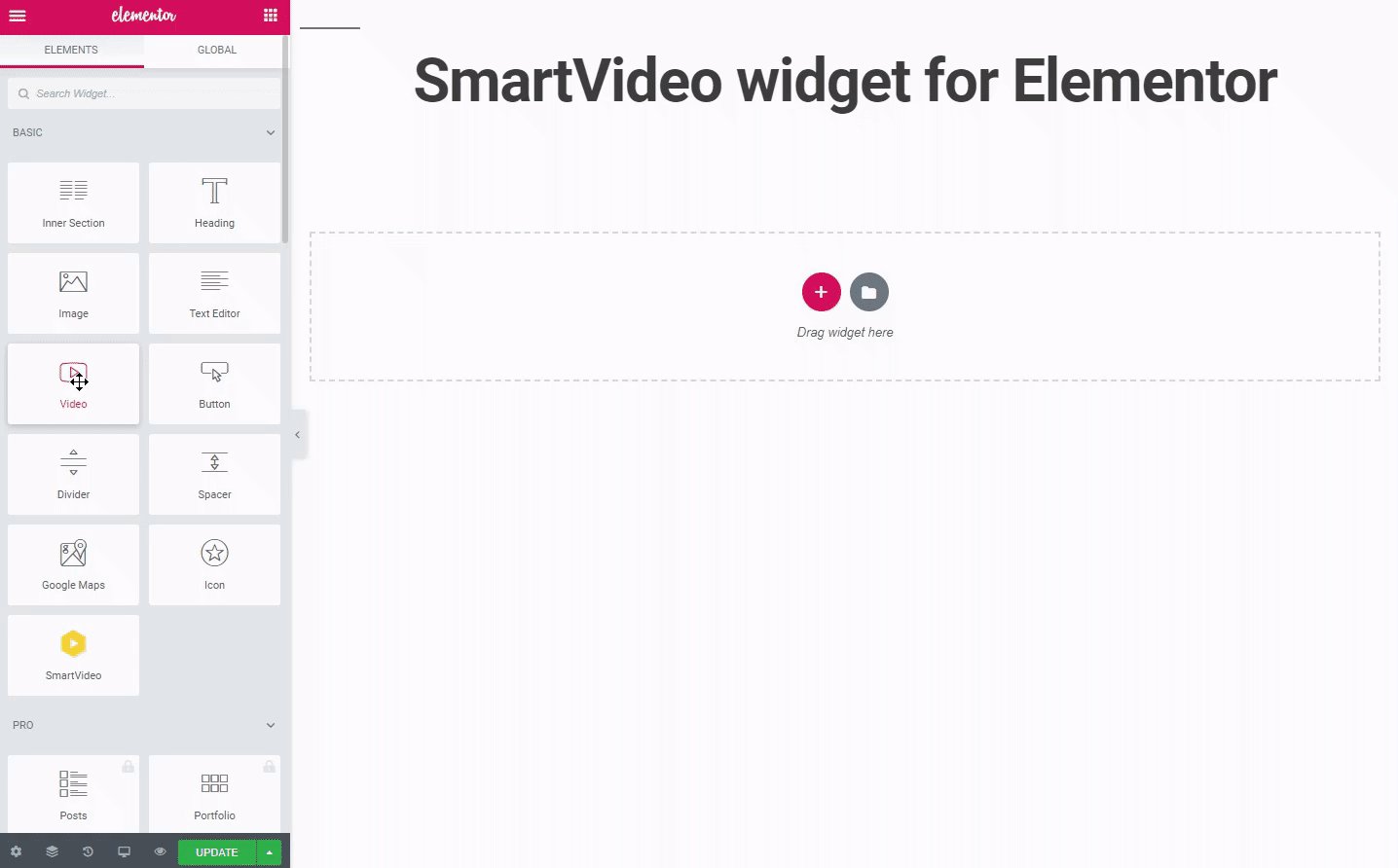
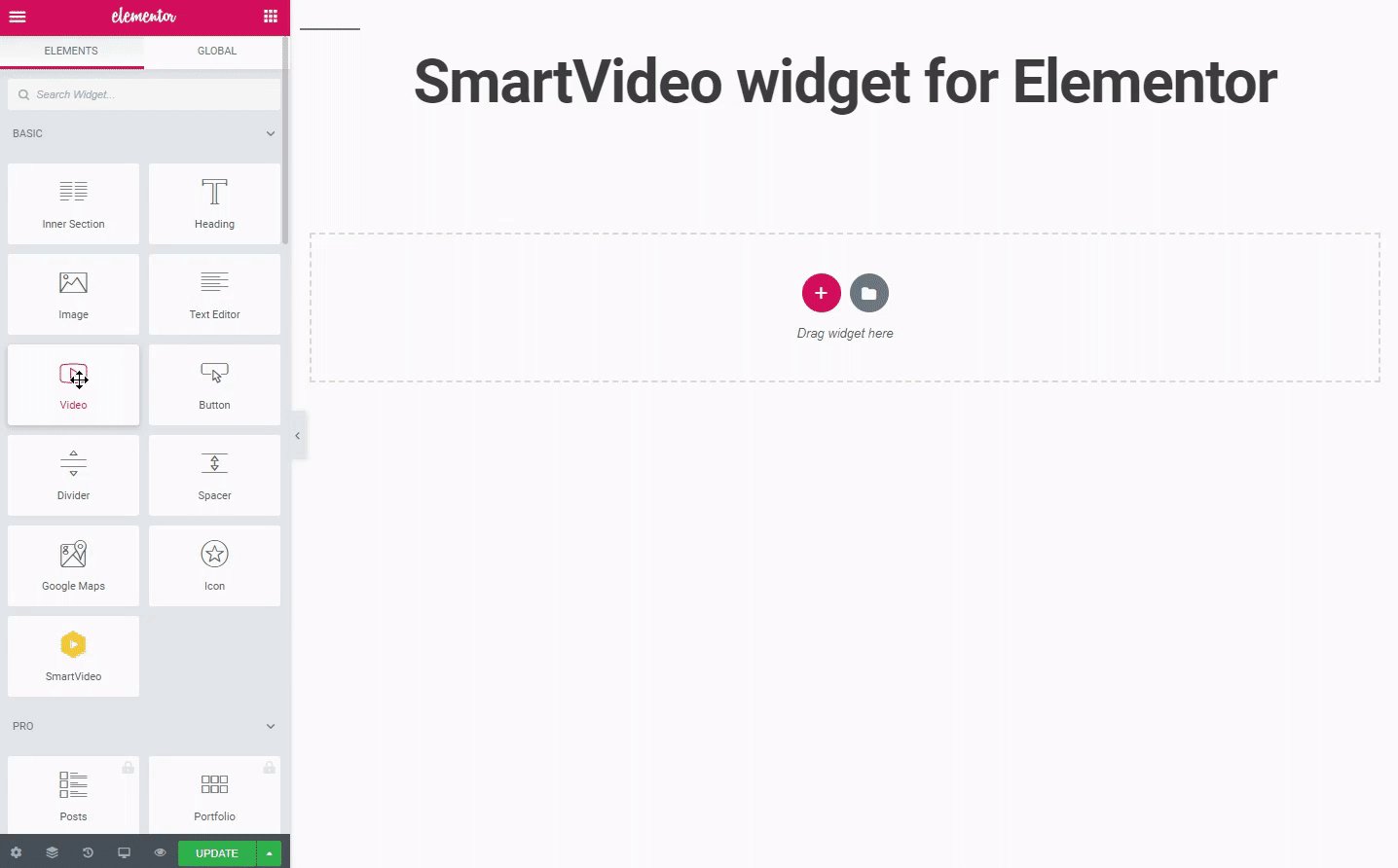
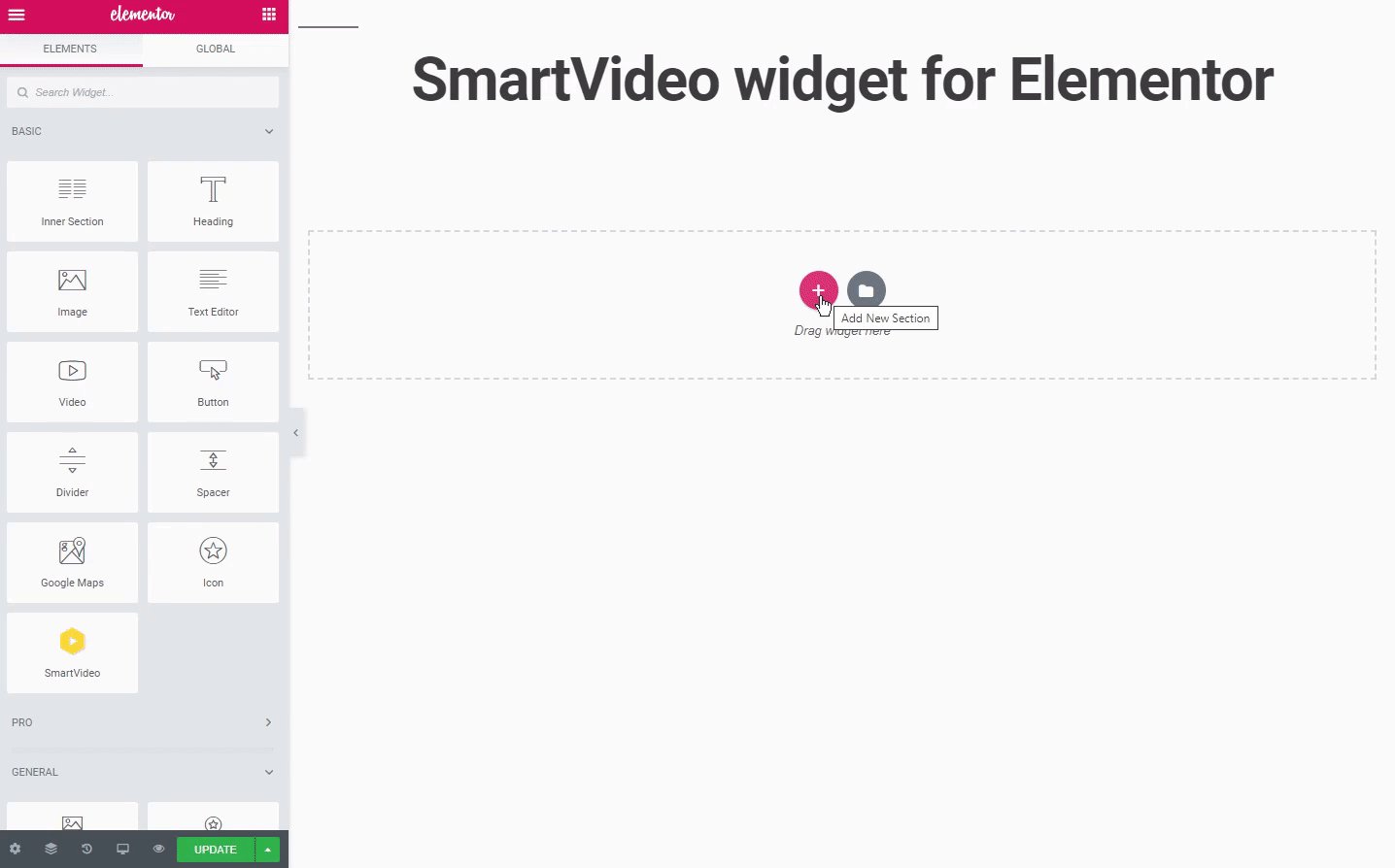
Once you have the plugin installed/activated and SmartVideo is enabled, you should see the SmartVideo widget while building a page with Elementor.

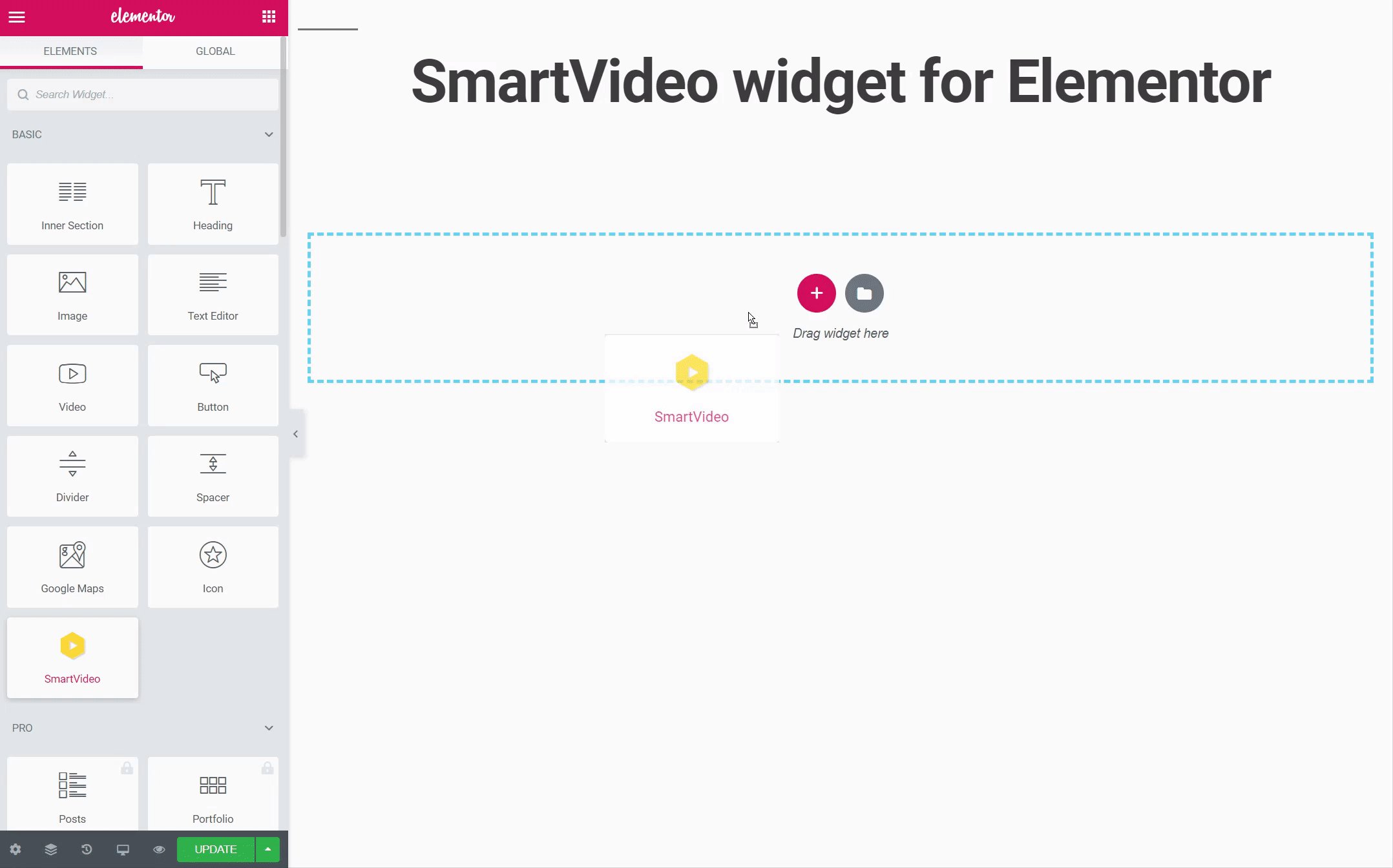
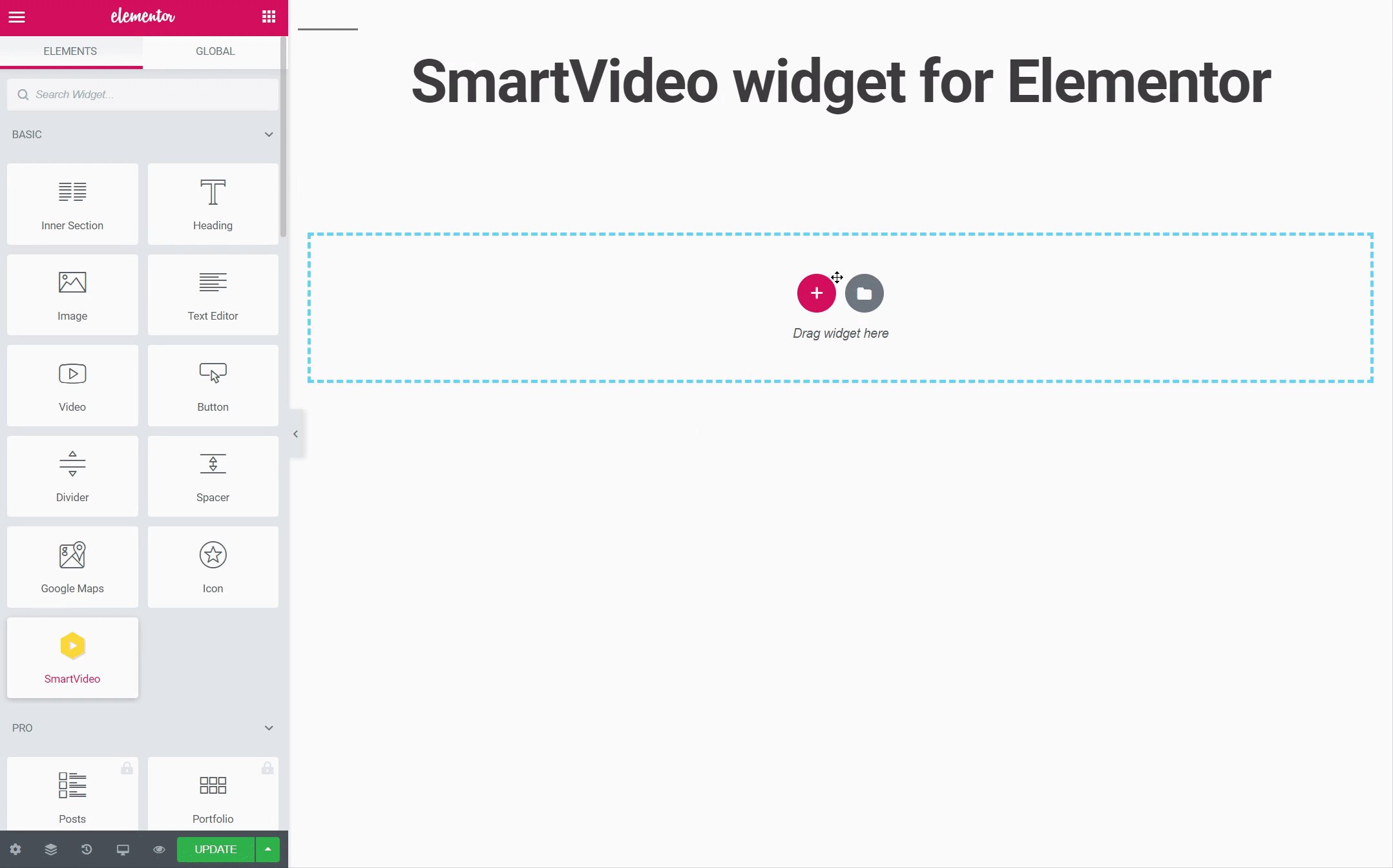
Using the SmartVideo widget is very similar to using any other widget in Elementor; just drag and drop.

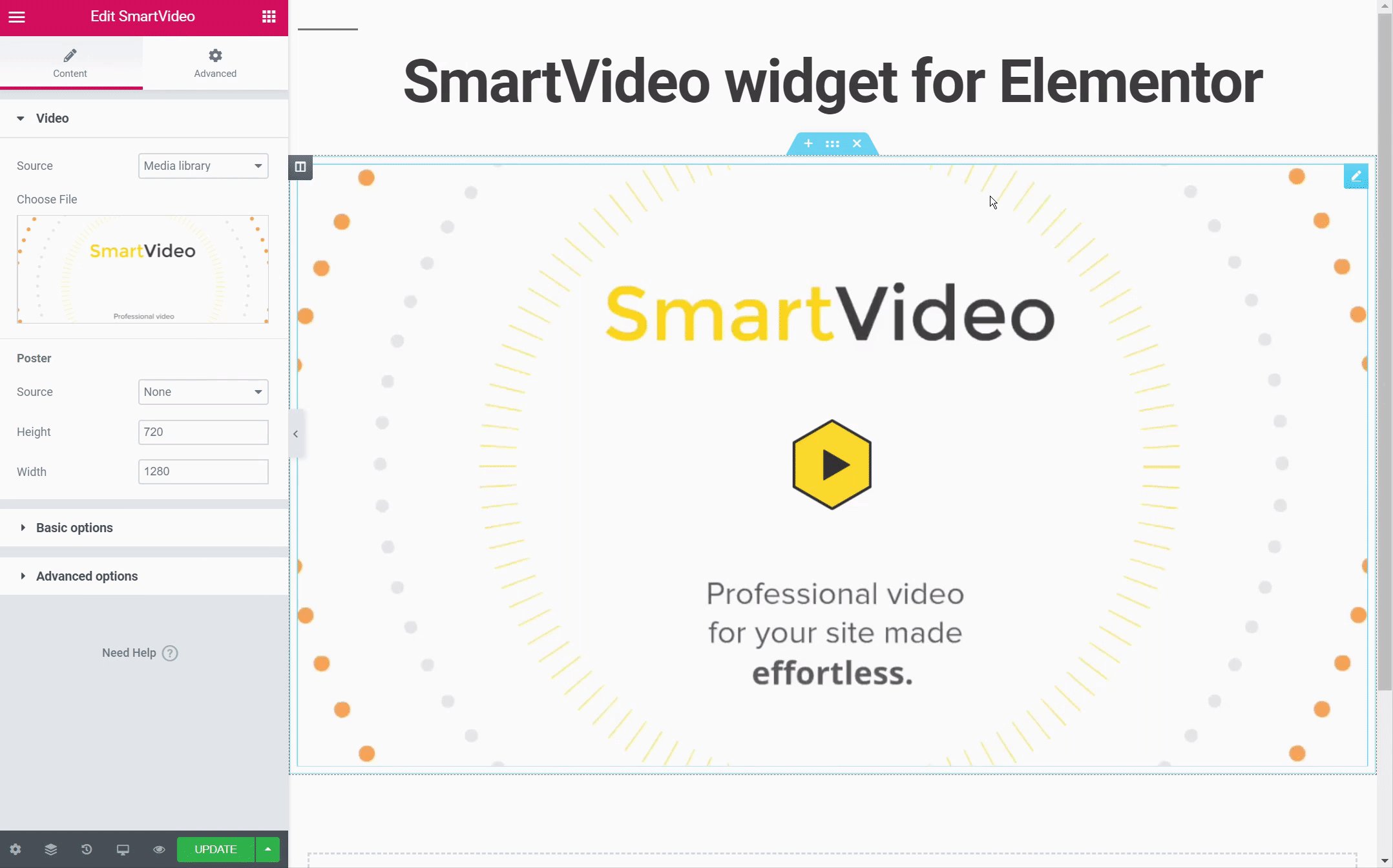
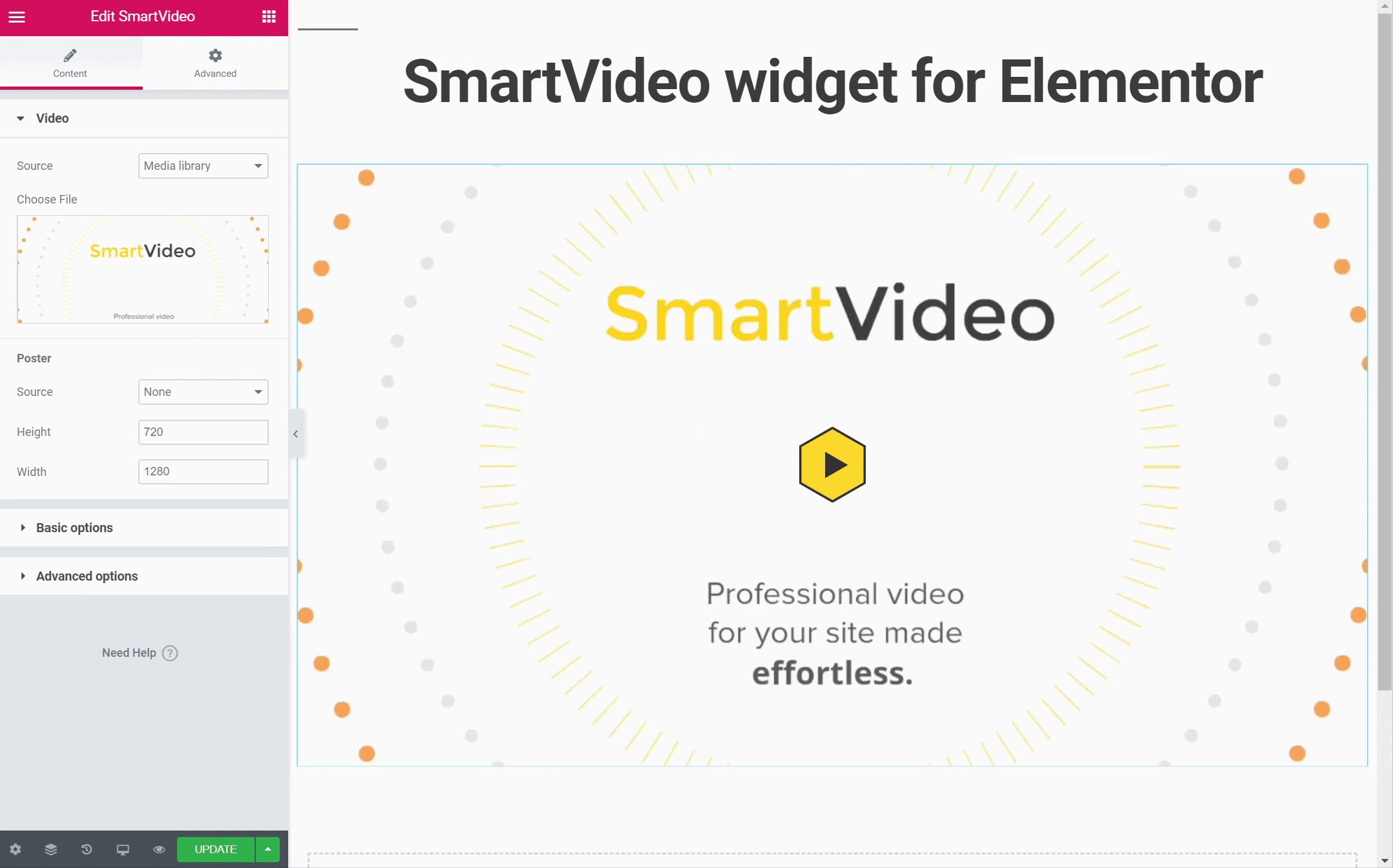
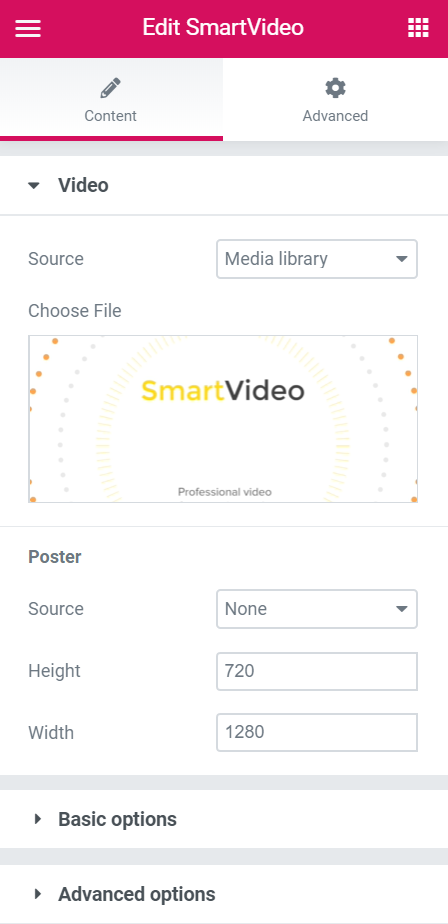
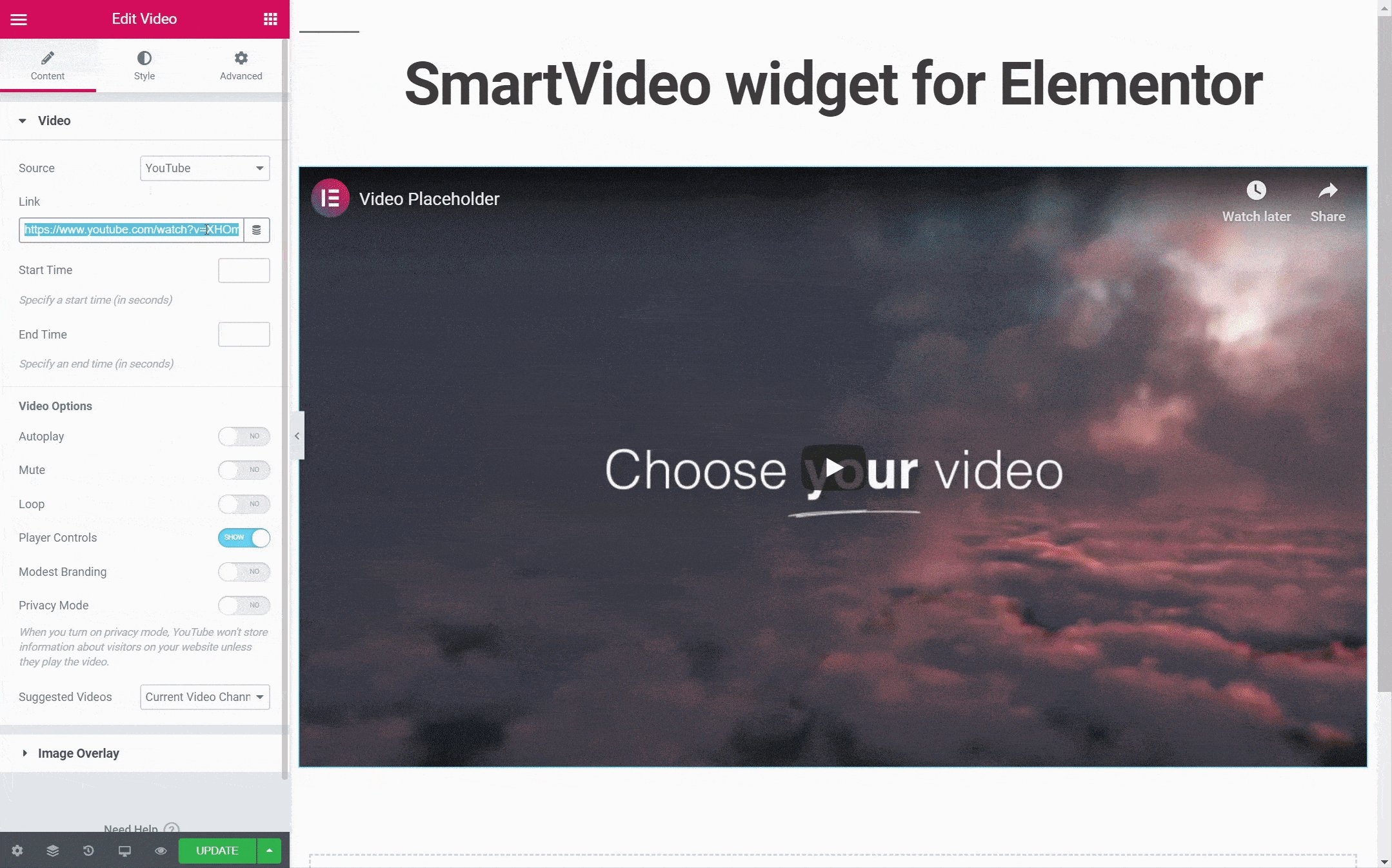
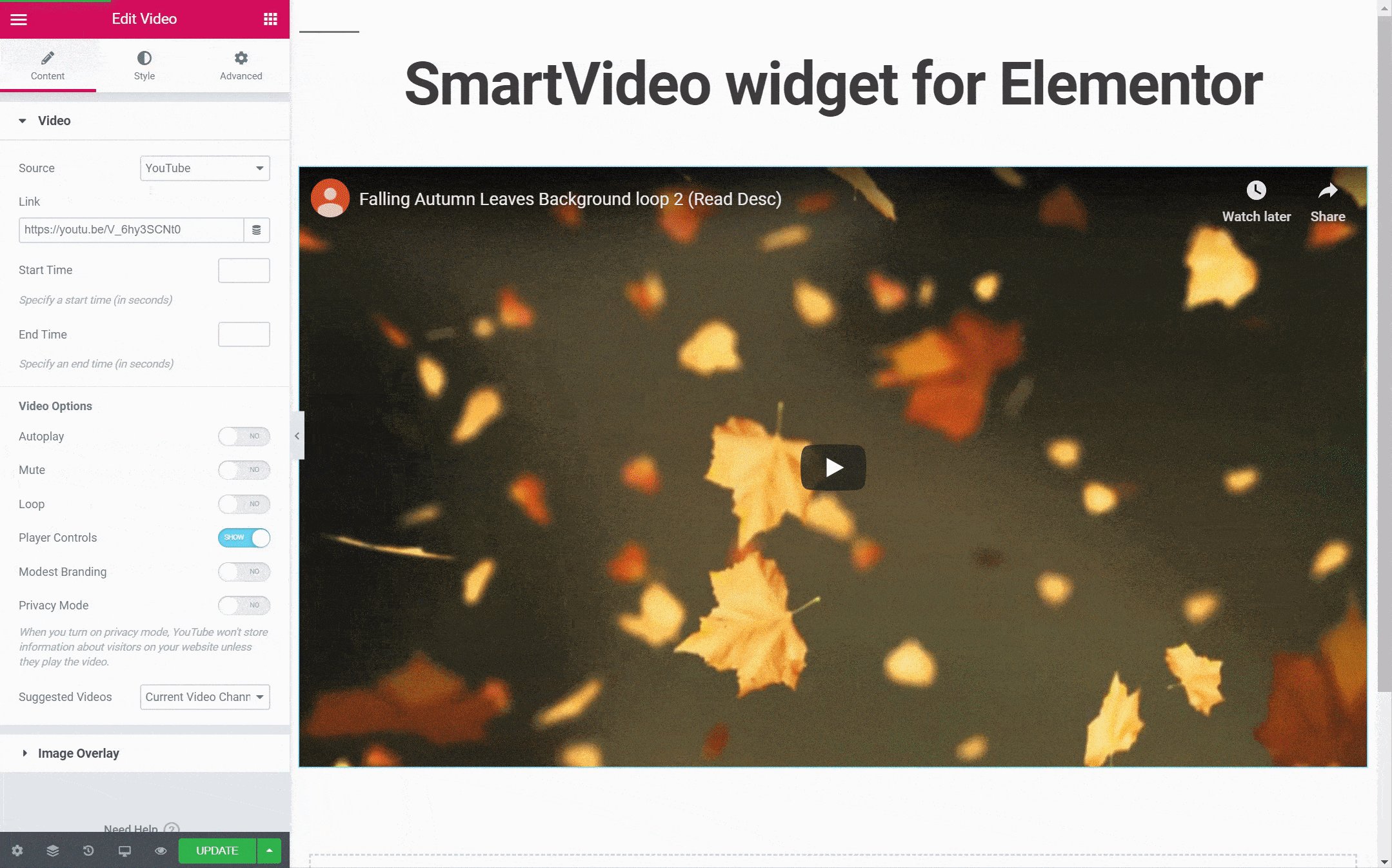
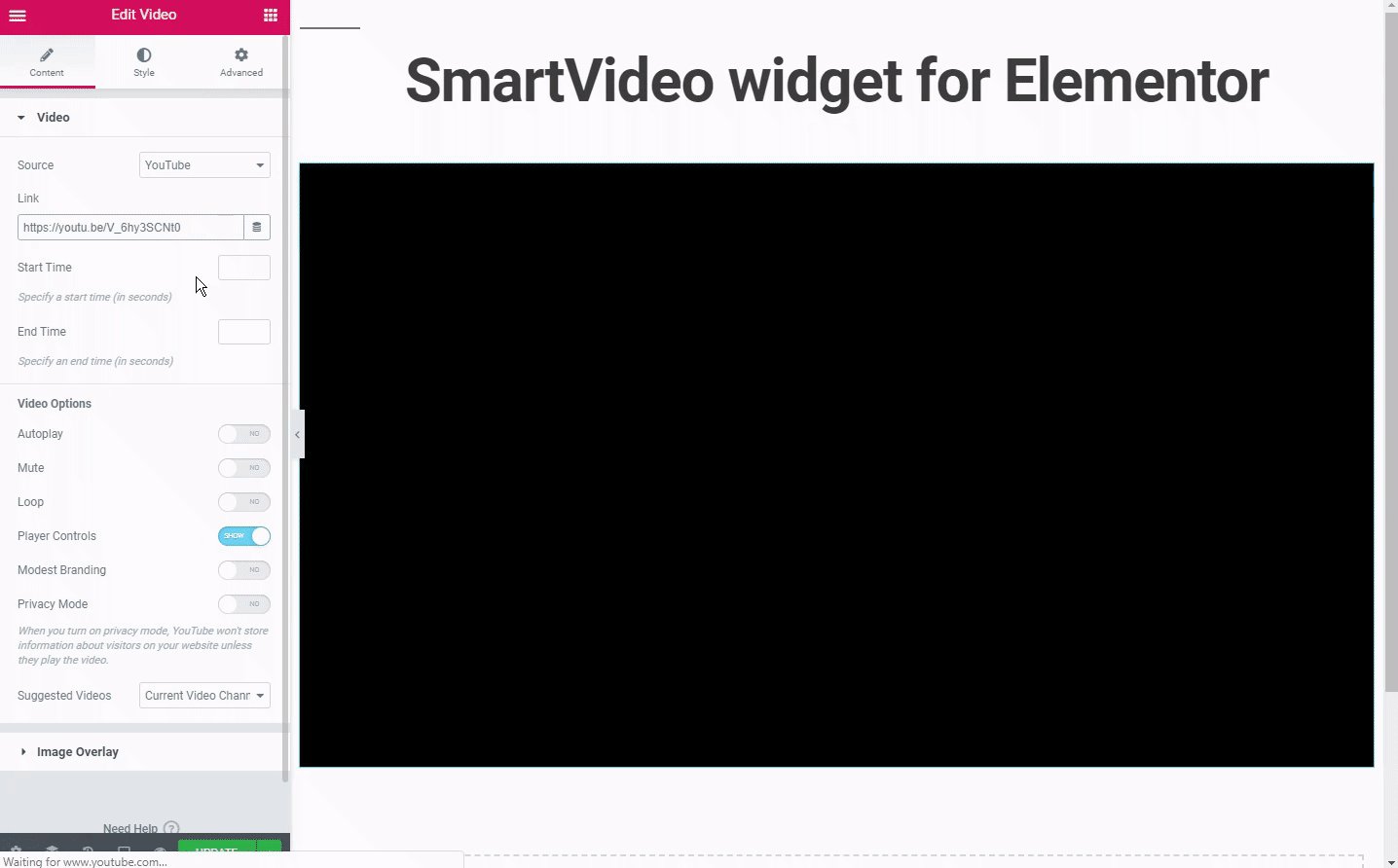
After dropping the widget onto your page, you'll notice some settings appear in the Elementor sidebar.
The first group of settings lets you choose the source of your video (WP Media Library, YouTube, Vimeo, or Another Source) as well as the height, width, and source of the poster image (if you don't choose a poster image, SmartVideo will automatically use the first frame of your video).

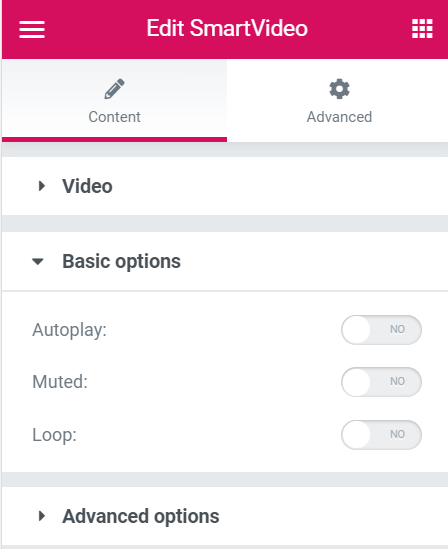
Basic options lets you toggle Autoplay, Muted, and Loop on or off (we recommend toggling Muted on if you toggle Autoplay on).

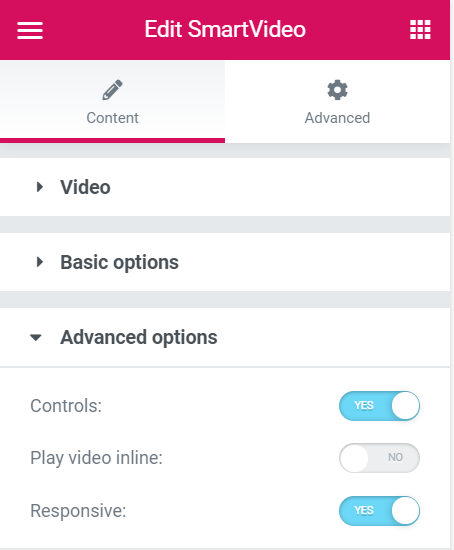
Advanced options gives you the ability to toggle Controls, Play video inline, and Responsive on or off.

How to auto-convert YouTube & Vimeo videos
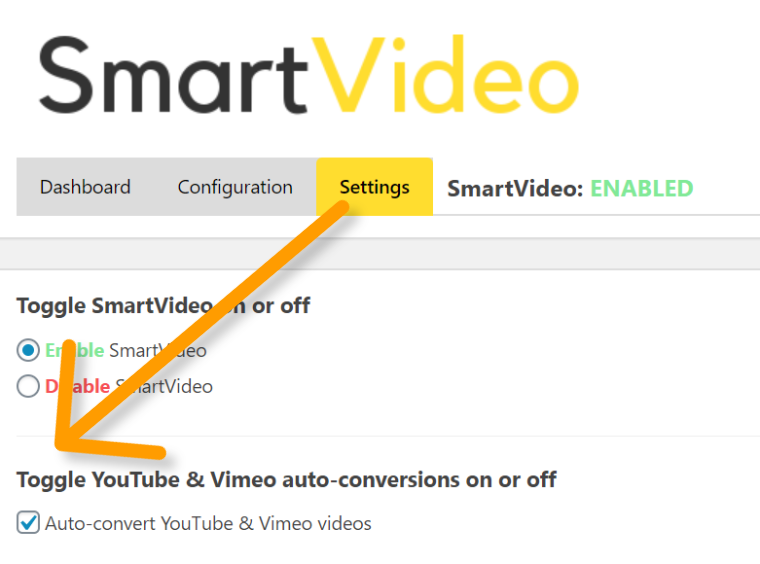
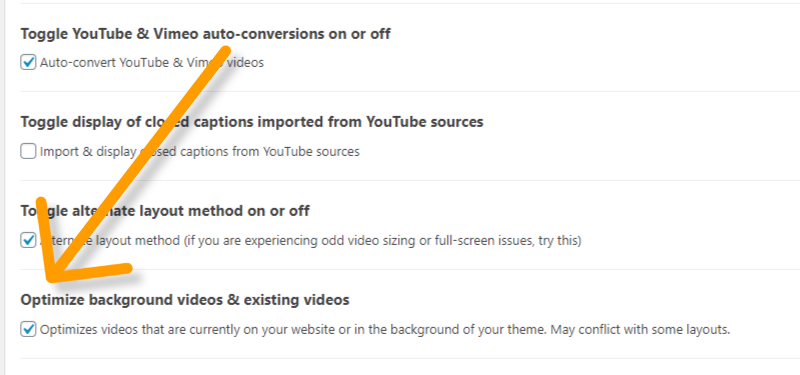
To auto-convert a YouTube or Vimeo video with SmartVideo, make sure you have Auto-convert YouTube & Vimeo videos toggled on in the SmartVideo plugin Settings menu. If it was off and you toggled it on, make sure you click the Save Settings button.

With this setting enabled, SmartVideo will automatically convert all YouTube and Vimeo videos.

How to create a video lightbox
To make a SmartVideo-powered lightbox in Elementor, you currently have two options:
- Let SmartVideo auto-convert a YouTube video. This will play via the SmartVideo player after the YouTube video is converted.
- Let SmartVideo deliver a video from your WordPress Media Library. This will display the standard HTML video player, but the video file will be delivered by SmartVideo.
Unfortunately, Elementor offers no easy way to place a SmartVideo tag in a lightbox and Vimeo videos in lightboxes are unable to be converted to SmartVideo.
1. Create a video lightbox using a YouTube video as the source
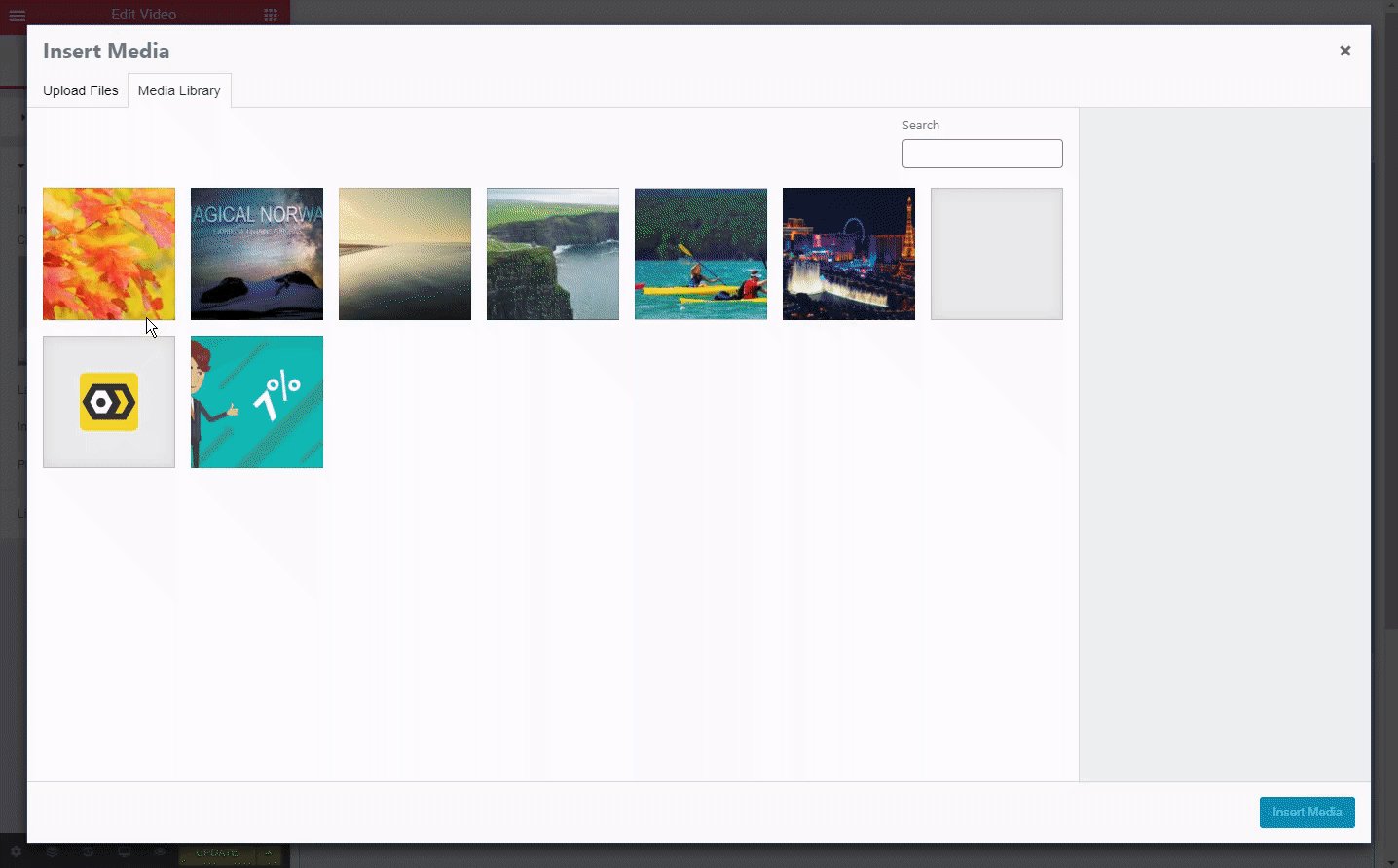
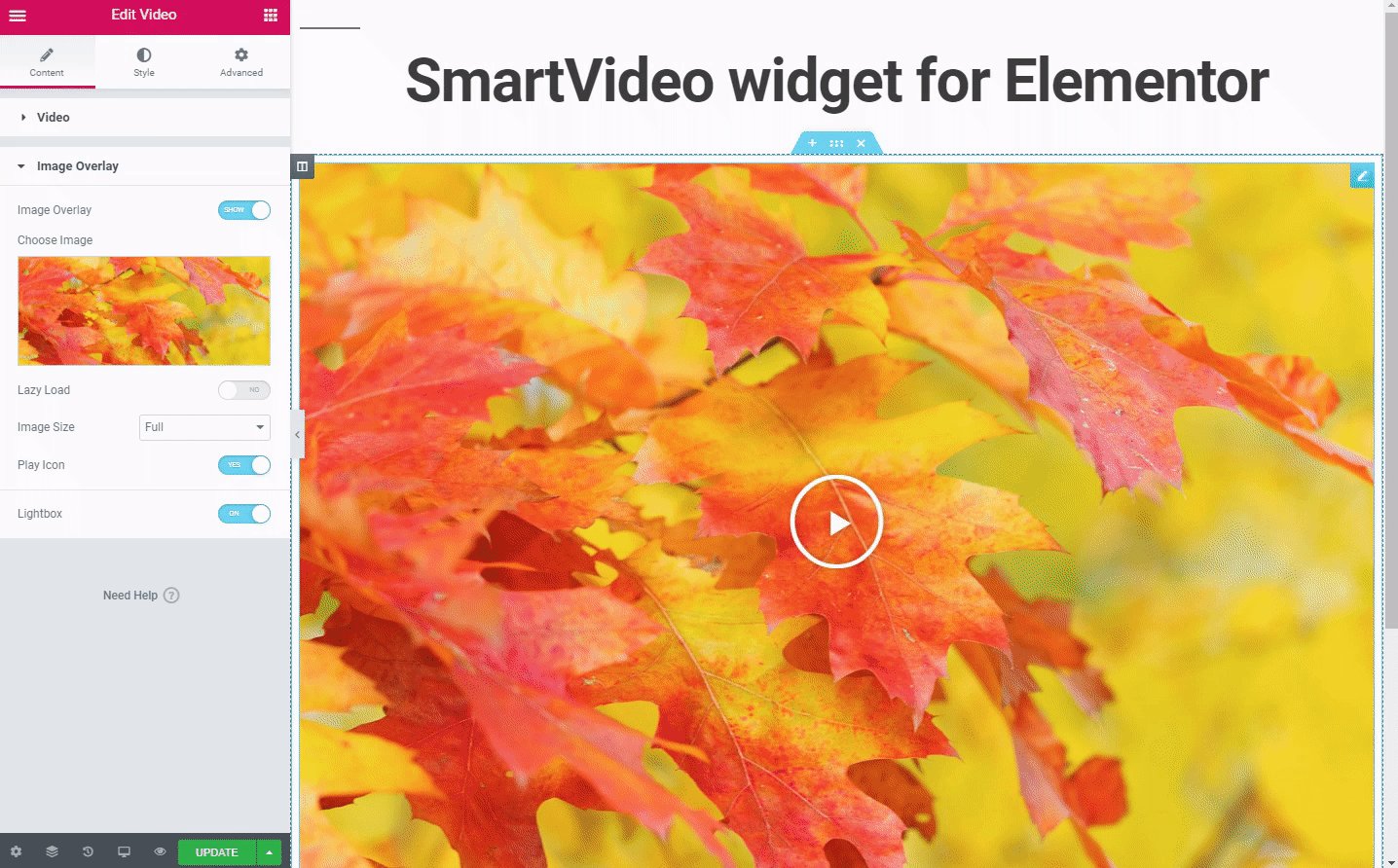
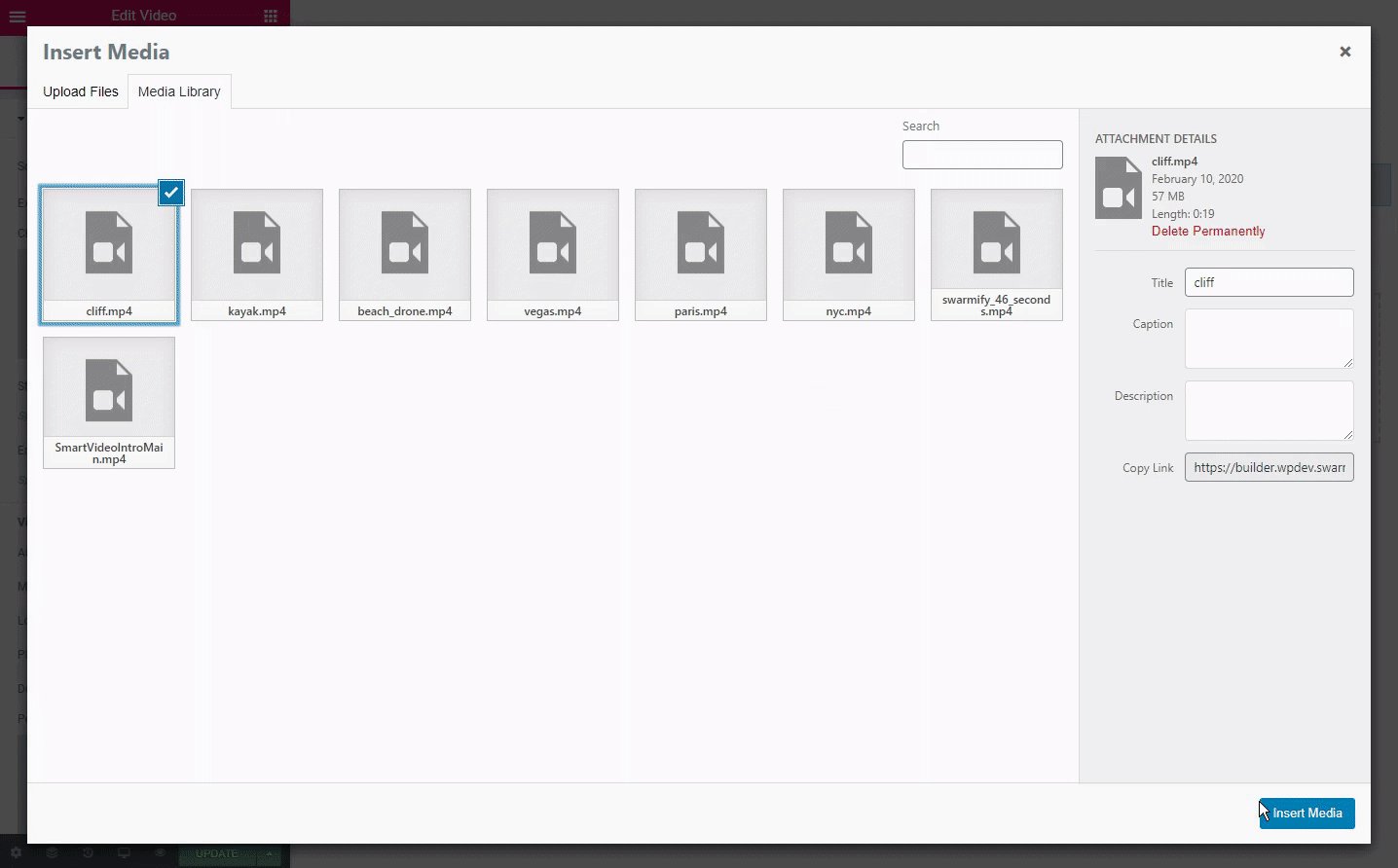
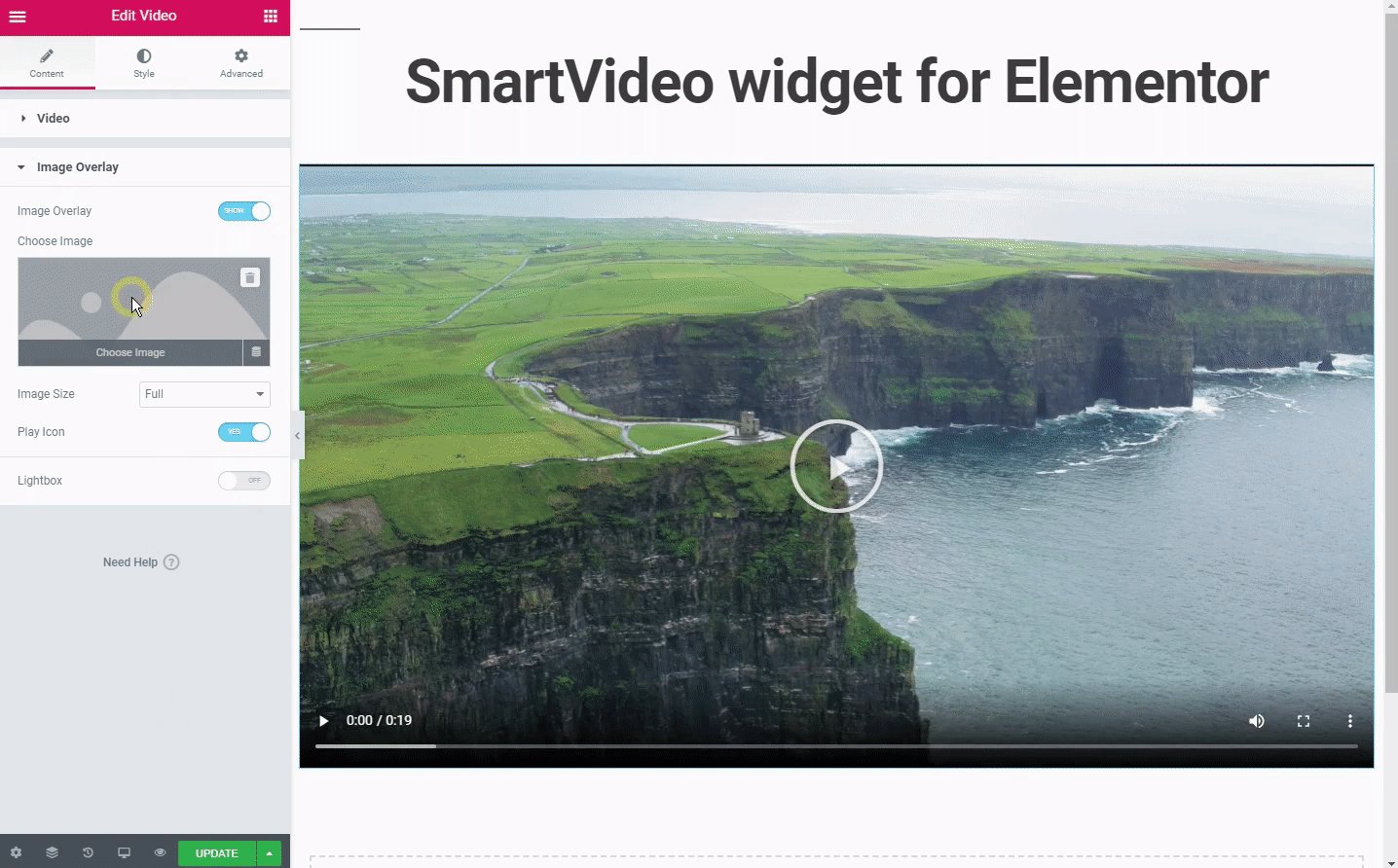
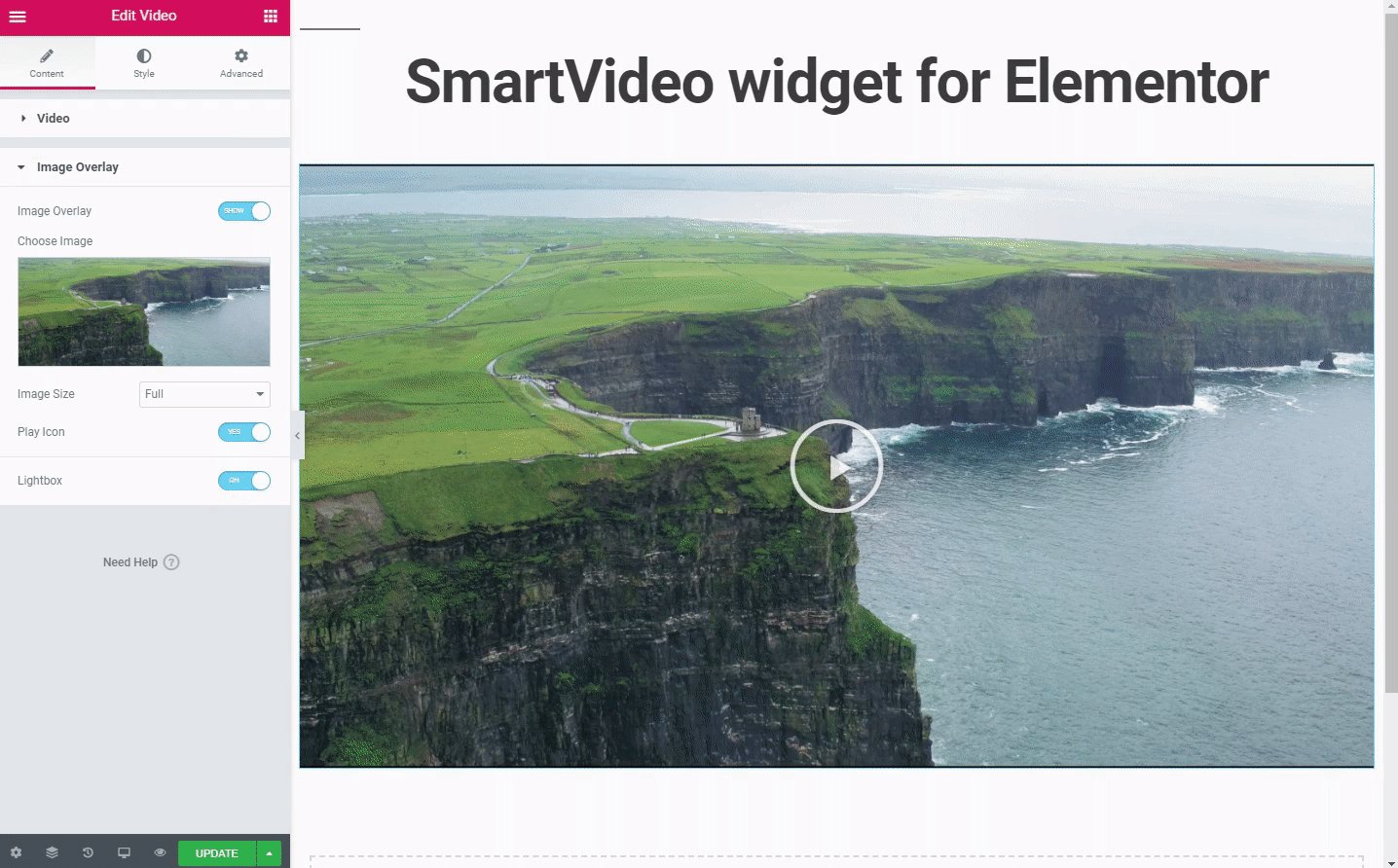
Make sure you have Auto-convert YouTube & Vimeo videos toggled on in the SmartVideo plugin Settings menu. Then, simply add your link from YouTube as the source of an Elementor Video widget. Next, click Image Overlay, toggle Show, choose an image from your Media Library, then toggle Lightbox on.

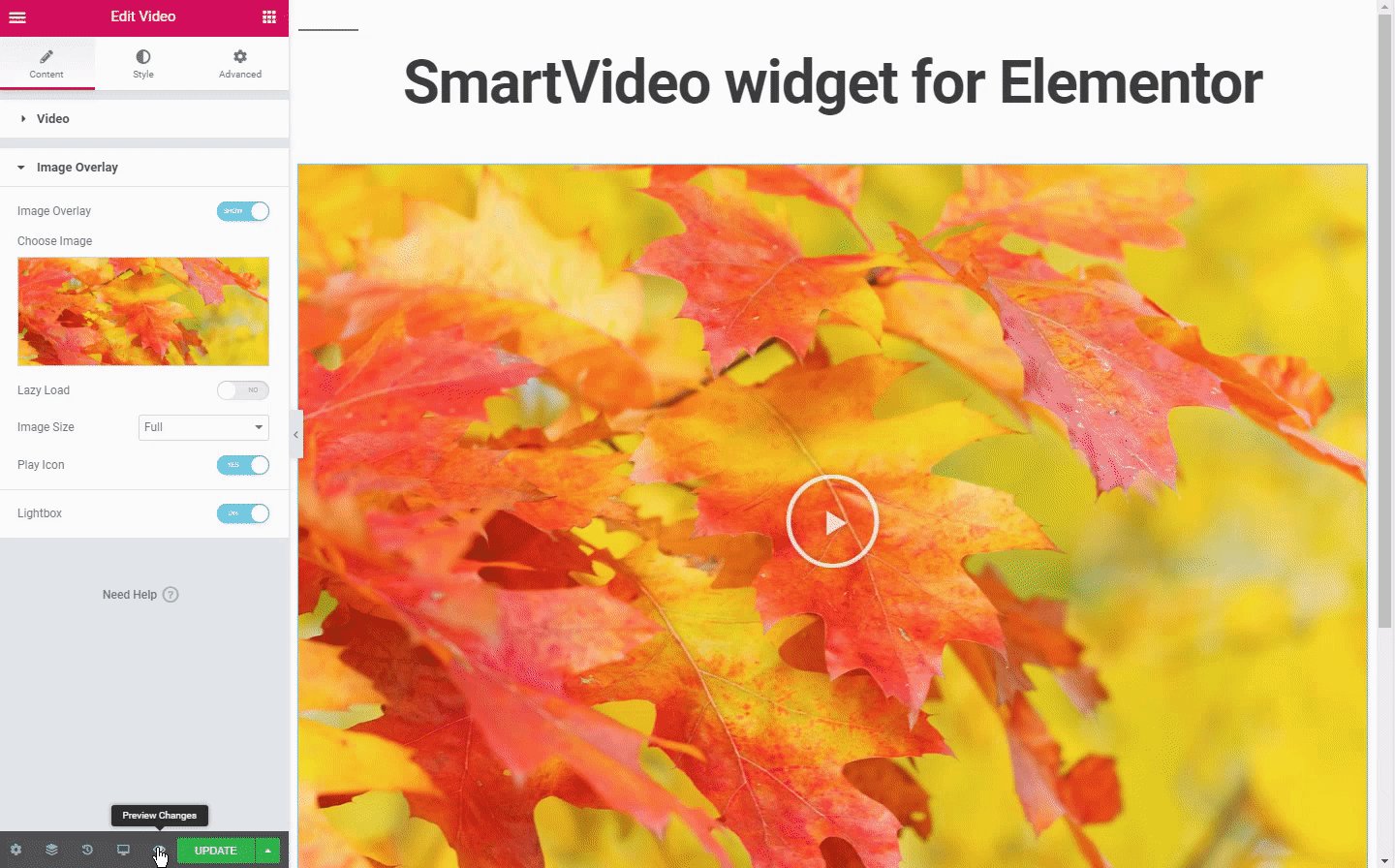
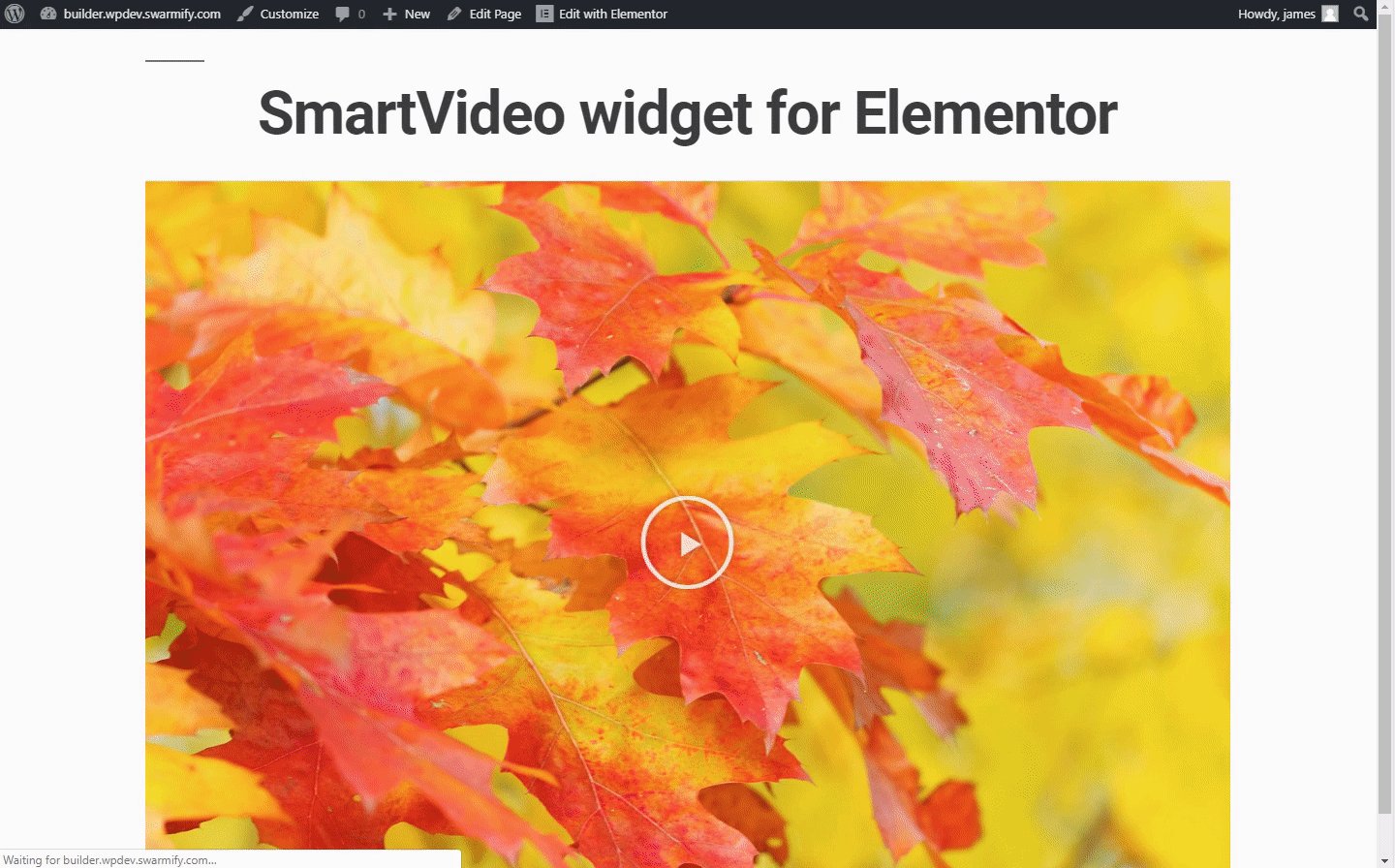
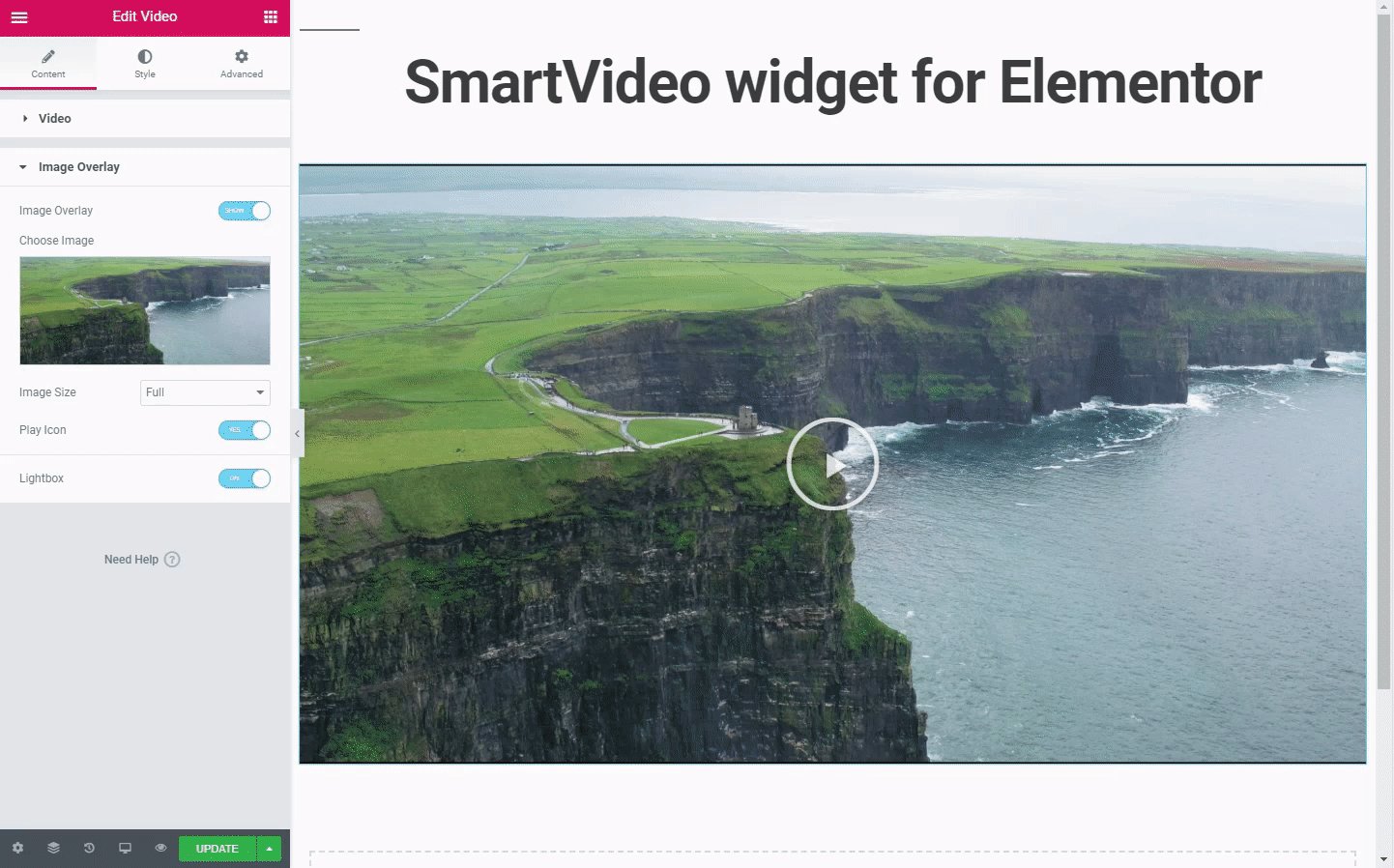
Your YouTube video will be shown in a lightbox. Preview the page and press the play button so the video is loaded on the page.

If it has not been processed previously, the video will then be queued for processing by SmartVideo. The video will be converted by SmartVideo within 1.5 to 2x the length of the video file.
2. Create a video lightbox using a video from your WordPress Media Library
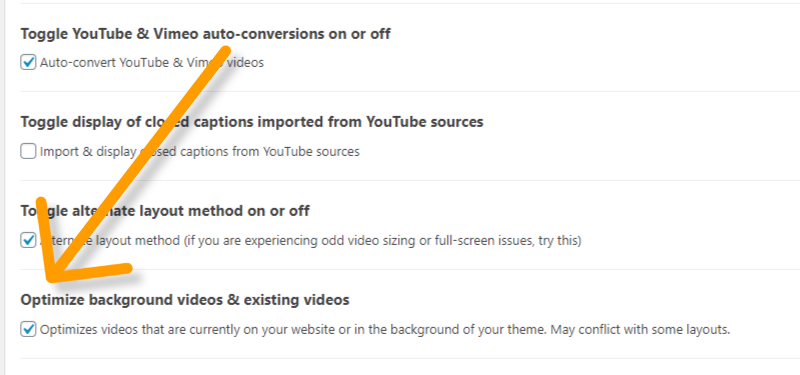
Make sure you have Optimize background videos & existing videos toggled on in the SmartVideo plugin Settings menu.

Then, simply add a standard video widget to your page, choose Self hosted as the source and choose a video from your WordPress Media Library. Next, click Image Overlay, toggle Show, choose an image from your Media Library, then toggle Lightbox on.

Your video will be shown in a lightbox. Preview the page and press the play button so the video is loaded on the page.

If it has not been processed previously, the video will then be queued for processing by SmartVideo. The video will be converted by SmartVideo within 1.5 to 2x the length of the video file. As mentioned above, the video will be displayed in the standard HTML video player, but SmartVideo will handle the delivery portion.
How to create a background video
Most page builders use JavaScript to enable YouTube or Vimeo background videos. Unfortunately, this makes it impossible for SmartVideo to auto-convert a YouTube or Vimeo background video.
What you'll need to do to power a background video with SmartVideo is the following:
Make sure you have Optimize background videos & existing videos toggled on in the SmartVideo plugin Settings menu.

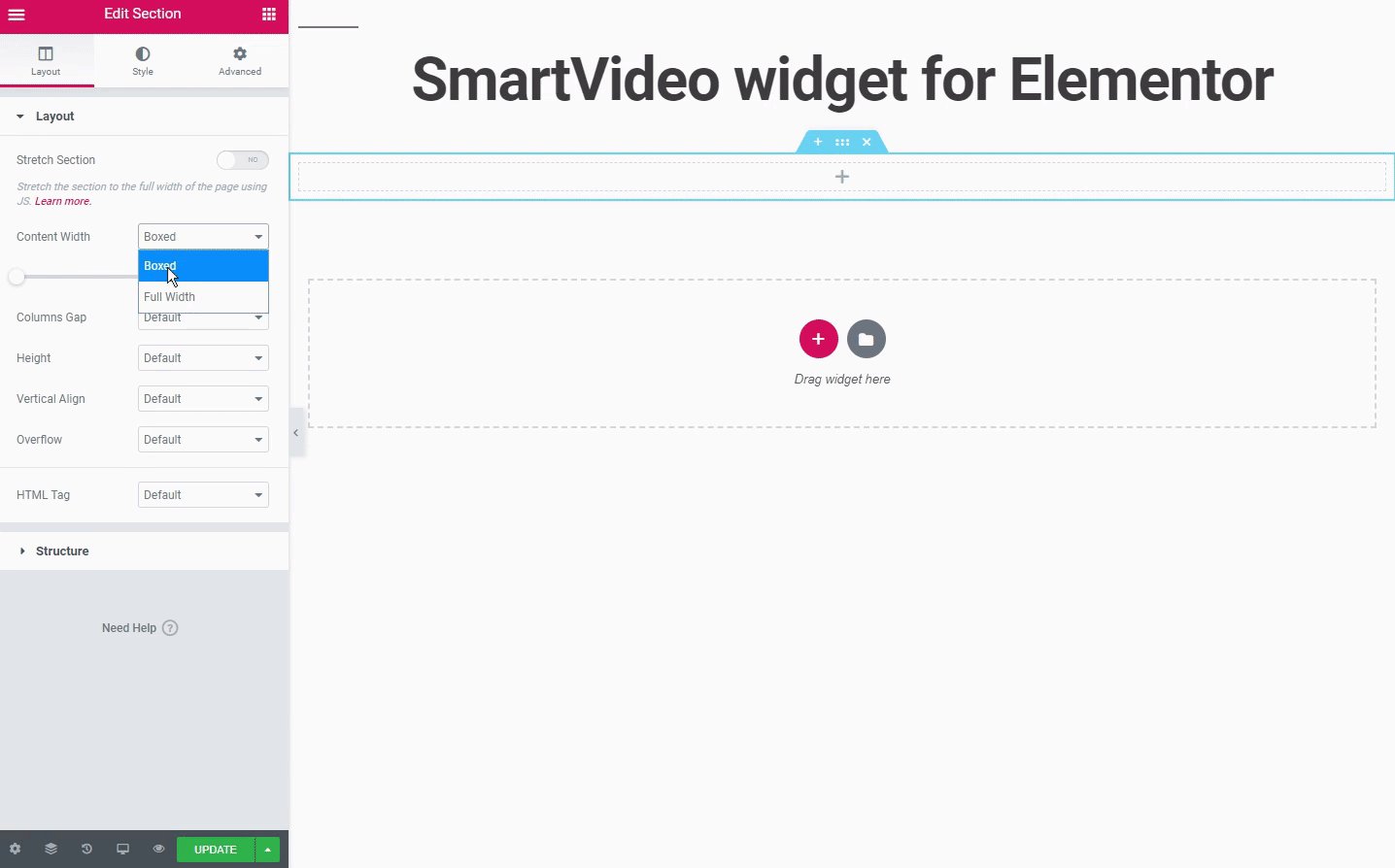
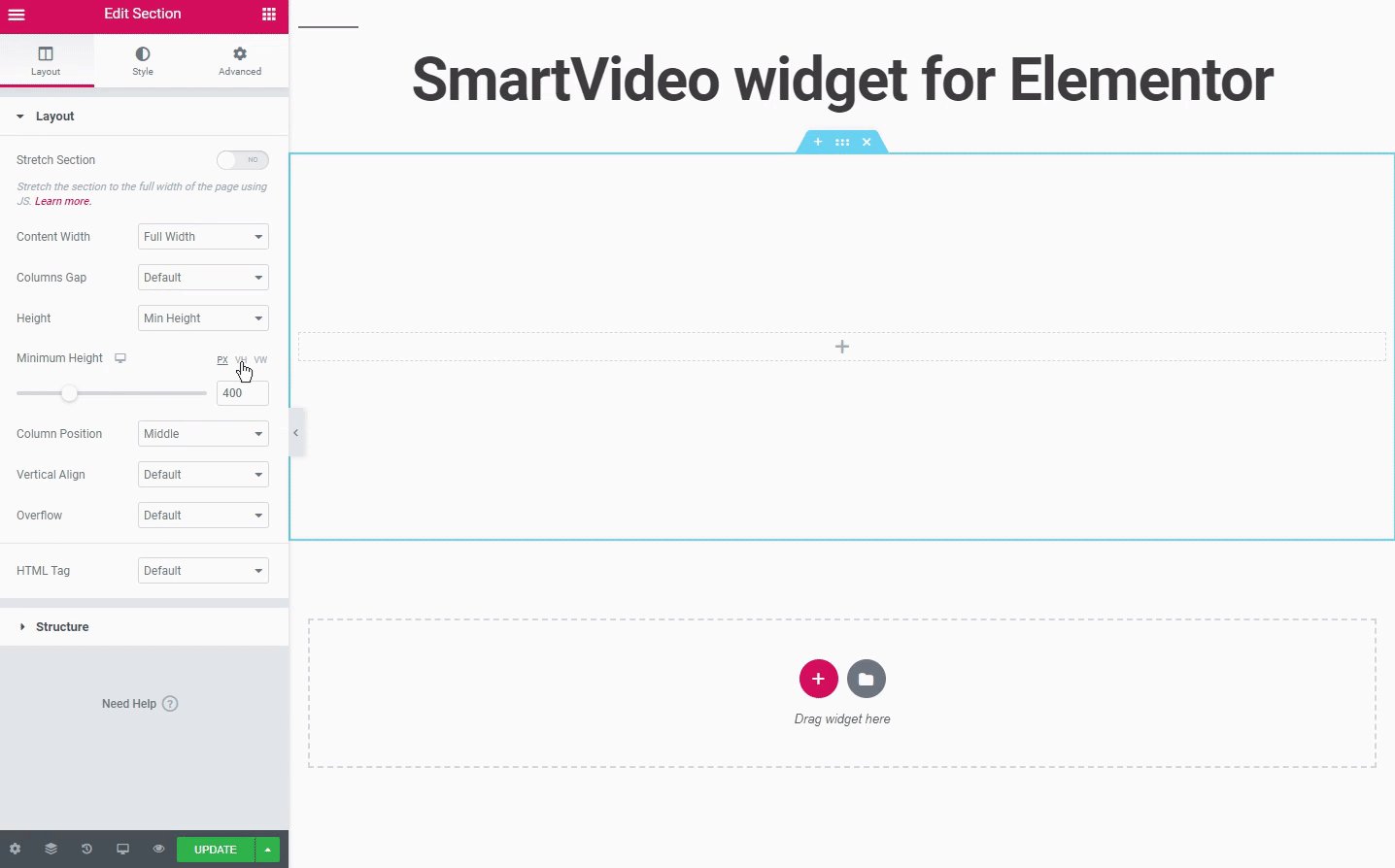
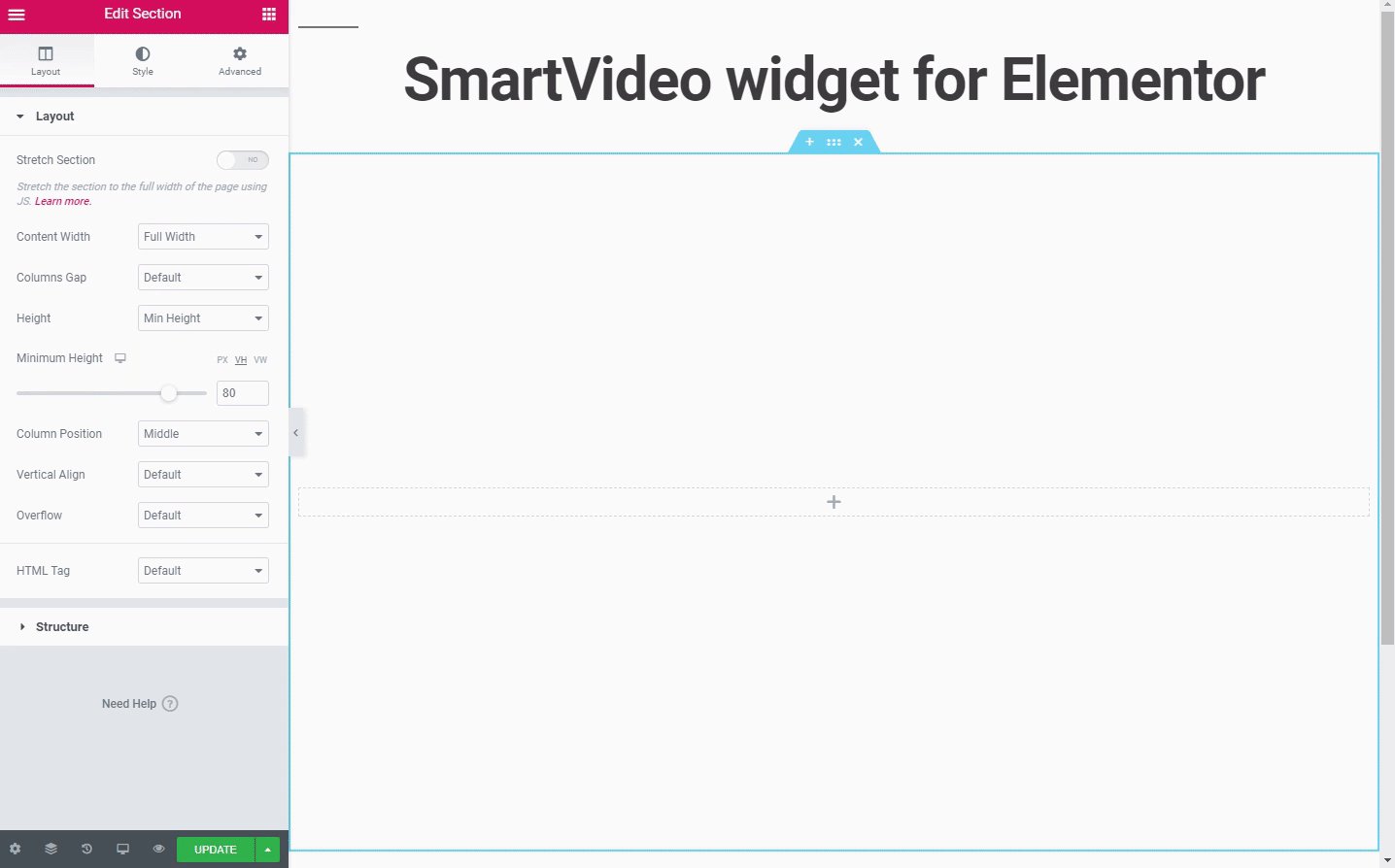
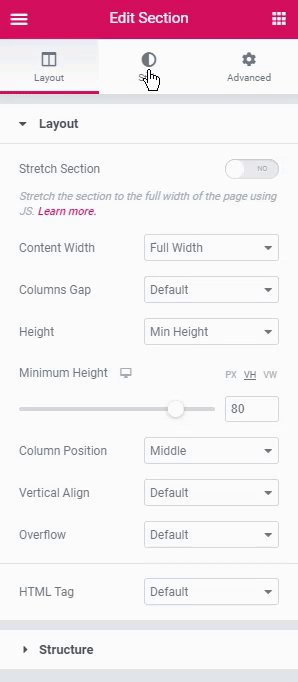
Then, create a section in Elementor, change the Content Width to Full Width and the Content Height to Min Height. Set your minimum height.

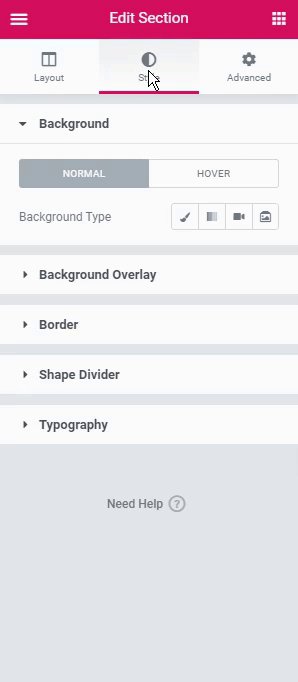
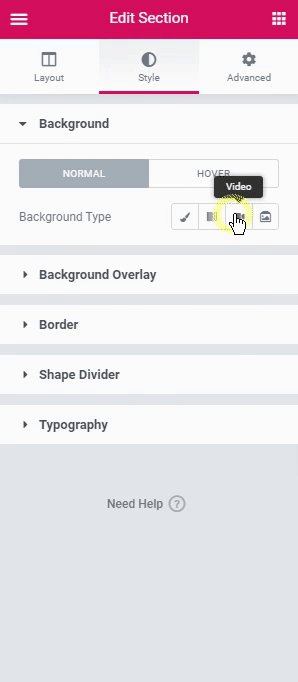
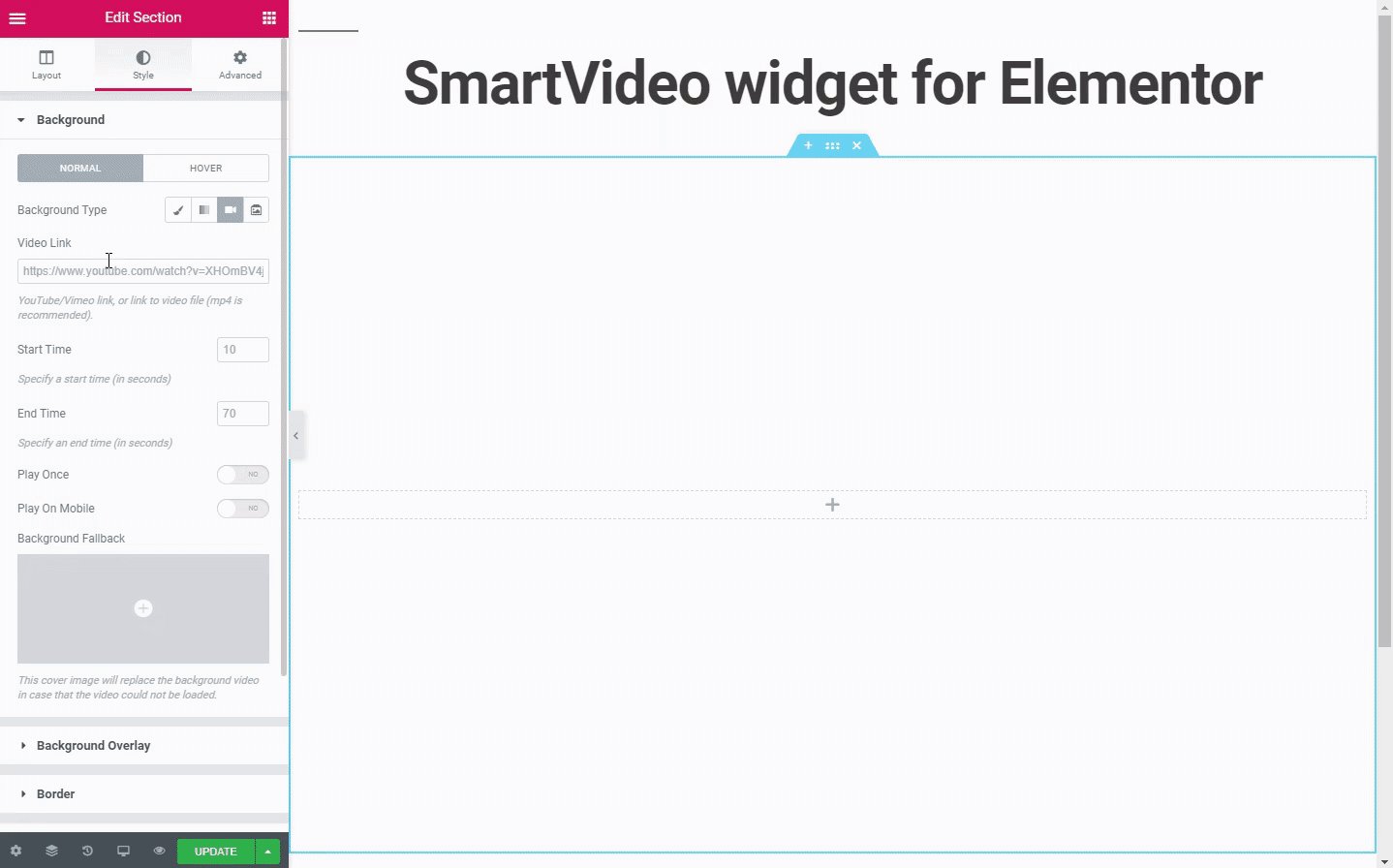
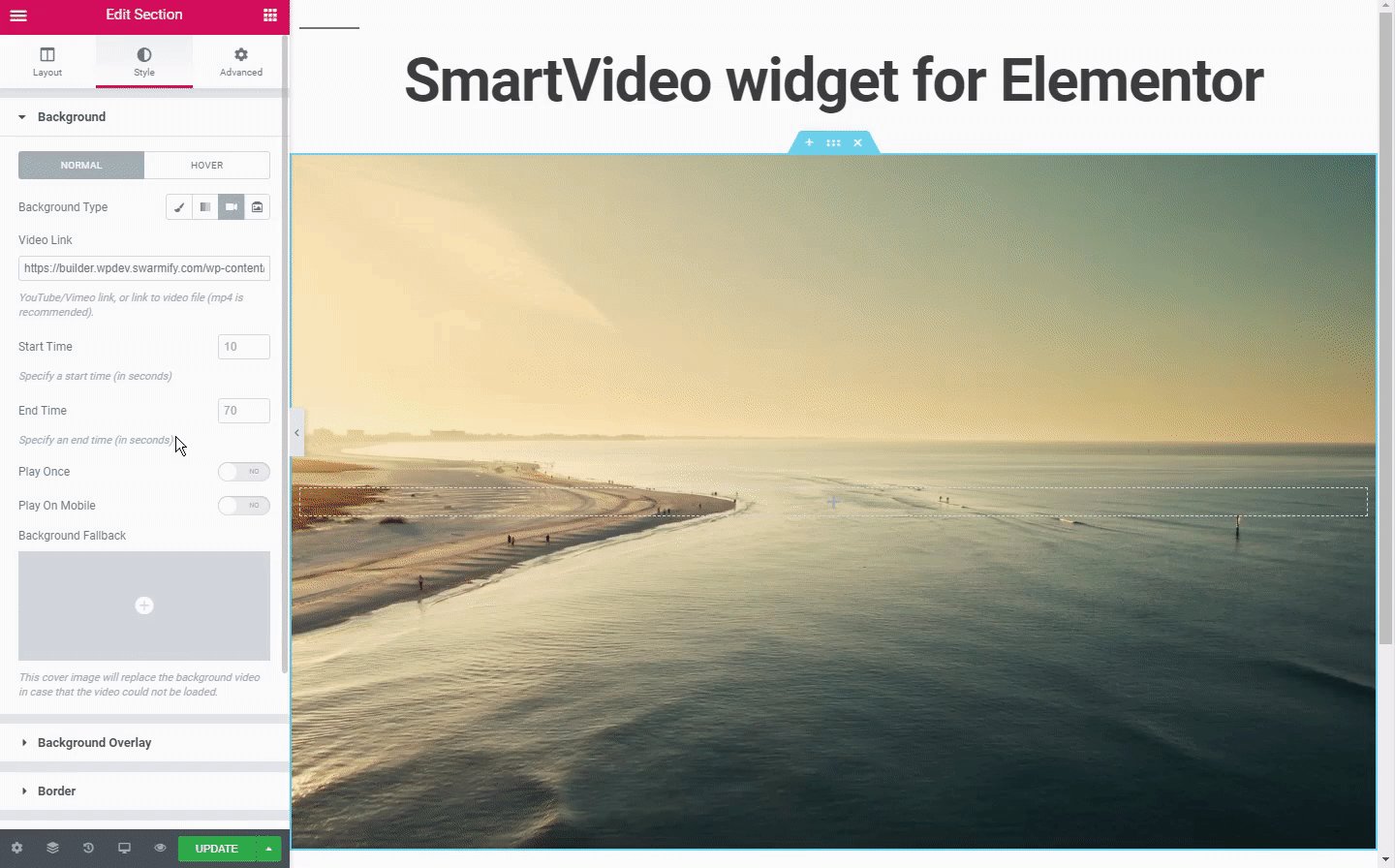
Click Style and change the background type to Video.

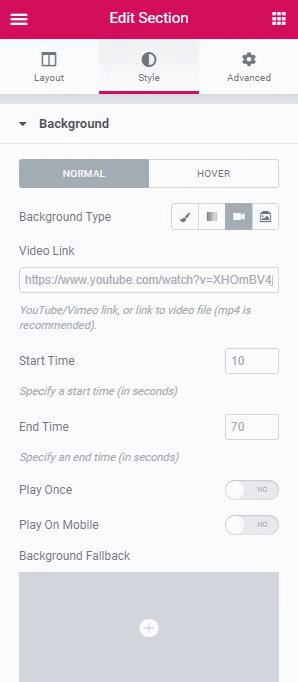
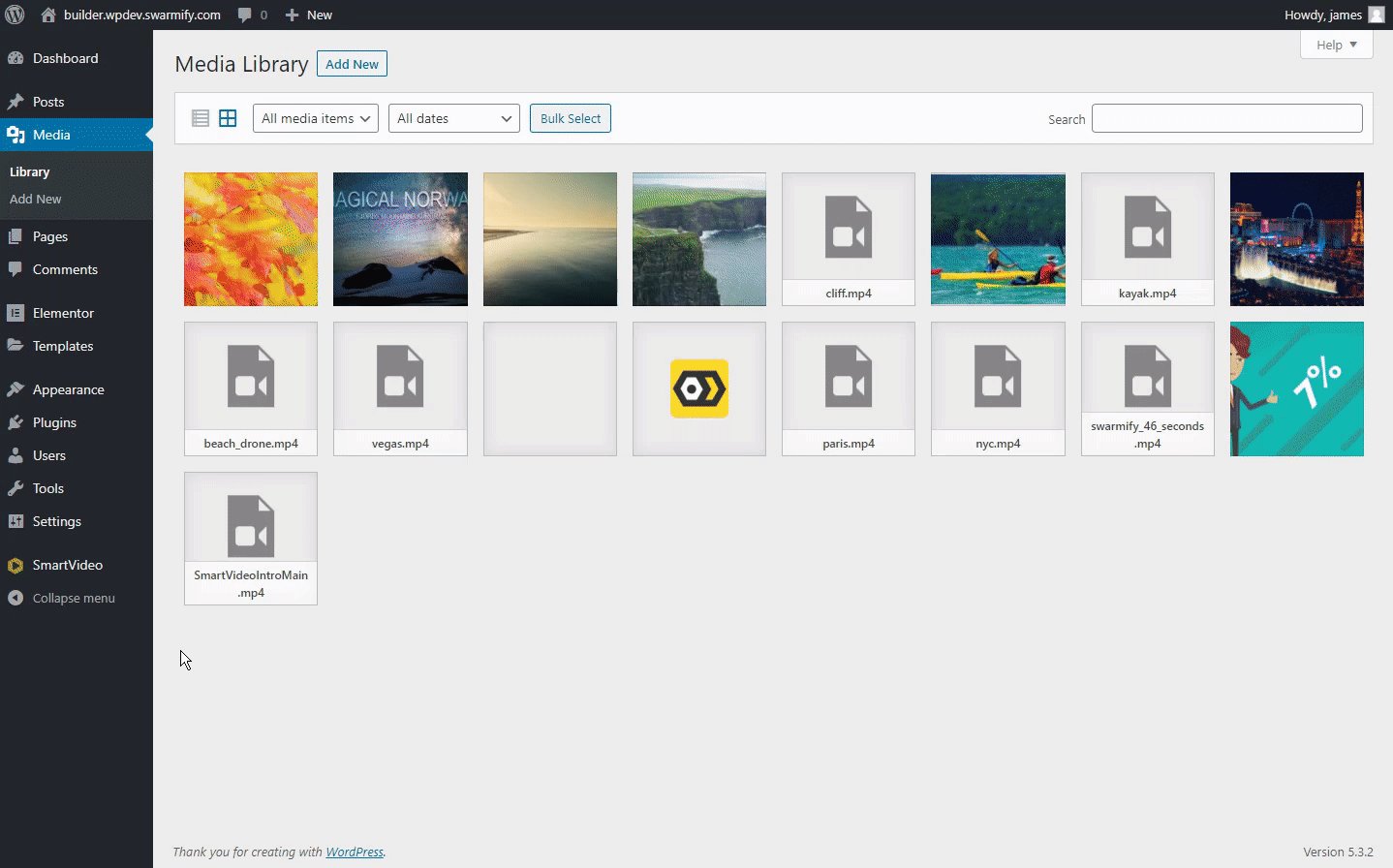
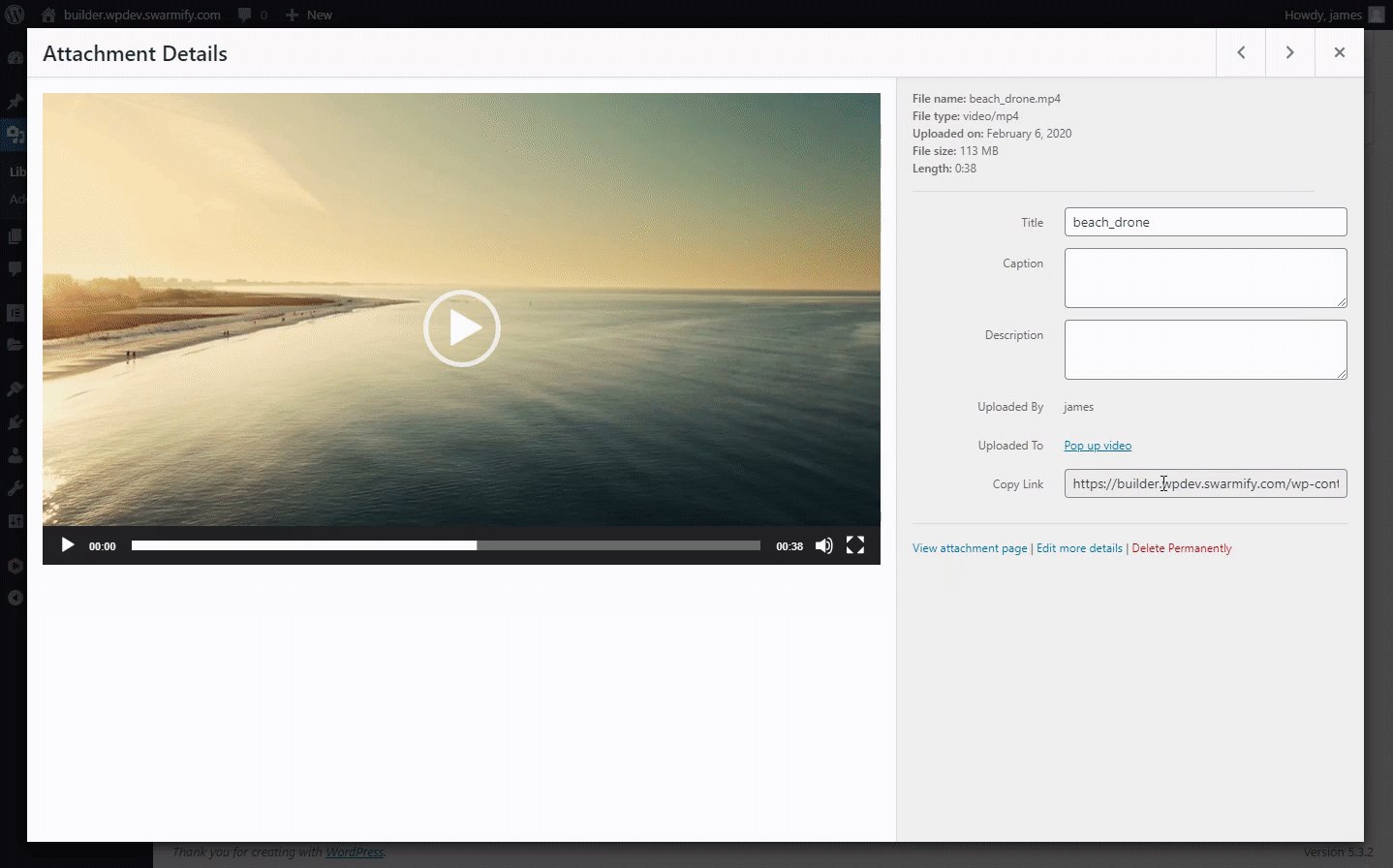
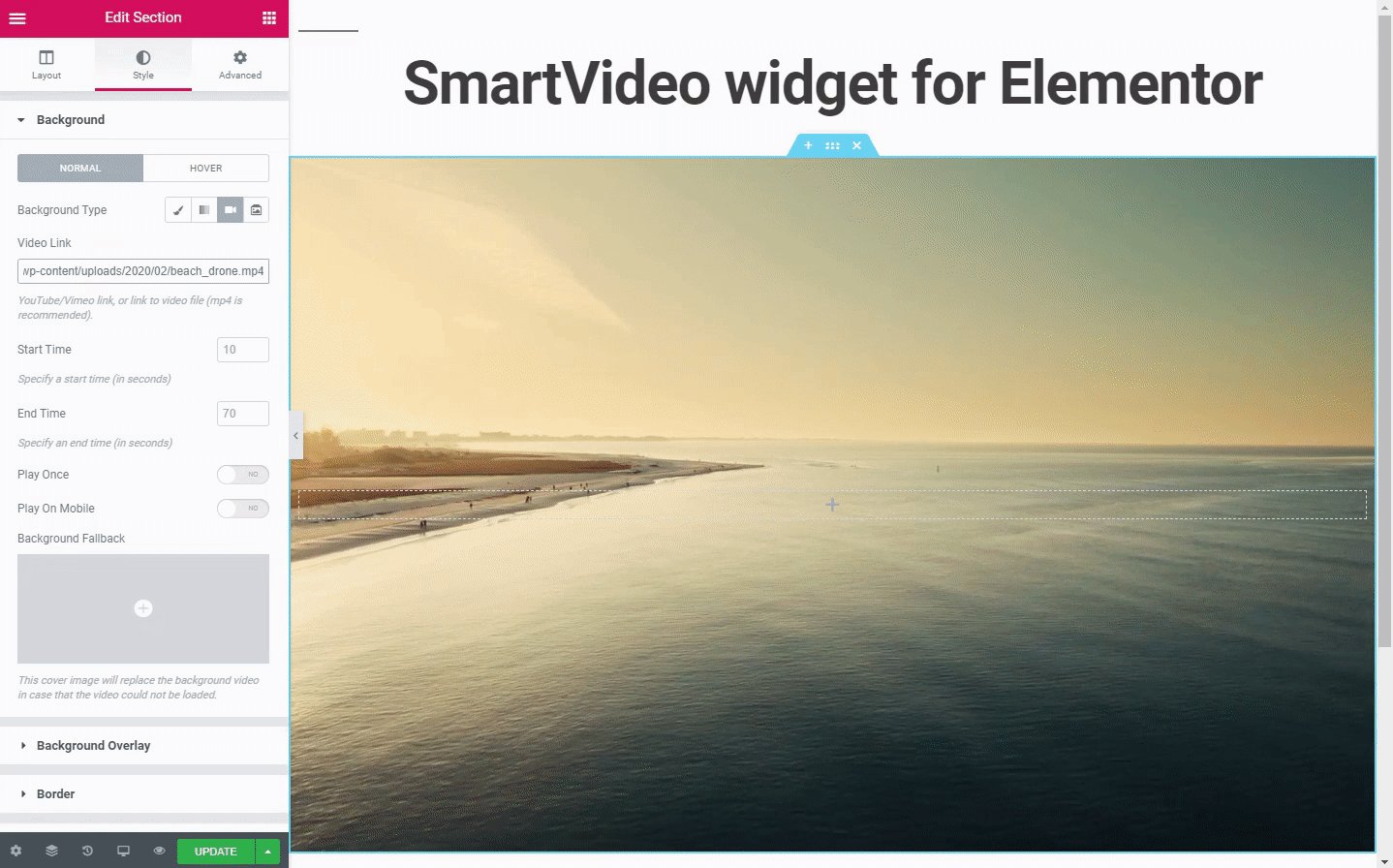
Grab an .mp4 link from a video in your Media Library and paste it into the Video Link field.

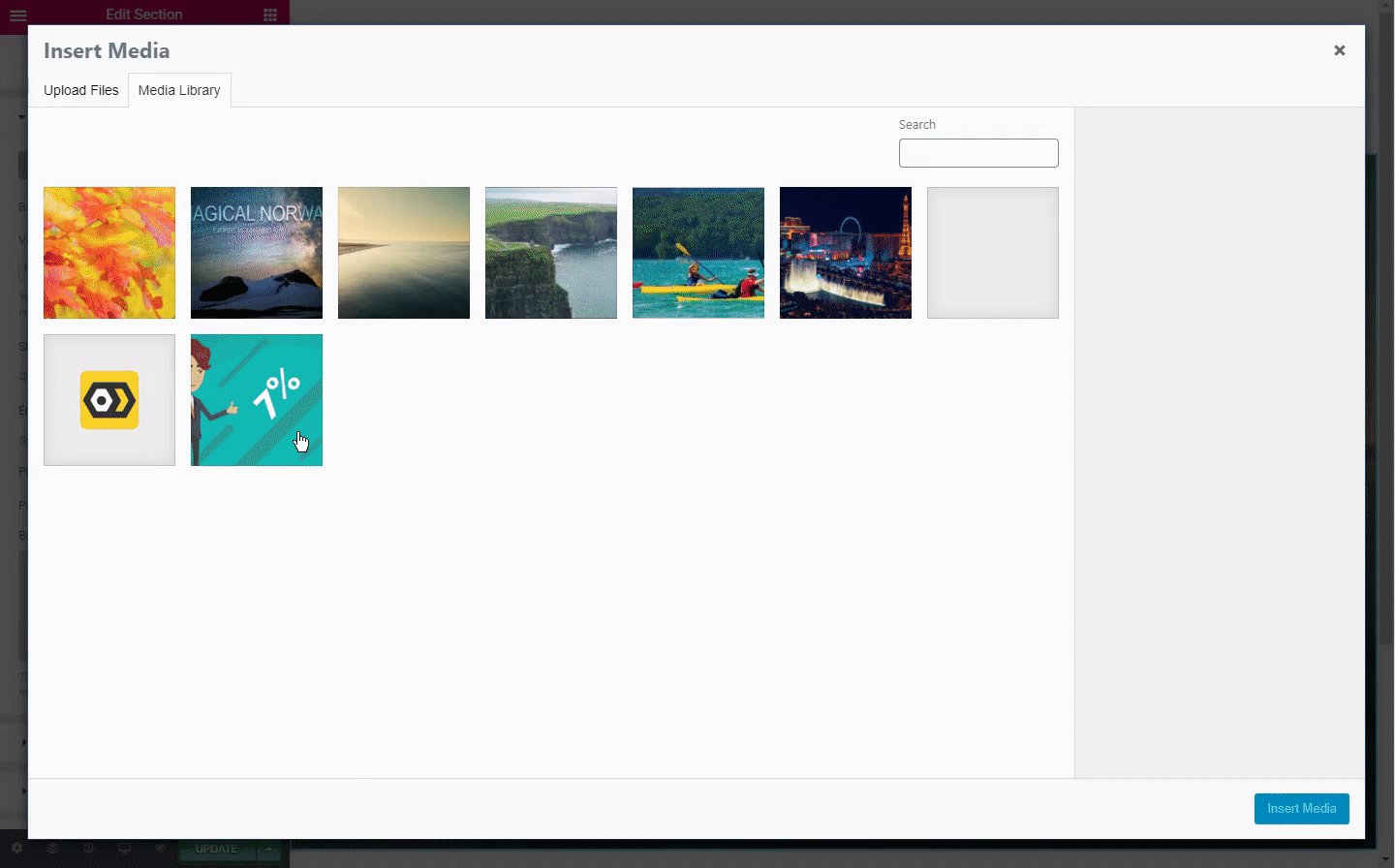
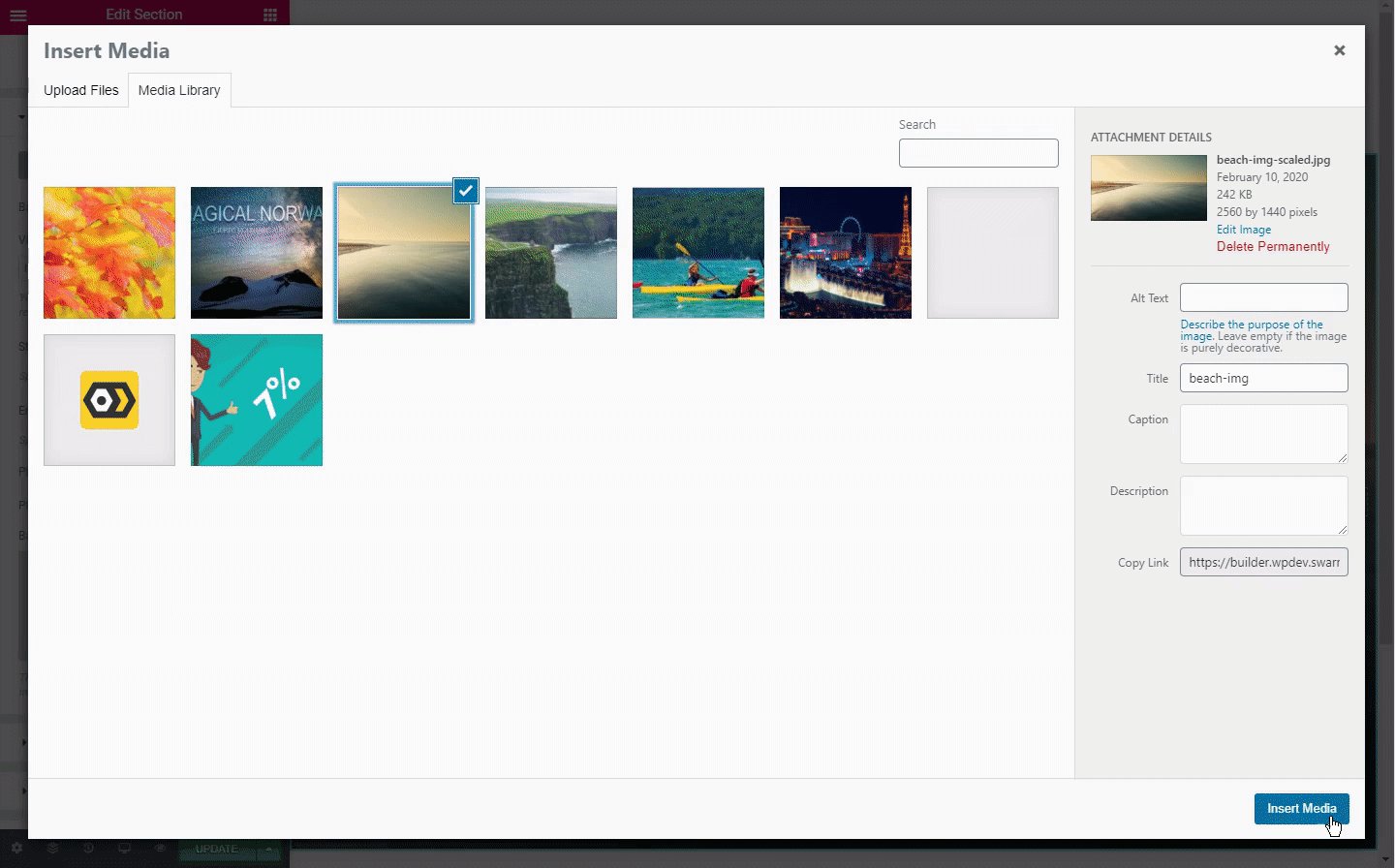
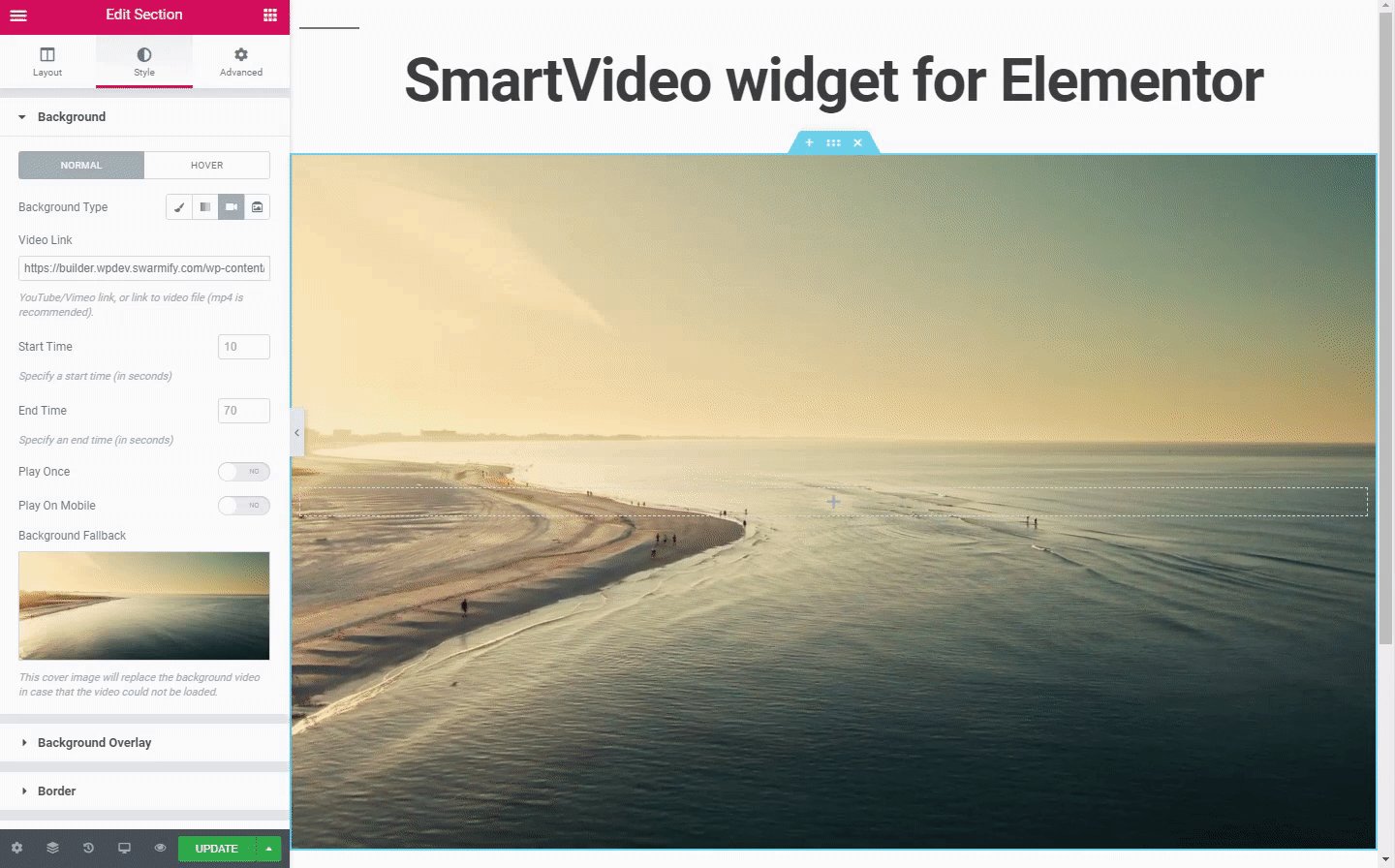
Set the Background Fallback to be the first frame of the video.

You can also set a background overlay and add an element or two if you want. But that's it! After the background video is processed, it will be delivered by SmartVideo.

