Complete Brizy Builder/Cloud + Swarmify for WordPress Video Hosting
Do you use the Brizy WordPress page builder or Brizy Cloud? If so, keep reading to learn how to integrate Swarmify with either platform for vastly better video performance.

Do you use the Brizy WordPress page builder or Brizy Cloud? If so, keep reading to learn how to integrate Swarmify with either platform for vastly better video performance.
Website builders have made creating beautiful websites incredibly easy. In the past, you had to learn coding to create even the most basic of websites.
Nowadays, things are totally different. You don't need prior coding knowledge to build websites like the pros.
All thanks to tools such as the Brizy WordPress Page Builder and its cloud-hosted sister Brizy Cloud. The same company offers both solutions.
Brizy WordPress Page Builder comes in the form of a plugin that you install on your WordPress website. You know, something like Elementor and Divi, among others.
Brizy Cloud, on the other hand, comes in the form of an online website builder such as Webflow, Wix, and Weebly, among others.
Both Brizy Cloud and Brizy WordPress builder offer you the tools you need to create a diverse range of websites without breaking a sweat.
They are basically the same product. The only big difference is that one is a WordPress plugin, and the other is a cloud-hosted service.
Get it?
The good news is that you can easily integrate Swarmify with Brizy Cloud or a WordPress website built using the Brizy page builder.
And in today's post, we show you exactly how!
Without further ado, let us start since there is a lot to learn :)
What is the Brizy Builder/Cloud?

First things first, what is Brizy? Brizy is a remarkably easy-to-use website builder that comes in two flavors: a WordPress plugin and a cloud-hosted version.
The Brizy WordPress plugin is great for people with a WordPress website. Brizy Cloud is perfect for beginners looking to create websites with zero coding skills.
Both the Brizy plugin and Brizy Cloud offer you a drag-and-drop editor that helps you create a website visually.
Brizy was created by award-winning WordPress theme developer Themefuse, to help you build stunning websites with an intuitive website builder that's a breeze to use.
I took both the WordPress version and cloud for a spin and color me impressed. Themefuse has changed the game entirely with a simple yet powerful website builder that doesn't get in your way.
Here's a list of the features I enjoyed.
Brizy Builder/Cloud Key Features
- Intuitive drag-and-drop editor
- 40+ pre-made website layouts that you can import with a click
- 150+ pre-made blocks
- Global styles to customize your site quickly
- 4000+ icons
- Dozens of content elements such as forms, spacers, text, buttons, etc.
- Unlimited styles
- Custom code injection
- A free subdomain (e.g., https://cherry1993132.brizy.site/) with Brizy Cloud (You could host a free landing page if you wanted)
- Custom domain name
- Seamless integration with your favorite apps, including Zapier, Mailchimp, and more
- Cloud auto-save
- Responsive and mobile-ready
- And much more!
Brizy is bursting at the seams with all the features you need to create amazing websites in record time.
If you're in the market for a website builder, Brizy won't disappoint. If you're already using Brizy, get ready for the next section, where we learn more about SmartVideo by Swarmify and how to integrate it with your Brizy website.
What is SmartVideo by Swarmify?

If you've been reading this blog for a while, you're already pretty familiar with Swarmify and SmartVideo.
If you're new here...welcome and feel right at home :)
For first-timers, Swarmify is a video acceleration company that is all about delivering high-quality and fast video experiences to small businesses all over the world.
To achieve this mission, Swarmify has invested heavily in proprietary technology and the same infrastructure that streaming giants such as Netflix and Hulu use.
The company has also invested in a SmartCDN that ensures your videos load fast for all users irrespective of where they are in the world.
Read more: about SmartVideo features here.
You can now say goodbye to clunky YouTube, and Vimeo embeds thanks to our clutter-free video player that looks beautiful and professional on your website.
Better still, our SmartVideo service converts all your YouTube and Vimeo videos automatically once you set it up on your Brizy website.
If you host your videos elsewhere, you'll be delighted to note that we support major video upload sites and cloud storage services.
SmartVideo offers you buffer-free, stall-proof playback on all devices. Our easy-to-implement solution ensures that you "...make more sales, reduce bounce rates, and keep visitors focused on your brand."
Plus, you get unlimited bandwidth and storage, so you can keep sharing your best videos without hefty bills.
That said, you need an active Swarmify account for the next section, where you learn how to integrate SmartVideo with your Brizy website, whether you're using the WordPress plugin or the cloud-hosted version.
Let's do this!
How to Integrate SmartVideo with Brizy Builder for WordPress
Let us begin with Brizy Builder for WordPress. Installing SmartVideo on your WordPress website is remarkably easy.
Let us start by installing the SmartVideo WordPress plugin.
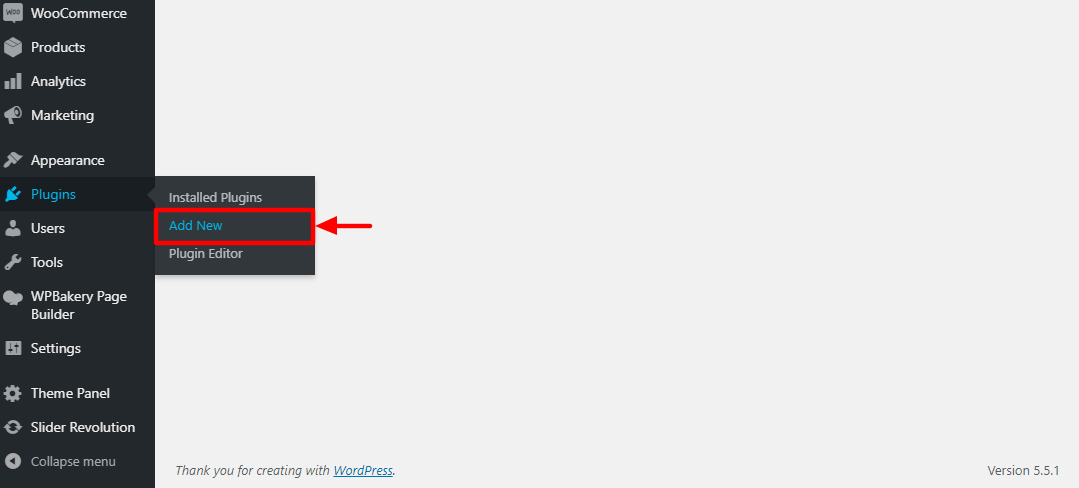
Log in to your WordPress admin dashboard and navigate to Plugins > Add New, as shown below.

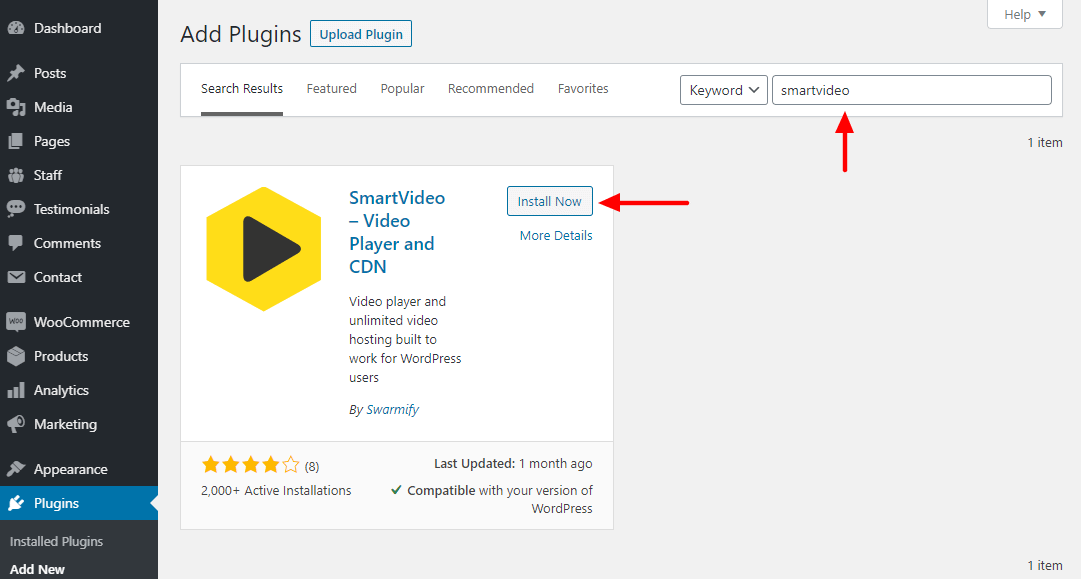
Next, enter SmartVideo in the search box and then click Install Now, as we highlight below.

After that, hit the Activate button:

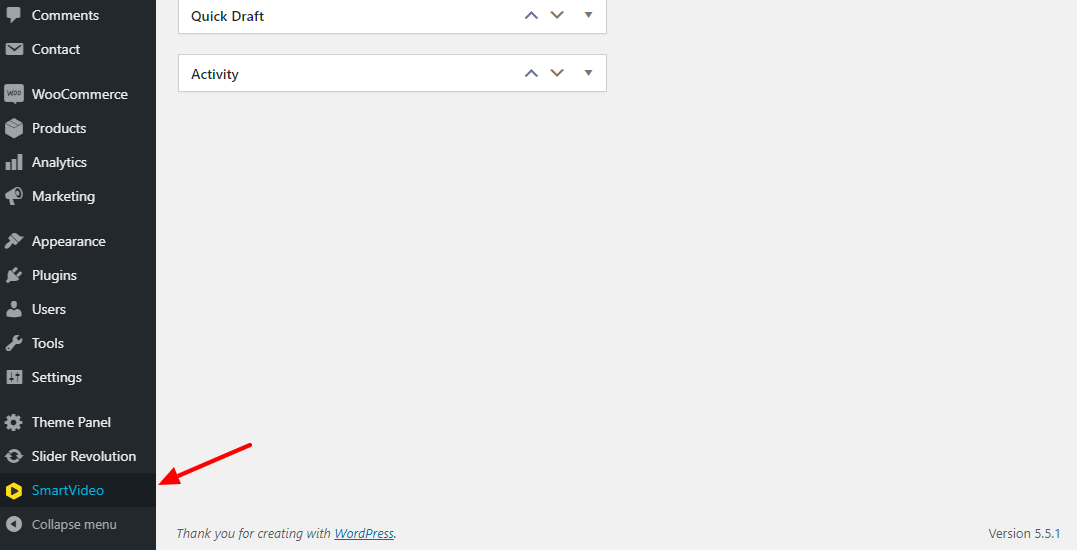
Next, click SmartVideo on your WordPress admin menu:

Your SmartVideo plugin is not ready yet. It would be best to link it to our Swarm CDN via a special key that's found in your Swarmify account.
Next, click the Configure button if you already have a Swarmify account:

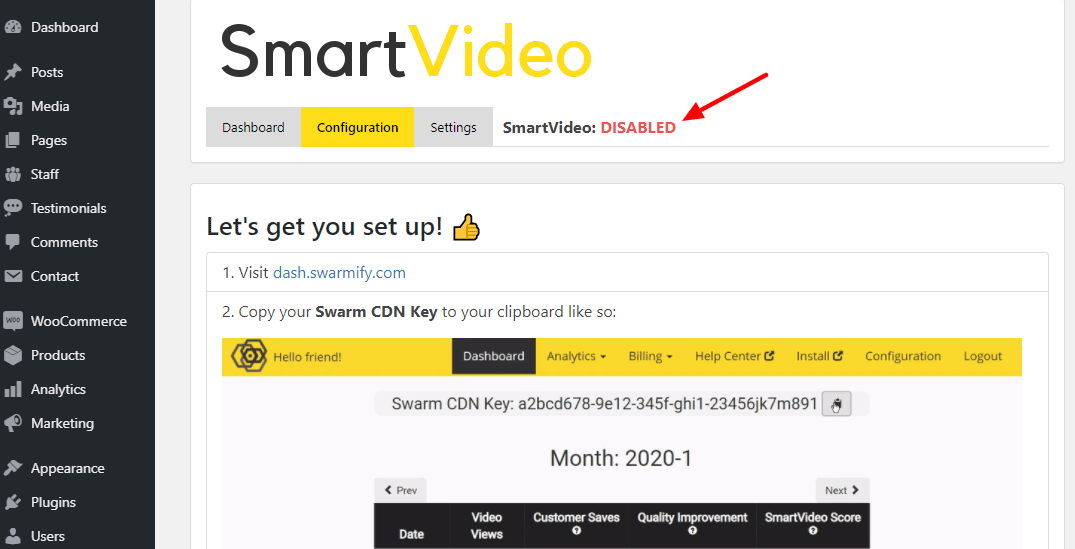
If you don't have a Swarmify account, you have the option to create one. I already had a Swarmify, so I clicked the Configure button, which led me to the following page.

As you can see in the image above, SmartVideo is still disabled. Scroll down the page, and you will see a field that allows you to enter your Swarm CDN key:

You will paste the key you're about to copy below into the above field.
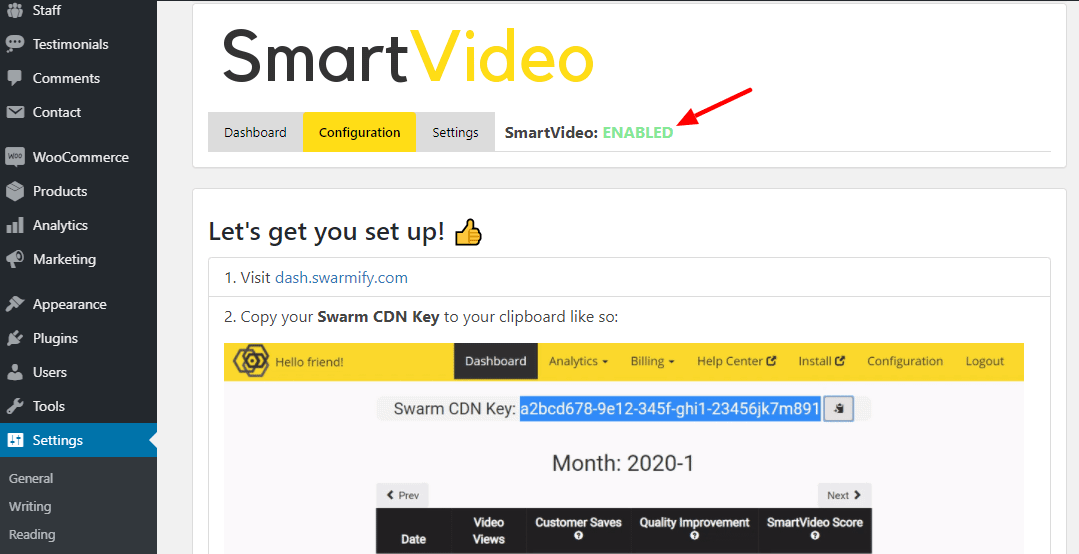
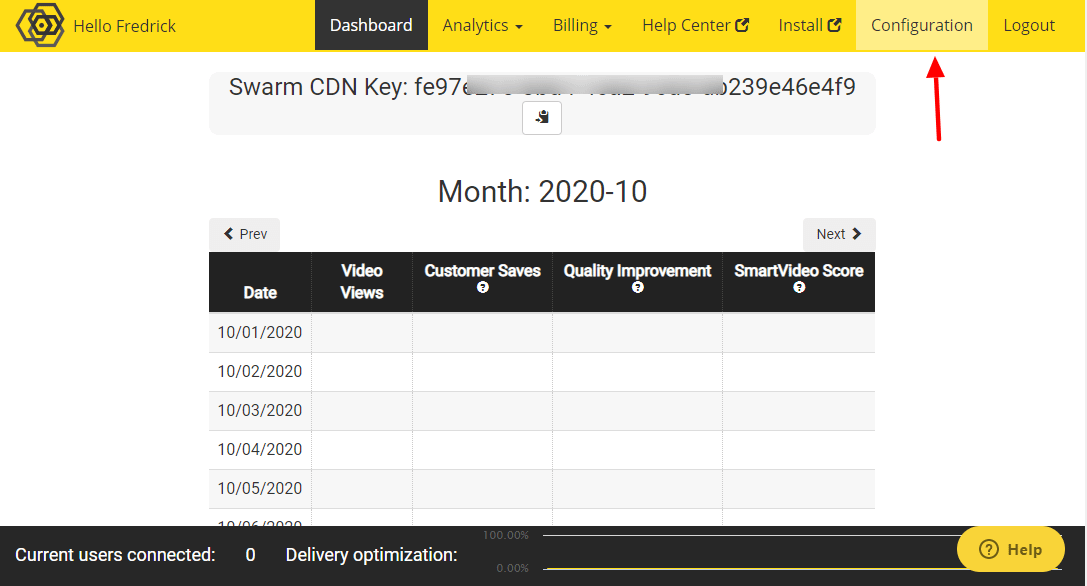
Log in to your Swarmify dashboard and copy the Swarm CDN key at the top:

Go back to your WordPress site, paste the Swarm CDN key into the field, and click Enable SmartVideo, as shown below.

Now when you scroll up, you'll notice SmartVideo is enabled:

That was super-duper easy.
Now, your Brizy WordPress website is connected with SmartVideo :)
Aren't you a natural at this?
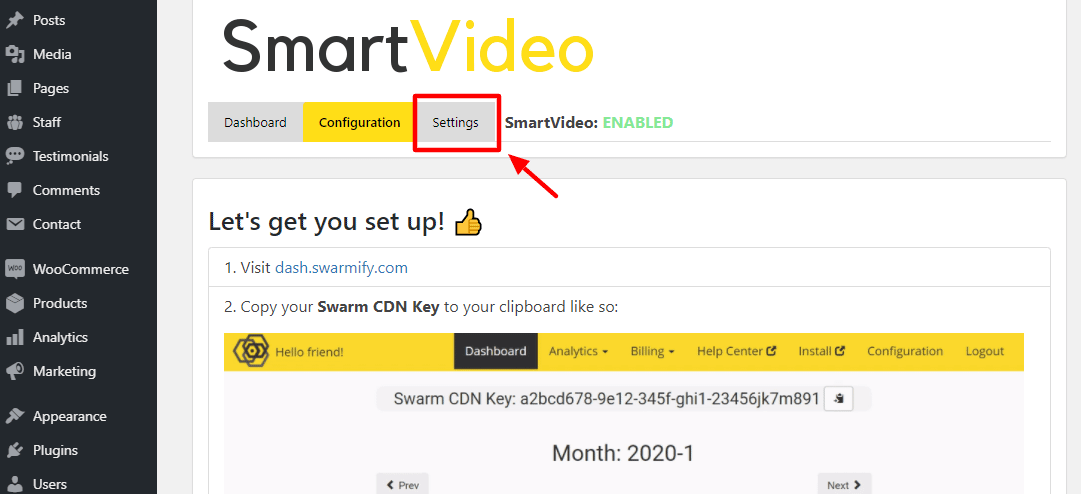
For more options, click the Settings tab at the top, as shown below.

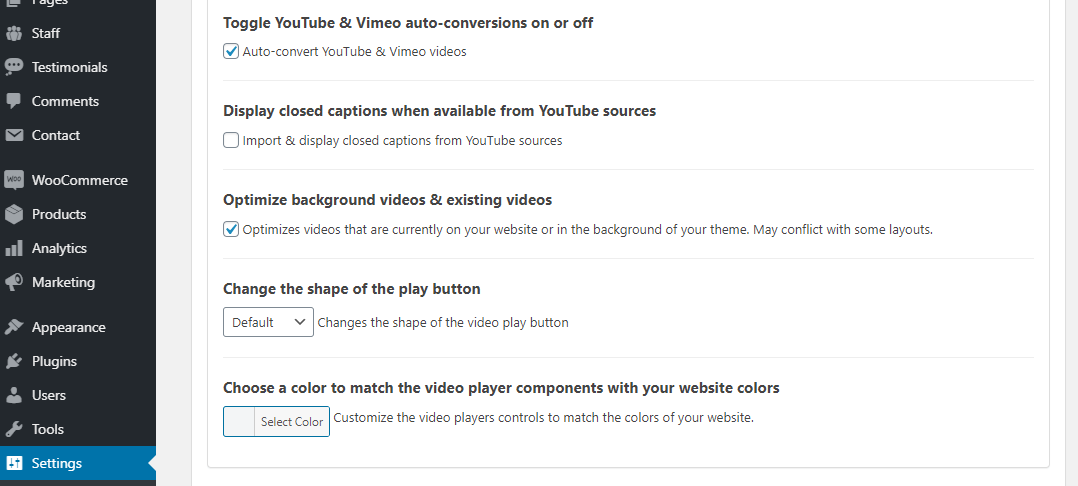
On the settings page, you have plenty of extra options to customize your SmartVideo experience. You can change the SmartVideo video player colors and play button shape, among other things:

Toggle on Optimize background videos & existing videos, as shown above, and click Save Settings at the bottom of the page.
Before we move on, let us add a SmartVideo to your Brizy WordPress website. I'm working on the following page:

I will be replacing the highlighted image at the top with SpaceX's Starship: Journey to Mars video I borrowed from the Newsthink YouTube channel.
We will be using the following SmartVideo tag to embed the video:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>Remember to replace path/to/my/video.mp4 with the actual URL to your video.
N/B: If you're using YouTube, you must use the embed link: https://www.youtube.com/embed/-kU6fMGh4l4 instead of the direct watch link: https://www.youtube.com/watch?v=-kU6fMGh4l4. If you use the direct link, SmartVideo won't find and process your video.
That said, my ready SmartVideo tag looks like this:
<smartvideo src="https://www.youtube.com/embed/-kU6fMGh4l4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>If you're using another video source, say Amazon S3, replace the YouTube link with your actual video URL. Check out 9 Best Video Upload & Cloud Storage Services.
What next?
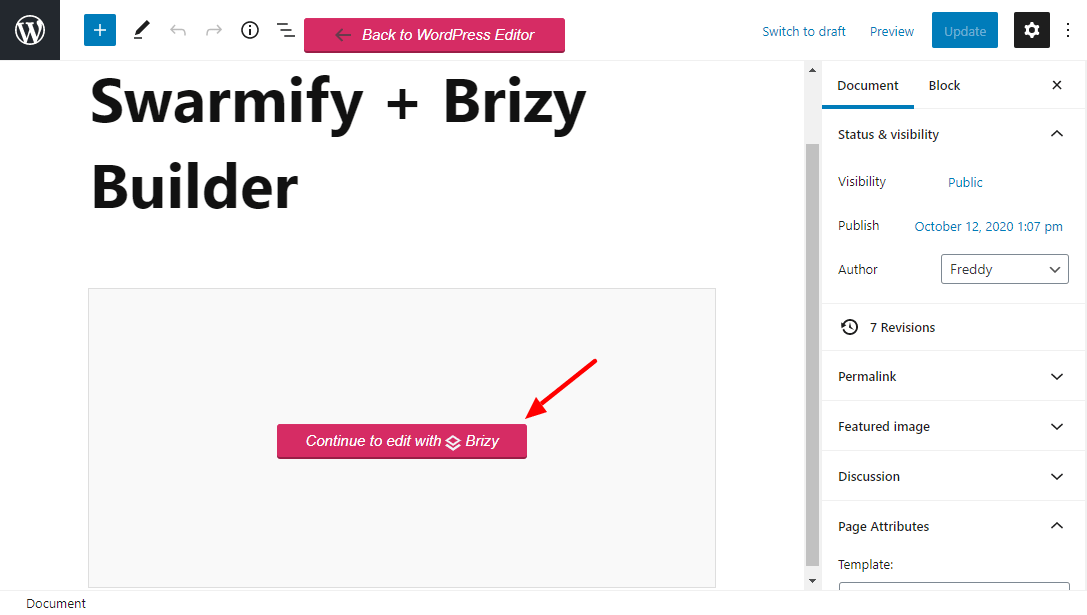
Open the WordPress page you'd like to edit inside Brizy by clicking Continue to edit with Brizy:

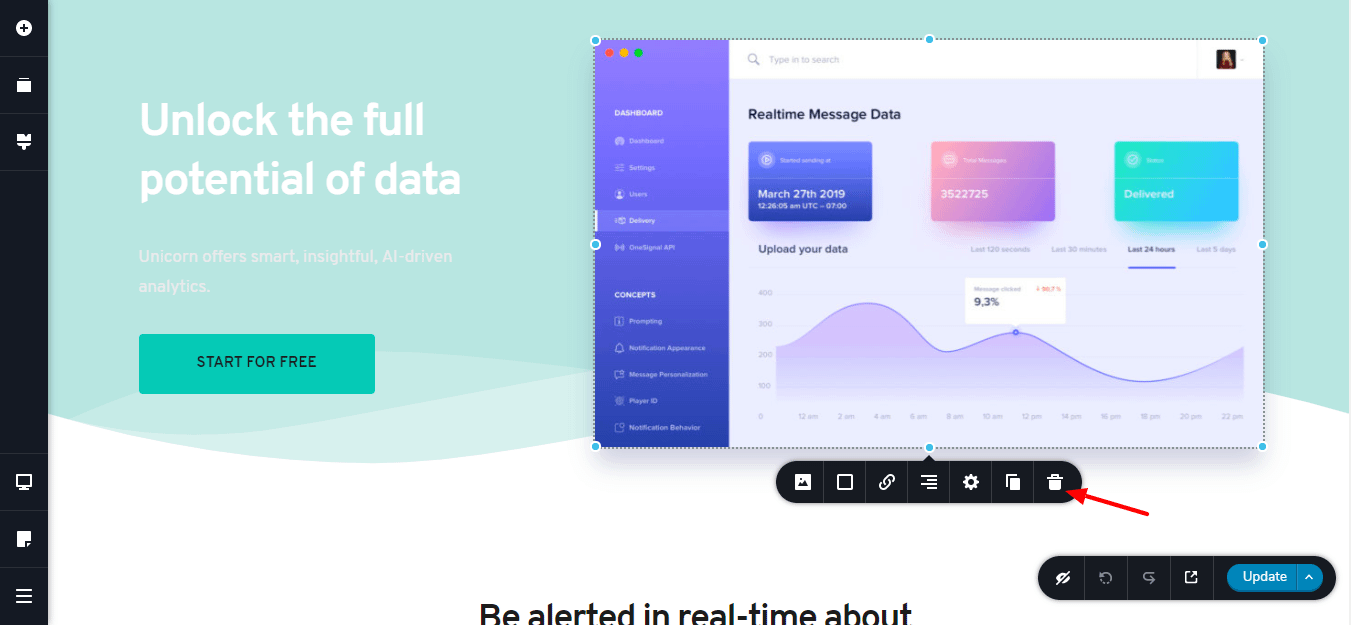
That should load your page inside the intuitive drag-and-drop editor. Since I'm replacing the image, I will select the image and click the Delete icon:

If you are not replacing anything, you drag and drop the Embed content element wherever you add the video.
My page looks like this now:

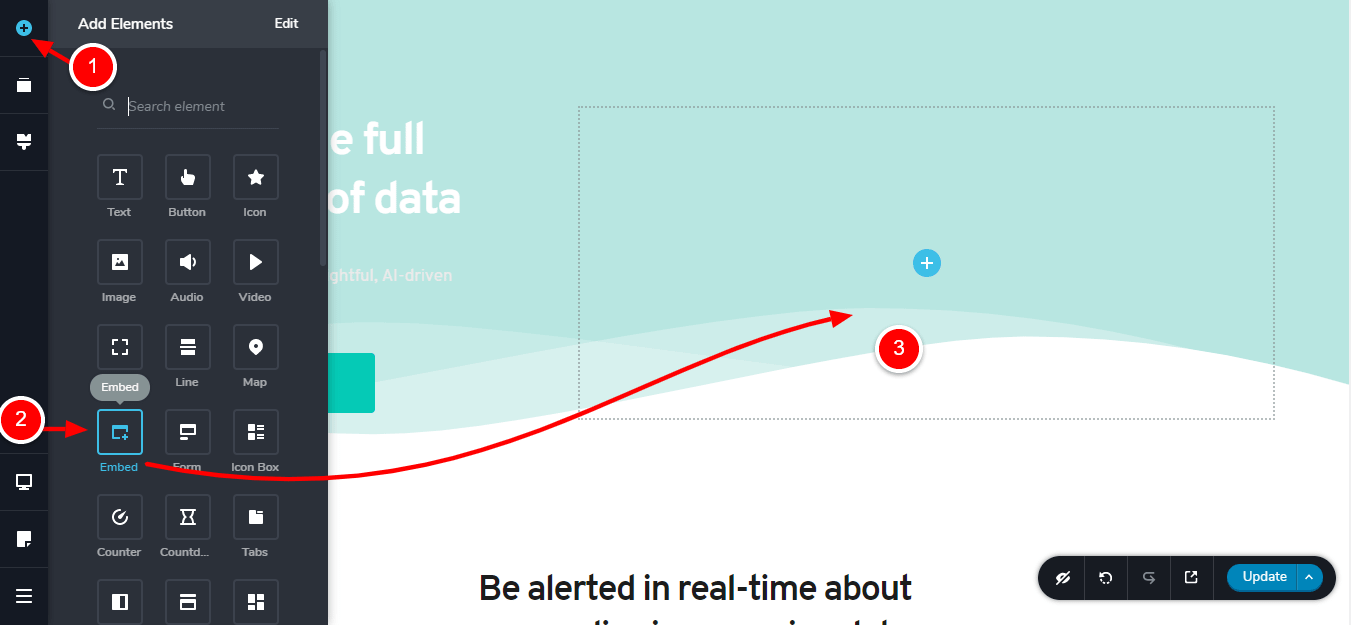
Next, click the Add (+) icon to bring up the side panel, then drag and drop Embed wherever you want. (In our case, it's inside the hero section since we are replacing the image):

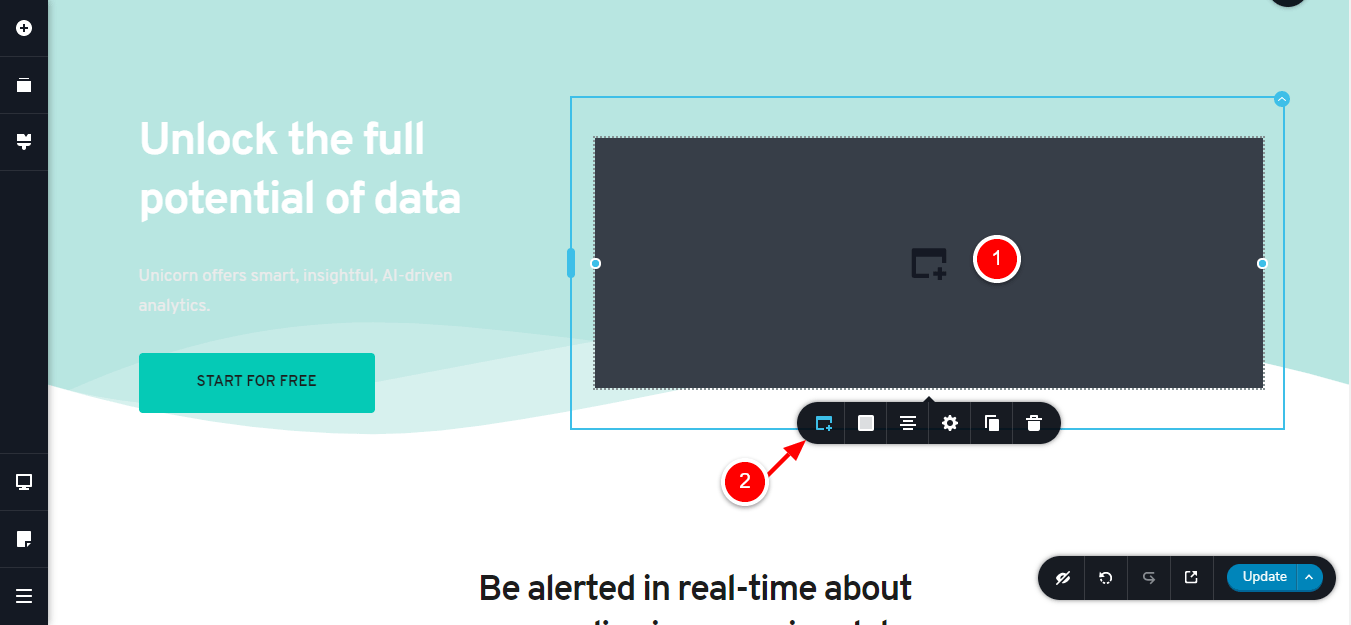
Next, click inside the Embed element and click the Embed button, as shown below:

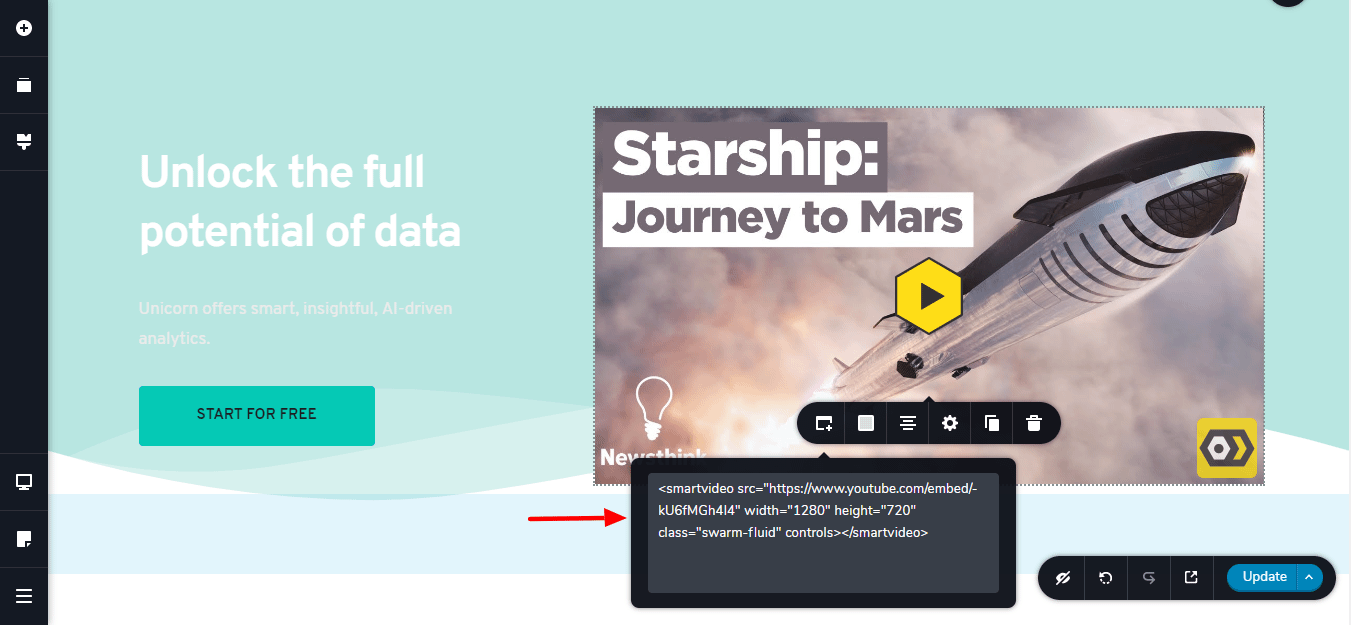
Next, copy-paste your SmartVideo tag into the box that appears:

Will you look at that?
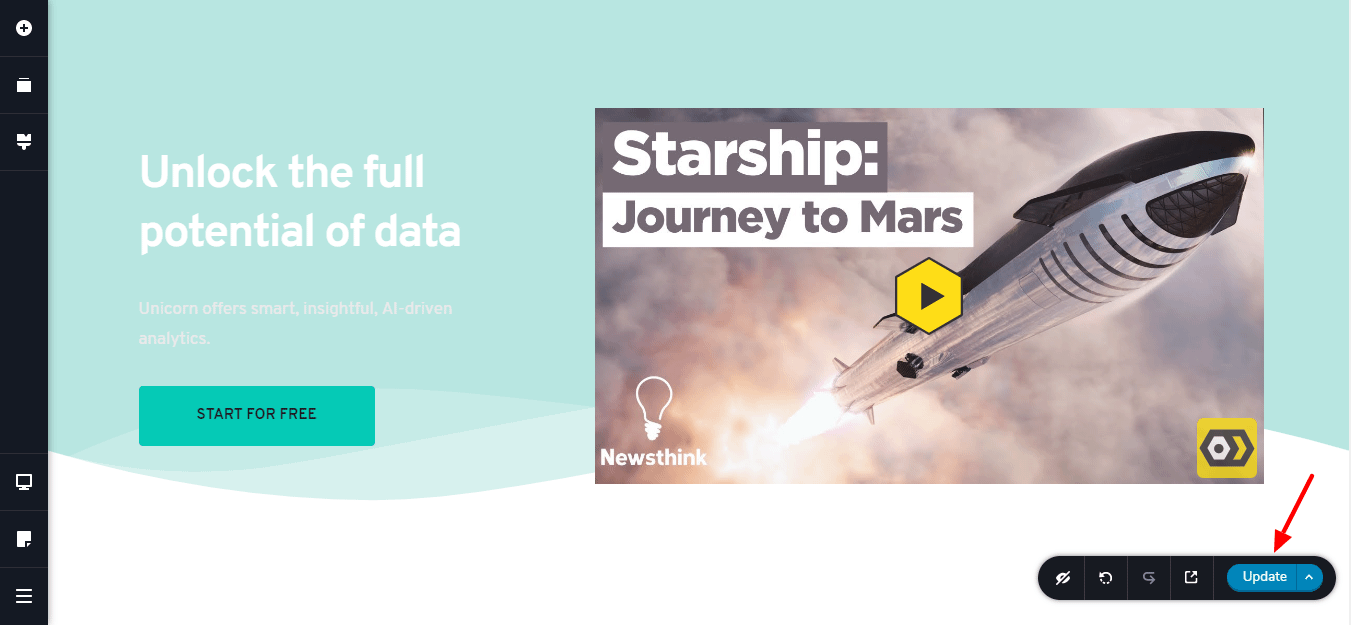
The SmartVideo video player is already in action. Next, update your page:

Now when I view my sample website on the frontend, I see this:

The image is gone, and in its place, we have a beautiful SmartVideo player. Nobody can tell we borrowed the video from YouTube.
Now that we've integrated Swarmify SmartVideo with your Brizy WordPress site, let us add SmartVideo to Brizy Cloud.
How to Integrate Swarmify SmartVideo with Brizy Cloud
We don't have a plugin for Brizy but adding Swarmify to the cloud platform is easier than you think. We will use the SmartVideo JavaScript snippet.
It's not like a SmartVideo tag because it goes into the <head> section of your pages, not the <body> like the SmartVideo tag. If you don't understand what that means, worry not, we have your back.
But where do I get this JavaScript snippet?
Worry not, it is inside your Swarmify account.
How to Obtain Your SmartVideo JavaScript Snippet
Log in to your Swarmify account and click Configuration:

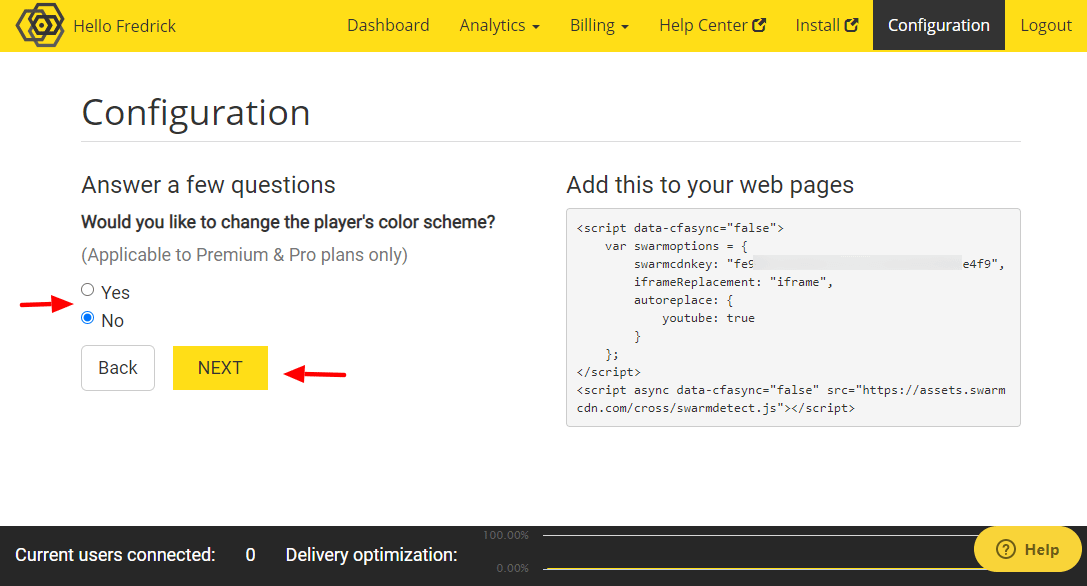
Next, choose whether you have YouTube videos on your Brizy Cloud site and click Next:

Pro Tip: Always choose Yes to aid in auto conversion should you use YouTube videos in the future.
Do you have background videos? Specify that and click Next:

You're doing just fine :)
Next, change the video player colors if you'd like that and click Next:

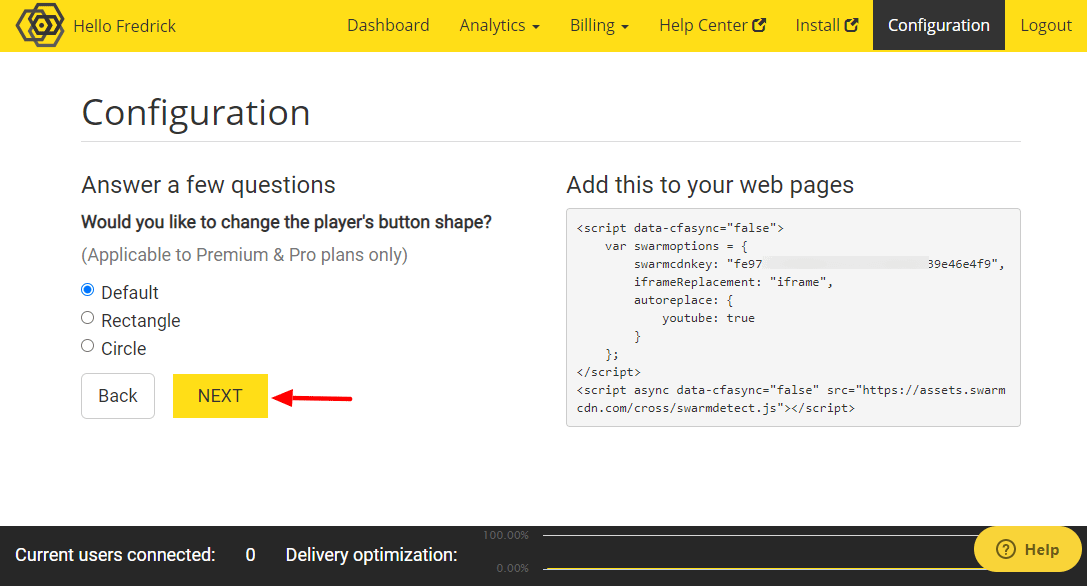
After that, you have the chance to change the play button shape. Click Next after:

Add a custom watermark if necessary and click Next:

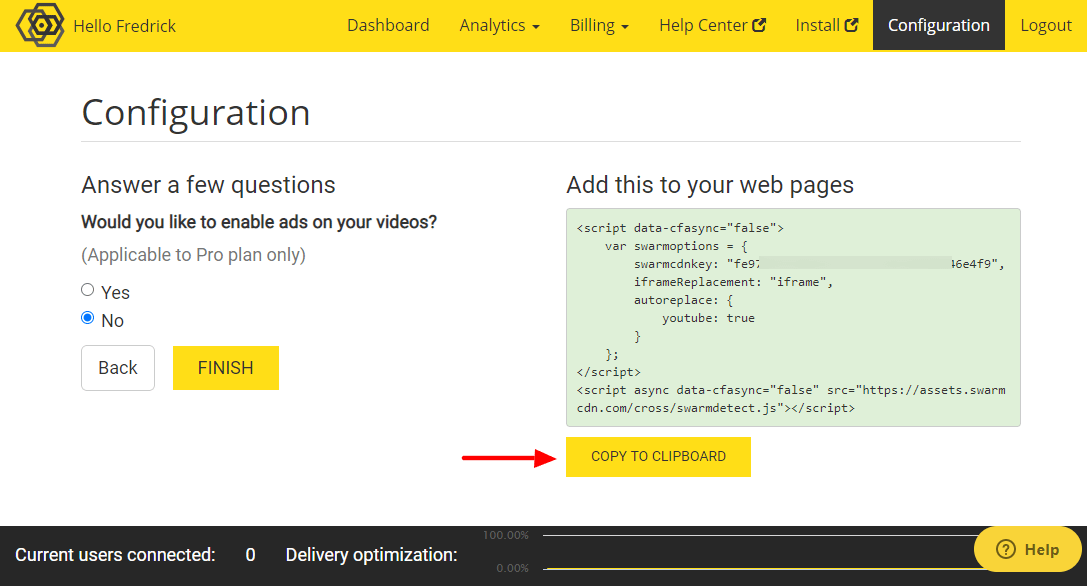
Next, choose whether you'd like to include advertisements on your videos and hit Finish:
Lastly, hit Copy to Clipboard:

That wasn't hard, now was it?
Your SmartVideo JavaScript is ready. Now let us add it to your Brizy Cloud website.
How to Add Your JavaScript Snippet to Brizy Cloud Website
Log in to your Brizy Cloud dashboard (I presume you already have a Brizy Cloud website), and choose the website you'd like to edit:

That takes you straight to the Brizy Cloud drag-and-drop website builder:

As you can see, I'm using the same template as before :)
But don't be confused; we are now inside the Brizy Cloud and not Brizy Builder for WordPress. The visual editors look the same, with a few minor exceptions.
Next, hit the Settings icon:

After that, hit the Settings tab:

Next, click Code Injection:

Paste your SmartVideo JavaScript snippet into the Header section and hit Save Changes, as shown below.

And that's it! Your Brizy Cloud is now connected to Swarmify SmartVideo.
Pro Tip: Remember how we added a SmartVideo tag using the Embed element when working with Brizy Builder for WordPress? Repeat the process to add a SmartVideo video to your Brizy Cloud website.
I'm talking about this:

I don't want to go over the entire process again because that would be redundant when it's virtually the same thing. Same process.
Final Tips
Integrating with Brizy Builder involves using the SmartVideo WordPress plugin. Integrating with Brizy Cloud leverages the SmartVideo JavaScript snippet.
Embedding a video to either Brizy Builder or Brizy Cloud remains the same. Use the Embed element to add a SmartVideo tag wherever you want.
Just don't forget to replace path/to/my/video.mp4 in your SmartVideo tag with the actual URL to your video, no matter where it's stored.
Any questions? Let us know :)
